讲真,你真的了解 APP 吗?
一个完整的APP包括四大类,你都全部get到了么?
APP,全称是application,意思是应用程序,即装在智能手机里的各类软件。APP和移动操作系统(iOS、Android等)共同构成只能手机的软件部分。
智能手机之所以智能,很大的功劳要归于APP。我们用微信和朋友联系,用网易云音乐听音乐,用音悦台看MV,用美团叫外卖,用京东、淘宝购物...。毫不夸张的说假如没有了各类功能强大的APP,我们的生活便黯然失色。作为互联网从业人员,仅仅停留在会用APP是不够的,必须深入了解它,才能更好的设计它。
本文包括以下内容:
各种“栏”:状态栏、导航栏、标签栏、工具栏、搜索栏、范围栏。
内容视图:列表视图、卡片视图、集合视图、图片视图、文本视图。
控制元素:用于控制产品行为或显示的信息。
临时视图:警告视图、操作列表、toast、模态视图。
(本文所描述的数值是以iOS系统为准,与Android系统的控件数值有差异)
各种“栏”
①状态栏(Status Bar)
用来呈现信号、时间、电量等信息,Android系统还会显示未读信息的提示。高度20pt,位于整个APP界面的顶部。

状态栏
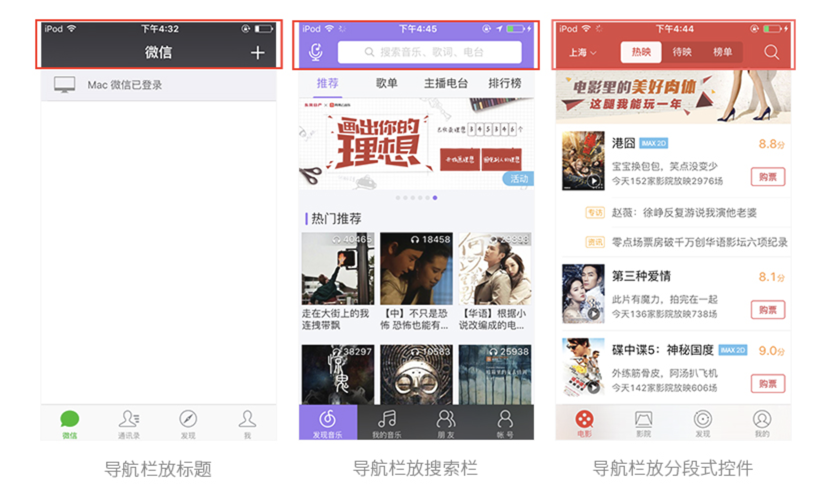
②导航栏(Navigation Bar)
导航栏也被称为标题栏,一般会显示标题,也可以放搜索、分段式控件或者其它功能入口。高度44pt,位于状态栏下方。

搜索栏
③标签栏(Tab Bar)
让用户在不同的子任务、视图和模式中进行快速切换。标签栏上一般有会三到五个图标,若超过五个,可以考虑将第五个图标用更多表示。高度49pt,位于APP最底部。

底部标签栏
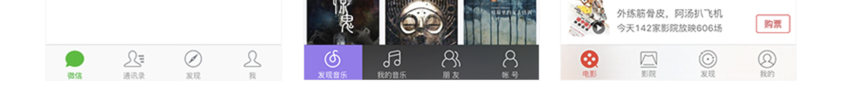
④工具栏(Tool Bar)
工具栏上防止着用于操作当前页面中各对象的控件,位于APP最底部。高度通常设计成44pt。

工具栏
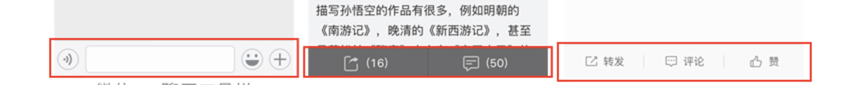
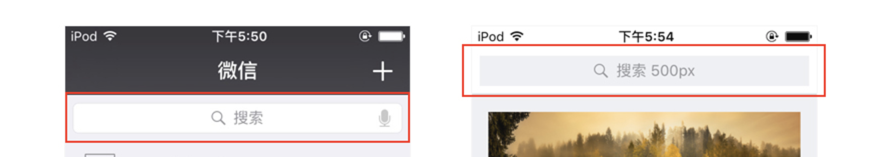
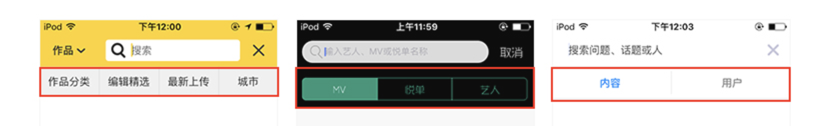
⑤搜索栏(Seach Bar)
用于搜索内容,帮组用户精准的找到自己所需的信息和功能。可位于导航栏下方,也可以放在导航栏上。高度可以自定义,一般设计为44pt。

搜索栏
⑥范围栏(Scope Bar)
只有和搜索栏一起时才会出现,用于定义用户的搜索范围。位于搜索栏下方,高度可自定义,一般为30pt~44pt。

范围栏
内容视图
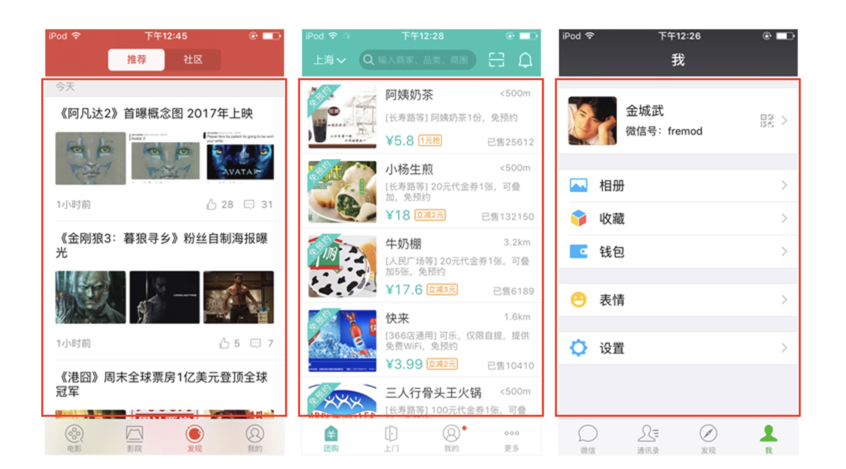
①列表形式(List style)
每条列表可以是单挑的图片形式或文本形式,也可以是图文结合的方式。每条列表之间会用分割线进行区分,利用“紧密、对比、重复、对齐”的原则设计每条列表的信息,使得信息清晰有力的传达给用户。

列表形式
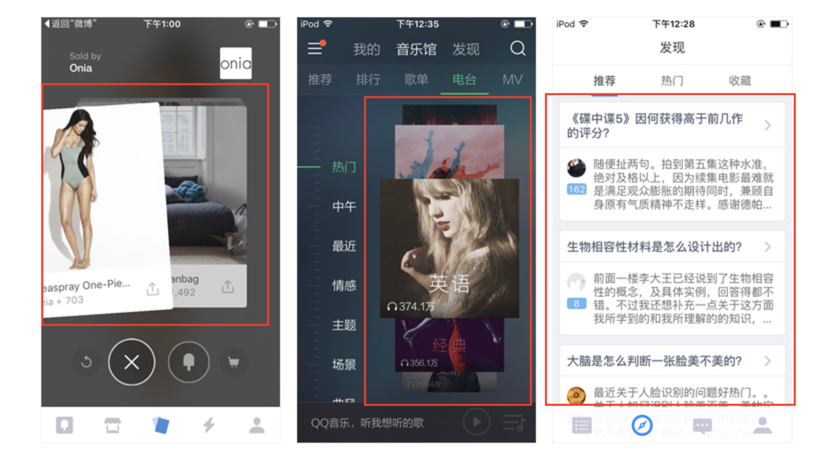
②卡片形式(Card style)
将同类信息归纳到一个矩形或者圆角矩形当中。卡片可以被堆叠、覆盖、移动,这样极大的扩展了一个内容块的视觉深度和可操作性。卡片在设计形式上可以增加边缘、阴影,使得卡片具有立体感。

卡片形式
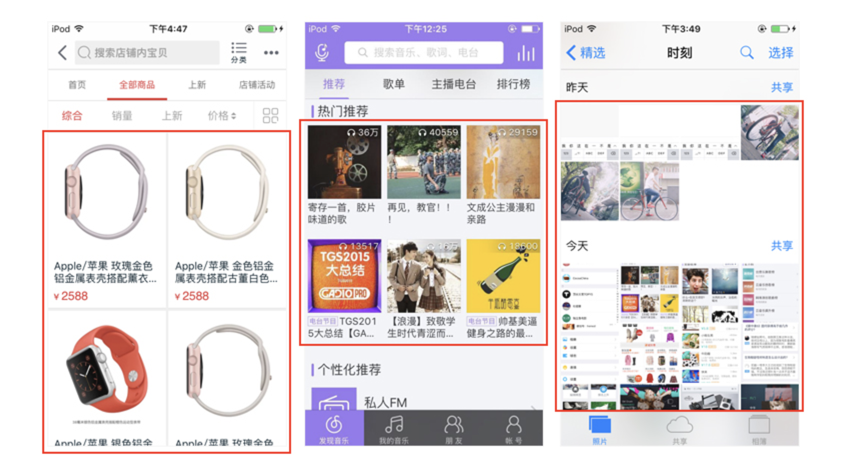
③集合视图形式(Collection View)
将同类信息用平铺的形式展现,一般以图片为主题,文字为辅助信息。多用于展示商品、照片、音乐等富媒体信息。

集合视图
④图片形式(Image style)、文本形式(Text style)
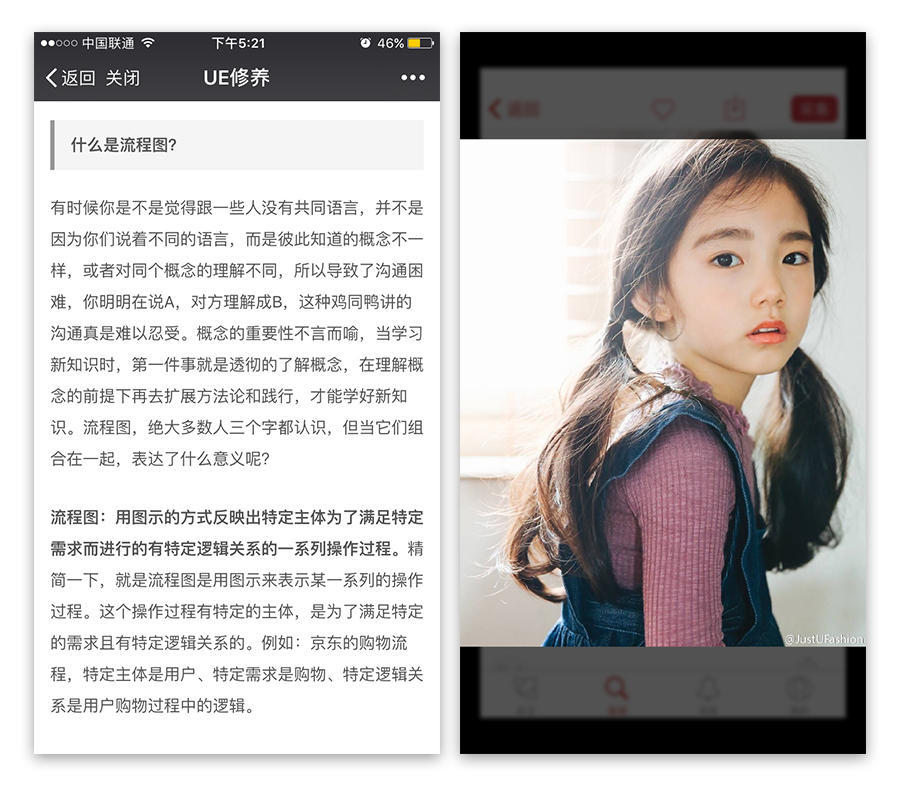
图片和文本视图比较好理解,所以放在一起,图片形式多见于图片社交类APP,文本形式常见于内容类APP。

公众号“UE修养”&花瓣APP
内容视图是整个APP信息展示的主要形式,上述的五种常见视图形式很多时候并不是独立出现的,它们常常混合出现,例如有些内容视图即属于卡片、又属于列表形式,大家要在透彻理解的基础上灵活运用。
控制元素
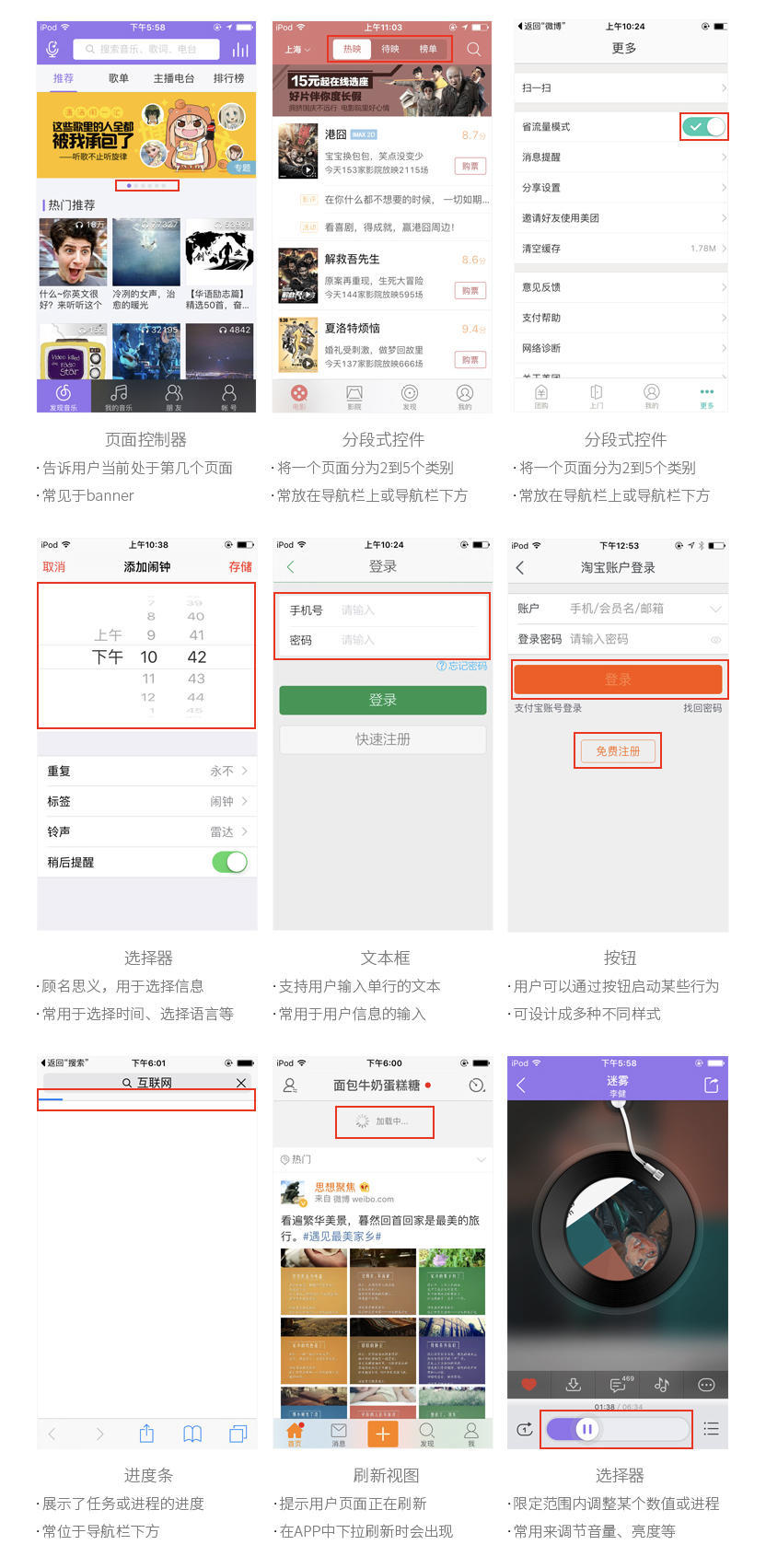
控制元素用于控制产品行为或显示信息,常见的控制元素见下图。

控制元素
临时视图
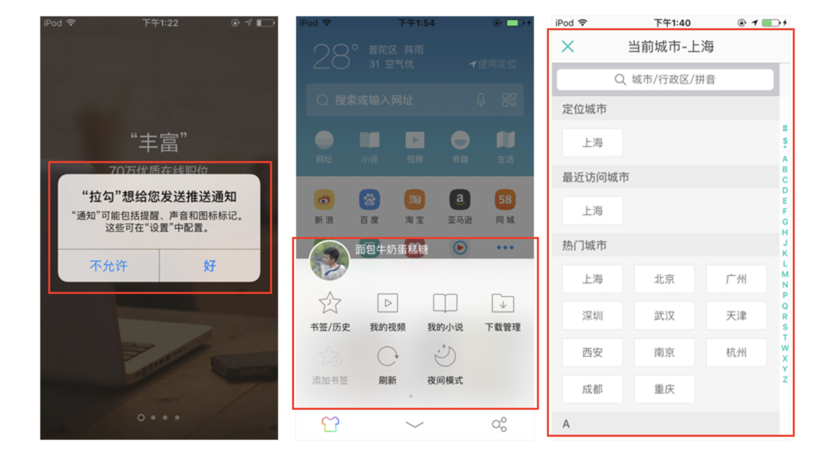
临时向用户提供重要信息,或提供额外的功能和选项。常见的有警告视图、操作列表、toast、模态视图。
警告视图(Alert View): 必须包含标题,或者标题加正文,有一个或者多个按钮。
操作列表(Action Sheet): 由用户某个操作行为触发,包含两个或以上的按钮。
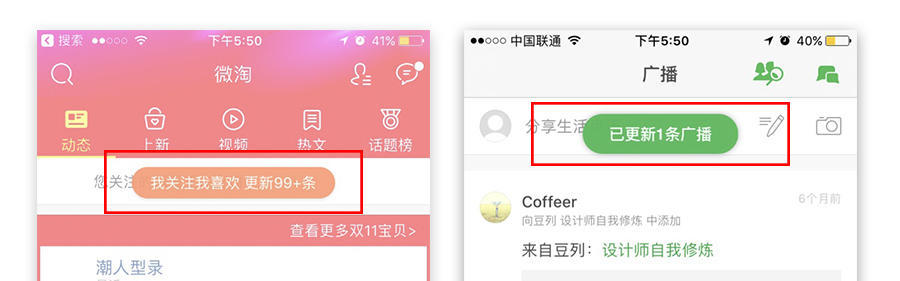
toast: 在用户触发某个操作时,弹出toast来对该操作进行反馈。
模态视图: 占据整个屏幕或者大部分屏幕,包含完成当前任务所需的文字和控件,通常也会一个完成任务的按钮(点击后即可完成任务,当前模态视图也会消失),和一个取消按钮(点击后即放弃当前任务,同时当前模态视图消失)

警告视图&操作列表&模态视图

toast
一个完整的APP包括四大类:各种“栏”;内容视图;控制元素;临时视图。你get了吗?
本文作者:邹志楠
关键字:产品经理, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
