设计圈的这点事:版式文字
原创干货分享·精致工匠精神

谈到设计,会涉及很多内容,从创意、色彩、配图、文字等等内容,即使是大师也可以和你很久很久,那么作为行业新人的你,从哪里开始更好呢?有关于这点, 我做了一个线性规划,持续更新;
今天我们先从 版式文字 开始吧

三个部分,把文字这点事好好讲一讲:
第一部分:选个字体
说到字体,大部分设计师的电脑里都有大量的字体,我们不得不把硬盘换成固态,不得不将字体到处拷贝,甚至有时候忘了转曲发给客户:你这文字怎么显示不正常啊!!!!
对于这些字体的样式, 你是否掌握了呢?了解清楚了么?通过字体带来的情感又了解多少呢?

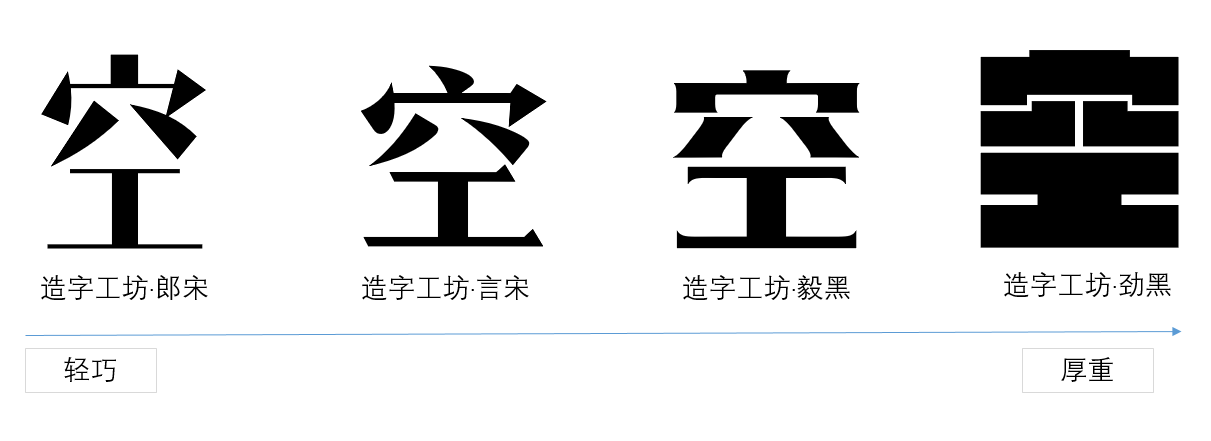
两种不同的字体会展示出各自不一样的情感:

字体笔画越偏向 粗体~
有力、浓厚、附带强烈目的感;
字体笔画纤细偏向 细体~
轻巧、纤弱、附带温和单薄的情感;
我找了一些海报来具体说明这些情况
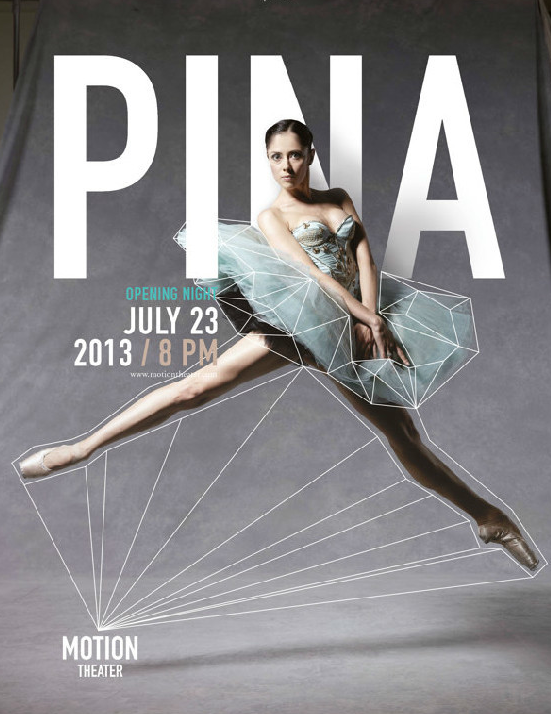
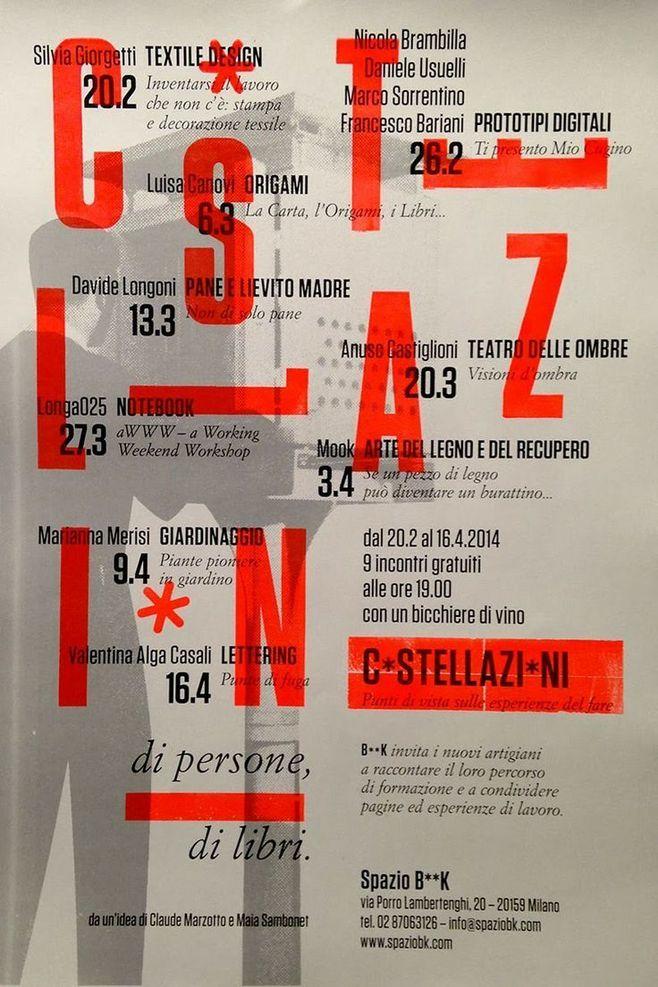
粗体字体运用:


我们可以看到,粗体的文字内容很容易突出显示,能够 第一时间掌控 我们的视线,所以设计圈普遍将粗体用在, 标题页面 , 封面 , 广告海报 等可以用 简短文字突出信息 的地方。
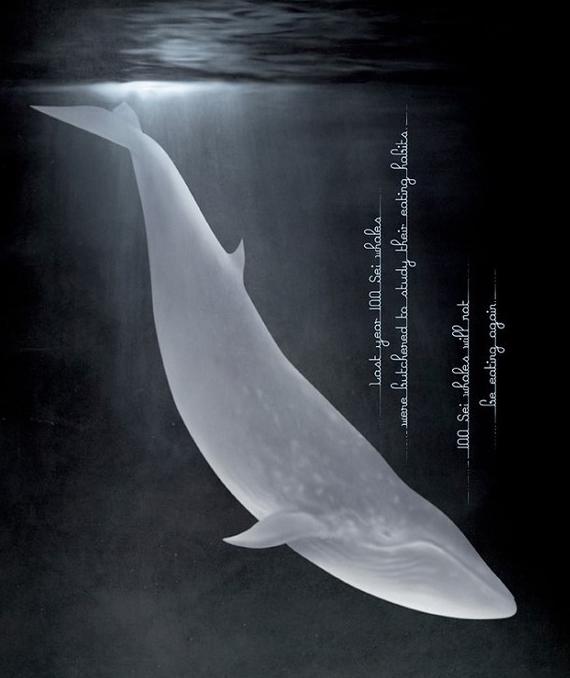
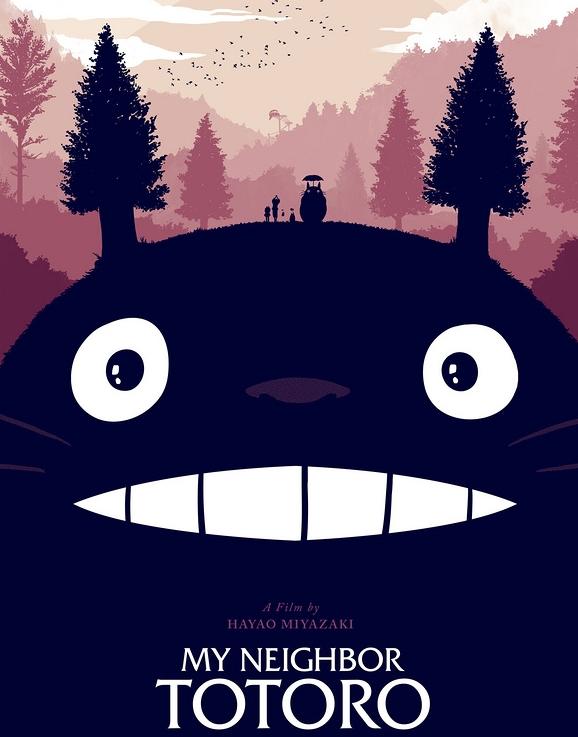
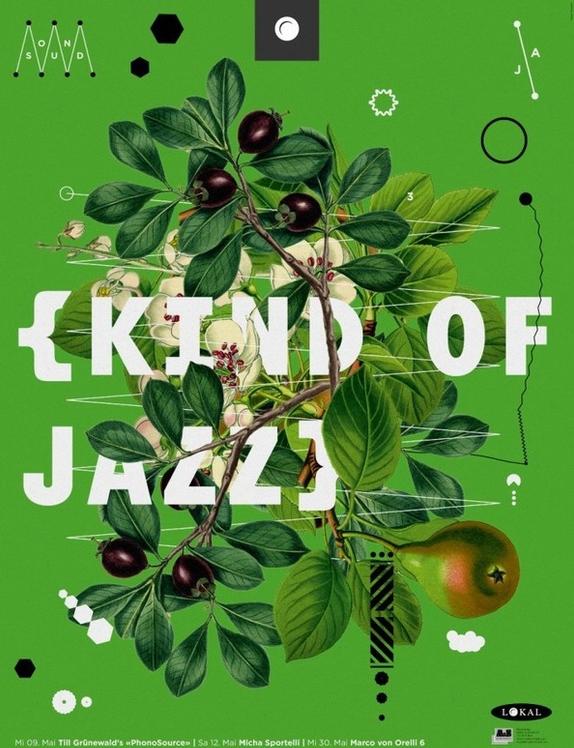
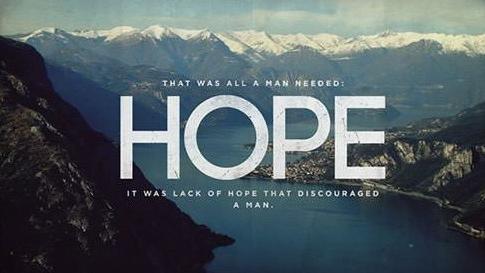
那么, 细体的的运用 作品案例是:


细体的文字在页面上占位相对减少,对视觉压力很好,所以一般用来突出画面内容,而文字作为内容标注说明,而不是重点要素,给读者一种轻快灵巧的感觉。

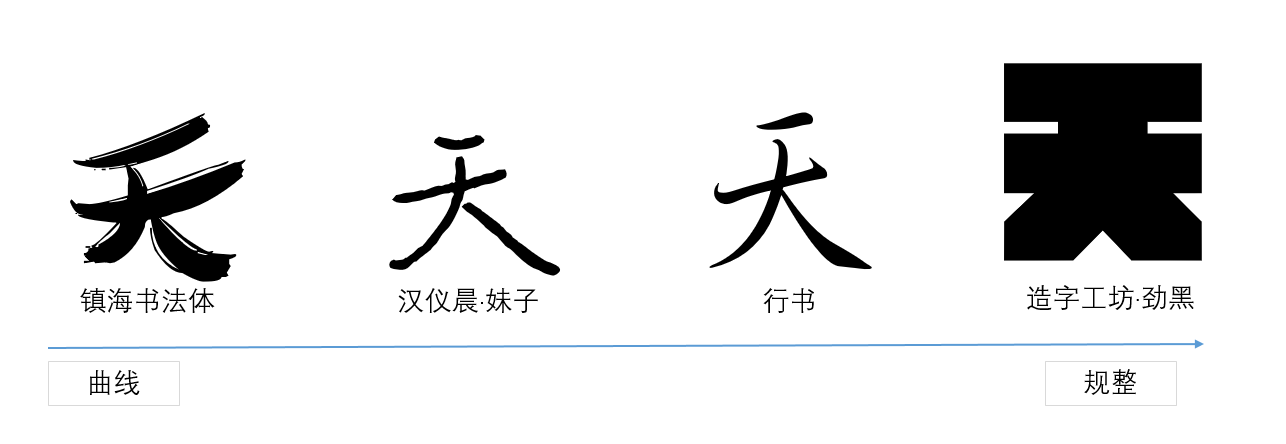
字体的弯曲也同样会带来不同的视觉感情:

曲线明显,类似书法的字体~
曲线的灵动感,飘逸代表了一种自由随性;
直角规整的字体~
有力、决心,勇气,也可能是偏执和强硬
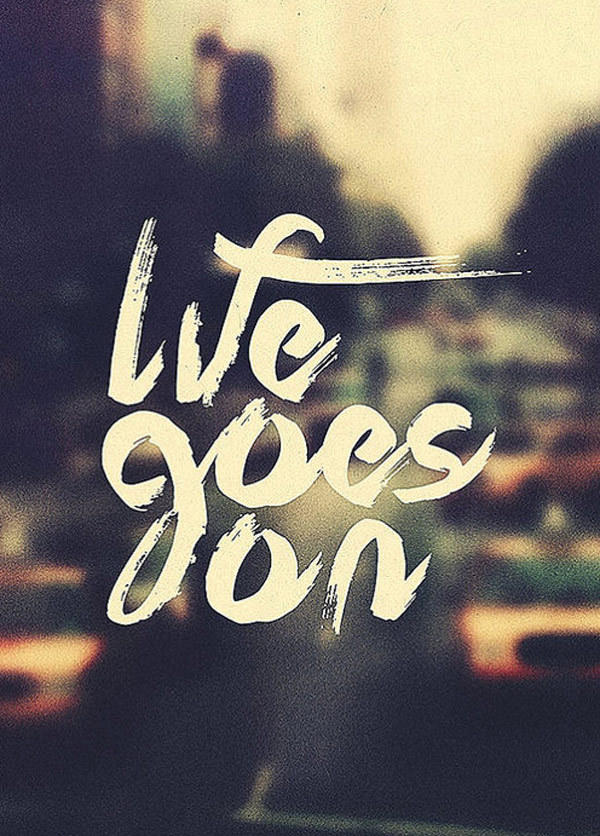
曲线(书法)字体应用:


曲体因为涉及到书法体,可以丰富的感觉很大,但是万变不离其中就是,为了展示个性的内容,如果你的产品是一种比较颜色或者专业的类目,又或者对应内容本身不算个性,那么就不要考虑这种形式,虽然看起来很美;
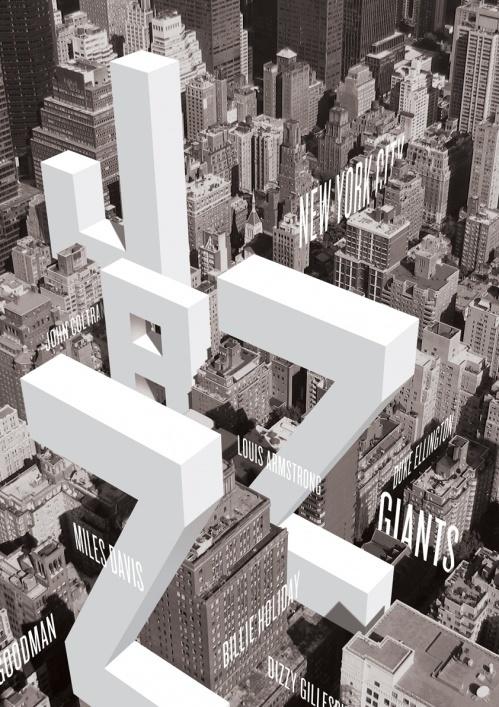
直角的字体使用环境是:

这种中规中矩的字体,往往针对英文内容比较合适,对内容效果的一种补充
同时,直角工整字体也往往用在电影海报,比如湄公河;

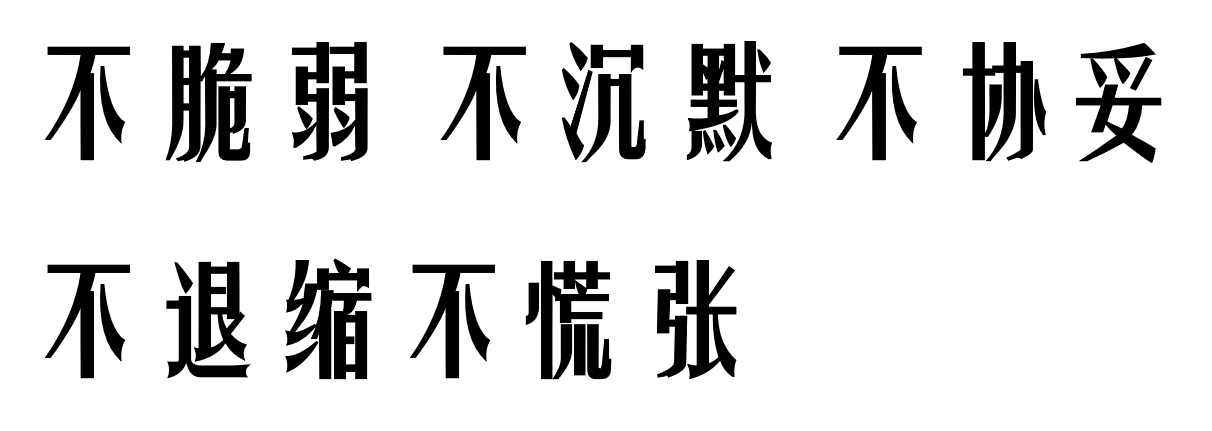
而大多数中文字体:
1. 普遍软硬结合,在撇、捺的方面少有弯曲的文字美;
2. 中文字体的软硬结合代表了一种坚持却不是去灵动的情感;

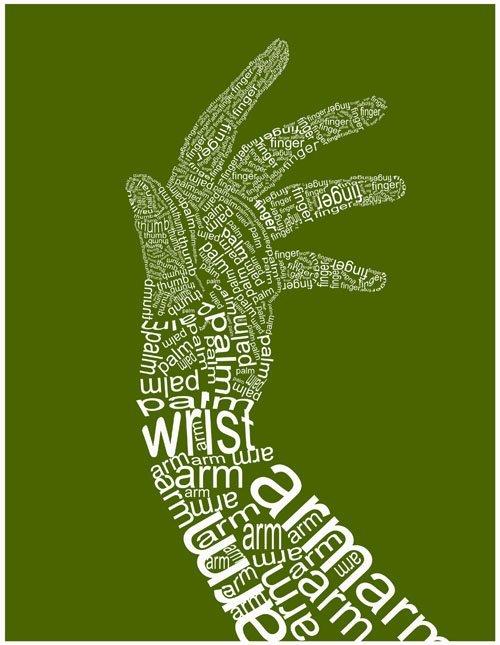
谈到疏密在很多国外的电影海报上见过熟悉的感觉,
欧美国家很喜欢将文字排列成人像或者类似效果

文字效果展示应该是:

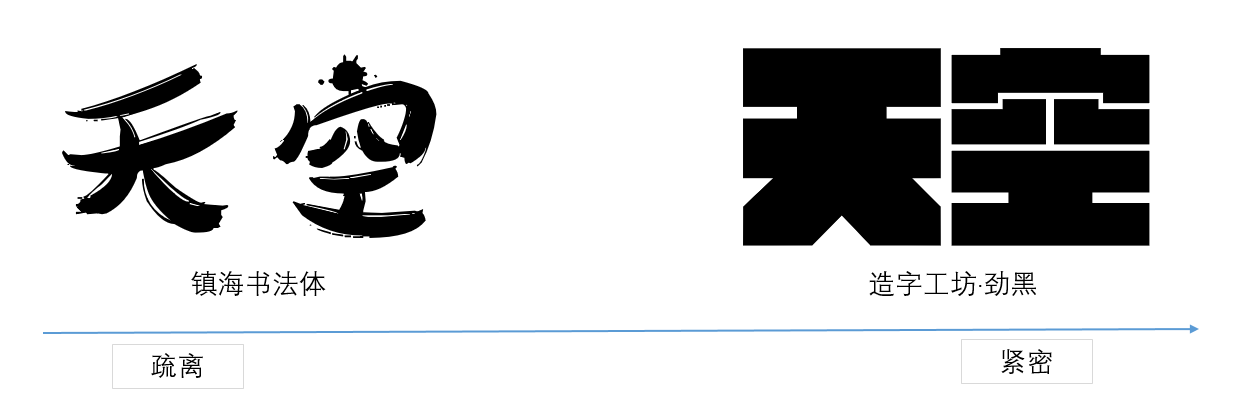
关于疏密的观点,长久以来在4A公司里都是一直争论的
比较客观的观点是:
疏 离形式 的文字多用在 故事类 版式中;
紧密形式 的文字多用在 既定形状 的内容中;

紧密的文字排列,给人一种严谨之美,图上的文字作为一种注解,形成一个个工整的矩形,在形式上形成某个形状的样式居多,比如:

我们只要弄清楚用法,剩下的就是灵感了
关于 疏离的形式 ,因为太多了,这里简单做2个展示就可以了:



针对国内的国情, 尽量用简体
所以这里也就不做太多赘述了,容易带偏新人
另外注意两个方面的小问题:
1. 有些文字的字体不支持繁体,有些字体分繁体|简体;
2. 商业上繁体字的应用之前需要问询客户意向;
第二部分:文字颜色
很多针对版式增加文字的时候,在文字颜色选择上有很大问题;
这里有一个小小的方法,可以快速选择配色:
第一步:确定一个背景

第二步:将图片马赛克化

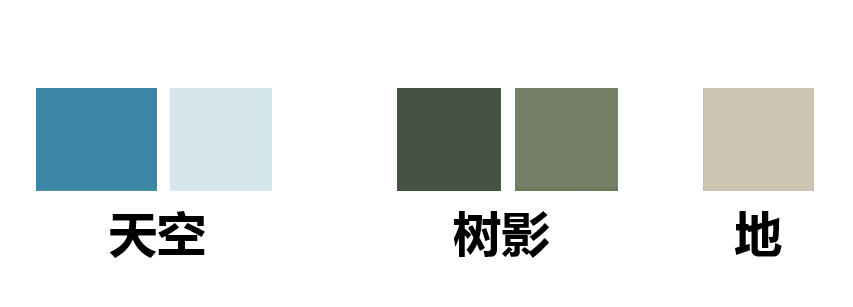
第三步:确定主要色块

确定主要色块后,就可以划分3个区域:天~树林~陆地
假设文字设定天空,那么天空配色放弃;
陆地配色黯淡,不适合于图片内容结合;
树影颜色分 亮|暗 结合图片内容,可以选择亮色;
入门设计的文字配色一般就是这样的流程了

背景颜色的选择,遵循两条逻辑即可:
与文字和主要内容,形成明显反差,保证文字的清晰度


针对白字的设定,最好和背景有一定的关联,比如:
做一些文字的遮挡效果;
做一些背景覆盖文字的穿插效果;


第三个部分:摆放要求
文字摆放在哪个位置会得到最好的展示效果?
设计圈的普遍认同是:
绝对不放在杂乱的背景前面
空旷位置的版式效果最好;
标题式效果强于一般文本式;



希望这篇文章大家喜欢
设计视觉的小伙伴们带来收获
每周学点,累积起来就多啦
文/知郁
关键字:设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
