如何设计企业级软件?
我们的目标不是去挖掘新的工作方法,而是去发现和整理目前有效的方法,建立适合的团队结构,从而提高整个设计团队内部、外部的沟通效率。
在Mesosphere(https://mesosphere.com/,后面会有介绍),产品设计团队负责中间件产品的UX(用户体验)设计。通常情况下UX主要涉及我们的主打产品DC/OS的GUI(图形用户界面)部分,以及CLI(命令行界面)UX设计、API、文档和其他开源产品。
我非常喜欢设计团队对他们的工作流程的描述。作为一名设计师, 了解和学习其他团队是如何做的 ,曾经遇到的问题以及如何解决, 是非常有用的 。
在Buzzfeed, Airbnb 和 Shopify等团队的鼓励下,我们最近整理了我们的产品设计流程。我们不是第一个在网络上公布我们的工作流程的团队,但是我觉得 以复盘方式把这些内容写下来,分享给大家,并且让大家一起来讨论利弊得失 是一个很棒的经历。
我们的目标不是去挖掘新的工作方法,而是去发现和整理目前有效的方法,建立适合的团队结构,从而提高整个设计团队内部、外部的沟通效率。
——Tom Harman, Buzzfeed设计经理
关于 Mesosphere
首先,介绍一下背景信息。
在Mesosphere,我们提供类似于Yelp, Verizon 以及Bloomberg 这类公司管理他们的 IT 软硬件基础设施 的产品和服务。
我们的主打产品Mesosphere DC/OS,是一款 以数据为中心的操作系统 ,它可以实现跨服务器的资源管理,包括:处理器、内存以及硬盘等存储资源。
鉴于我们的产品特性,它其实是被安装在公司某一台服务器上的操作系统,也 不需要每天发布更新 。我们 大版本的发布周期一年三次 ,这算是比较长的发布周期了。
产品设计的角色
我们和产品管理团队以及开发团队一起努力提供对客户有价值、有用的、可行的产品及特性。
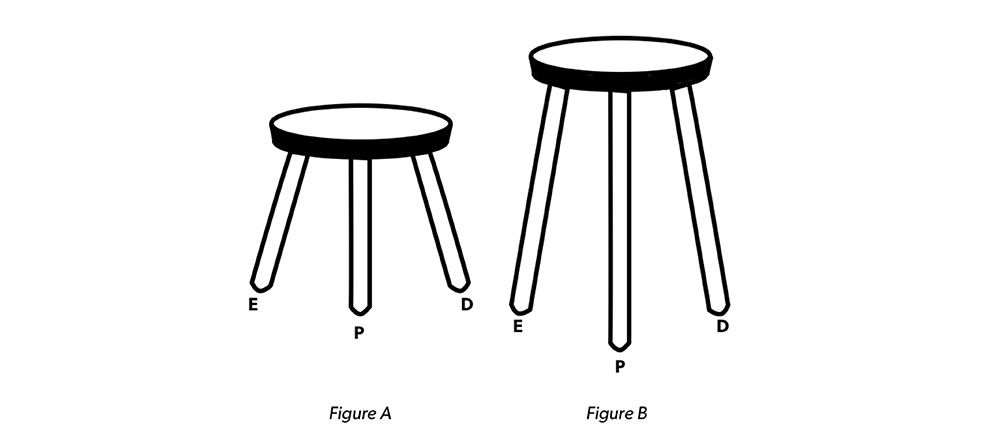
对每个项目来说,E(Engineering开发)、P(Product Management产品管理)、D(Designer设计)这就像是一个三脚凳。
在一个成功的项目中,这三个方面都必须得到同样的尊重。当然,项目中还有一些其他的团队,但是这三个角色是核心和必不可少的。
从一开始就将开发、产品以及设计融入进来……团队应该像一个三脚凳,每个脚代表了成功构建产品的方面。如果一开始我们可以做到图A的程度,那么以适当的比例扩展后就可以形成图B。
——Alex Schleifer, Airbnb设计副总裁
我们实行“双轨”产品开发模式。 这种开发模式有两条平行的轨道,一条是 “ 交付 ” ,一条是 “ 发现 ” 。“交付”关注下个版本的特性开发,而“发现”关注再下一个版本。
设计师会与产品以及技术组长会聚焦在“发现”,用大量的时间一起来进行 快速学习和验证产品特性以及市场 。
为什么文档化设计流程很重要?
我们公司和设计团队发现一些情况:
- 设计师在各自的项目上流程不统一。
- 我们的团队应该如何工作或者说我们曾经做过哪些工作,对于这些问题我们并不清楚。
- 当新的设计师入职后,不论是新人还是带新人的设计师都不是很清楚在当前项目中应该如何开展工作。
- 我们有一大堆没有解决的问题和提出的假设但是没有记录下来。
- 设计师无法快速响应,因为他们并不知道他们是否有权限去进行一些决策。
我们是如何做的呢?
这件事情我无法独自解决, 需要整个设计团队一起完成 。于是我们找了不同团队的设计师,花了两个小时组织了一次 设计研讨会 。
我在向大家展示了上述的这些问题。然后我们通过研究其他设计团队(例如:Buzzfeed, Airbnb, Intercom and Shopify)了解他们在做什么,包括研究一些在Ideo, Google Ventures, Design Council上发布的行业流程。
接着我列出了我们希望达成的目标:
- 与团队讨论我们的工作流,在 达成一致 后记录下来。
- 在公司内部对我们的工作流进行 宣讲和培训 。
- 让团队 新进的设计师 可以快速上手。
- 让设计师能更快速的融入 新项目 。
- 给设计师一定的 决策权 以便在项目中快速响应。
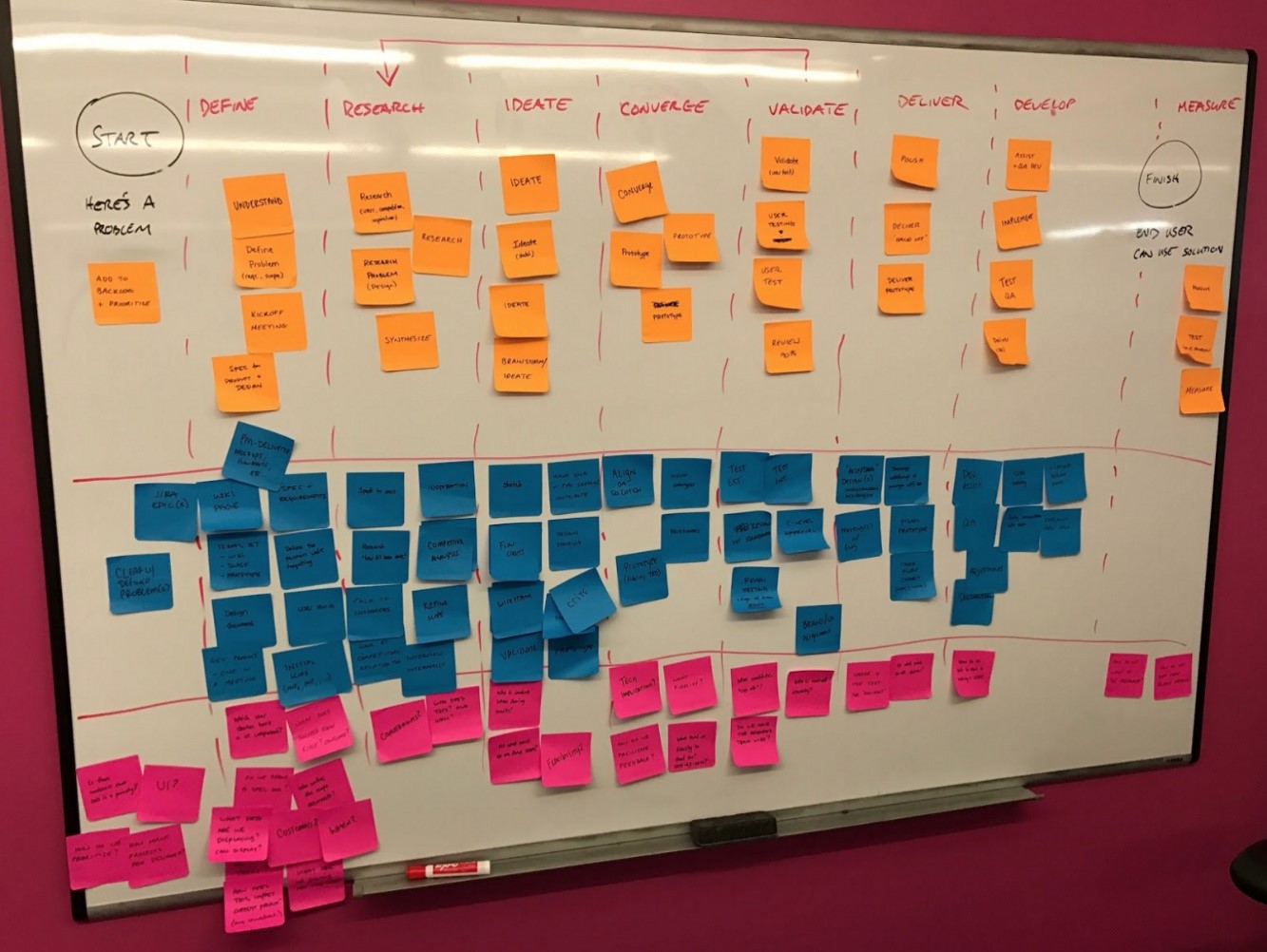
我们在白板上标出一个项目需要有哪些阶段。然后我们用一种颜色的便签写出设计师需要在每个阶段做些什么,用另外一种颜色写出我们需要讨论的待明确的问题。
我们对上述的产品还是很满意的,接着我们就 与产品管理以及开发团队分享我们的成果 。这些成果可以作为他们下一步工作的输入。
为什么我们不采用已有的流程?

毫无疑问的是,我们可以拿到已经发布的经典的流程, 并且可能这些流程可以解决我们80%的问题。 但是每个公司,每个团队是不同的 。
想要优化工作流要考虑的因素很多。我们的公司目前处于什么阶段?我们多长时间发布一次?我们团队的大小规模?产品和开发的工作模式是怎样的?是使用敏捷、瀑布还是两者综合的开发模式?工作流程需要适应所有的项目,不仅仅是UI项目,还包括CLIs, APIs和其他的开源项目类型。 有太多的因素需要考虑 。
我们 让团队自己来设计工作流程是大有裨益的 。自己设计意味着给了团队中每个人发言的机会,大家对最终的成果都有所贡献。
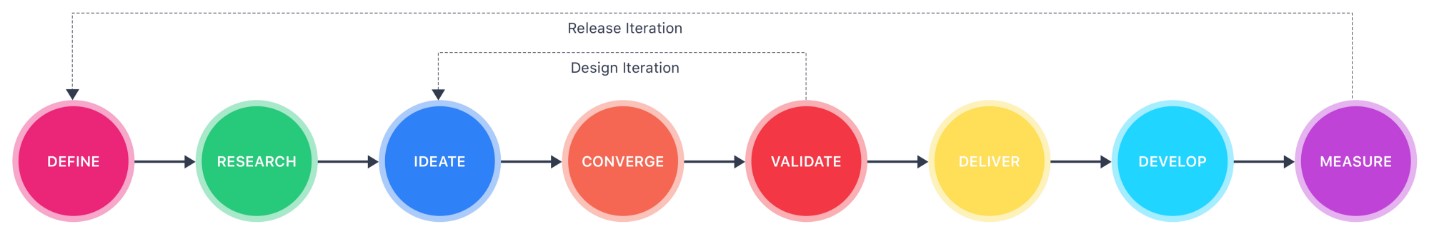
我们最终产出了8个工作阶段,接下来我将逐一进行介绍:
术语定义
设计组长
我们发现需要明确定义设计组长的职责,这样在对设计进行决策时可以很清楚谁有权利决定这样设计以及想要达成的期望是什么。
设计组长是:
- 整个项目的设 计负责人。
- 对项目的设计方案的 易用性、可用性、可行性 负责。
- 除了需要输出设计方案为,还需要 对最终产品的效果负责 。
- 在与产品经理、技术组长、开发经理和开发人员合作过程中,需要作为 设计师代表 。
- 对于可视化的设计以及用户体验方面有 决策权 ,在制定决策时与产品及开发协商。
- 负责向干系人 收集反馈 ,并且确保交付符合公司业务目标、设计理念以及品牌要求。
设计类项目
必须要有某种帮助我们在现有的待办清单中组织和定义项目优先级。设计类项目通常是由(产品团队负责的)产品路线图驱动的。也有一些项目是由UX改进或一些组件项目驱动的。
- 设计项目是由设计团队 确认接收 的任务。
- 通常情况下,设计类项目是对要发布的特性或者设想进行用户体验设计,这类设计不一定包括GUI或者CLI。设想可能会是对“发现”轨道的特性想法的验证,未来不一定会真正实施。
- 每个项目有一个设计组长,可能会有多个设计师。
- 当设计就绪时(得到其他角色认可),设计类项目视为“完成”。但是,设计组长仍然需要跟进测试和开发工作,因为可能会存在一些改进的需求和项目。
Mesosphere产品设计流程

第一阶段: 定义
确保你理解待解决的问题 ,并且这个问题已经在需求、范围和用户故事中定义了。同时,需要确保跨职能的团队在这个问题上达成了一致。
- 理解谁是提出这个问题或者受这个问题折磨的 客户 。
- 与涉及到的跨职能团队开一个 启动会 。
- 确保 角色和职责 清晰。
- 可视化 项目达成目标 。
- 创立于项目相关的 文档 。(例如:项目范围文档,wiki相关页面和进度跟踪、会议页面,任务,待办)
第二阶段:研究
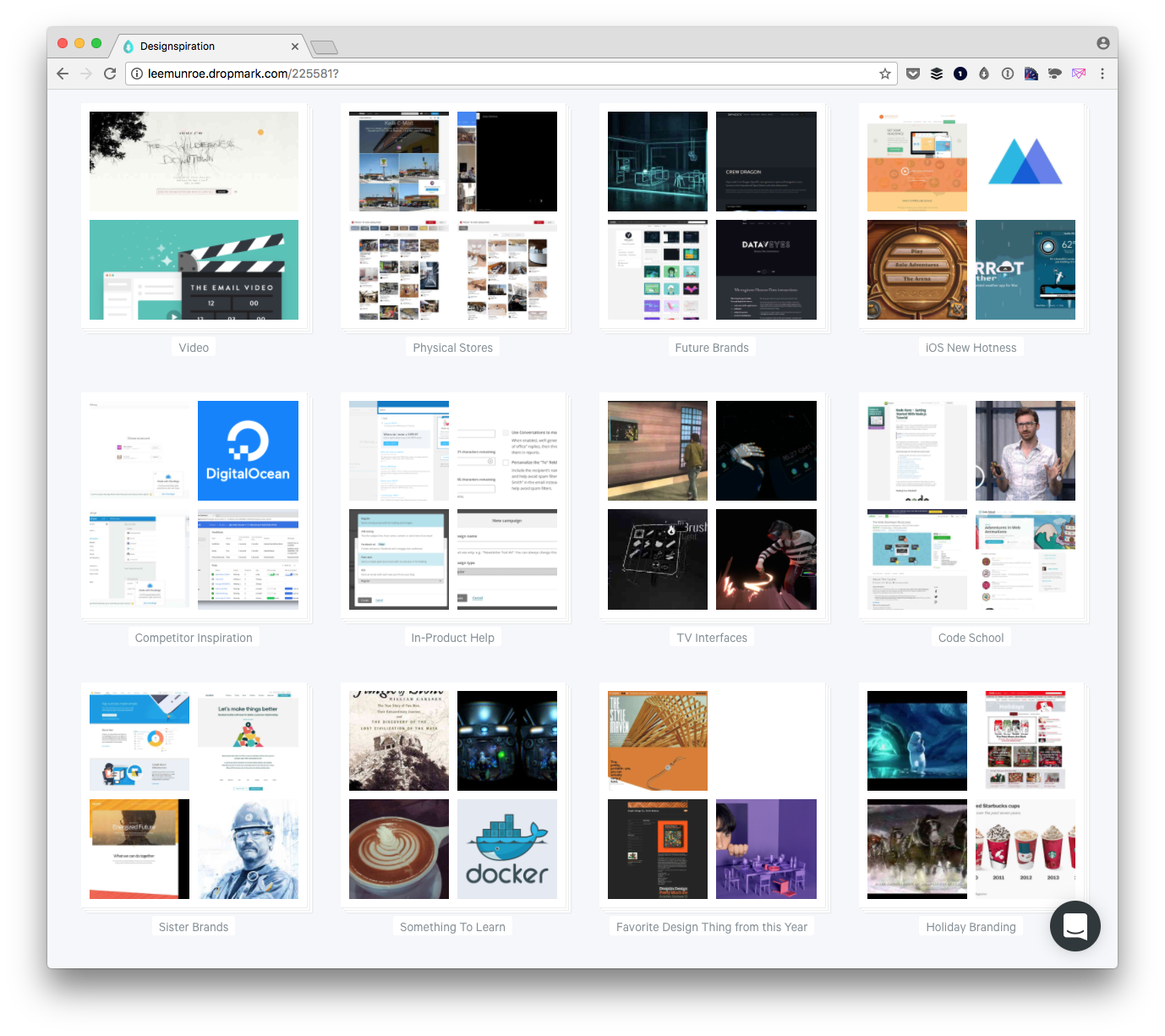
我们用Dropmark 来记录灵感。
理解用户的问题并且建立 同理心 。收集尽量多的信息,并且将这些信息 整理并转化为团队可接收的知识 。
- 与用户 / 客户交谈 并且尝试体验问题。
- 与 内部专家 和干系人交谈,找出拥护者。
- 看看其他人是怎么解决这个问题的,包括 竞争对手 或者类似的工具。
- 记录下来你的分析结果并且在团队内部进行 分享 。
- 理解这里是否有一些 技术的约束 。
第三阶段:想法
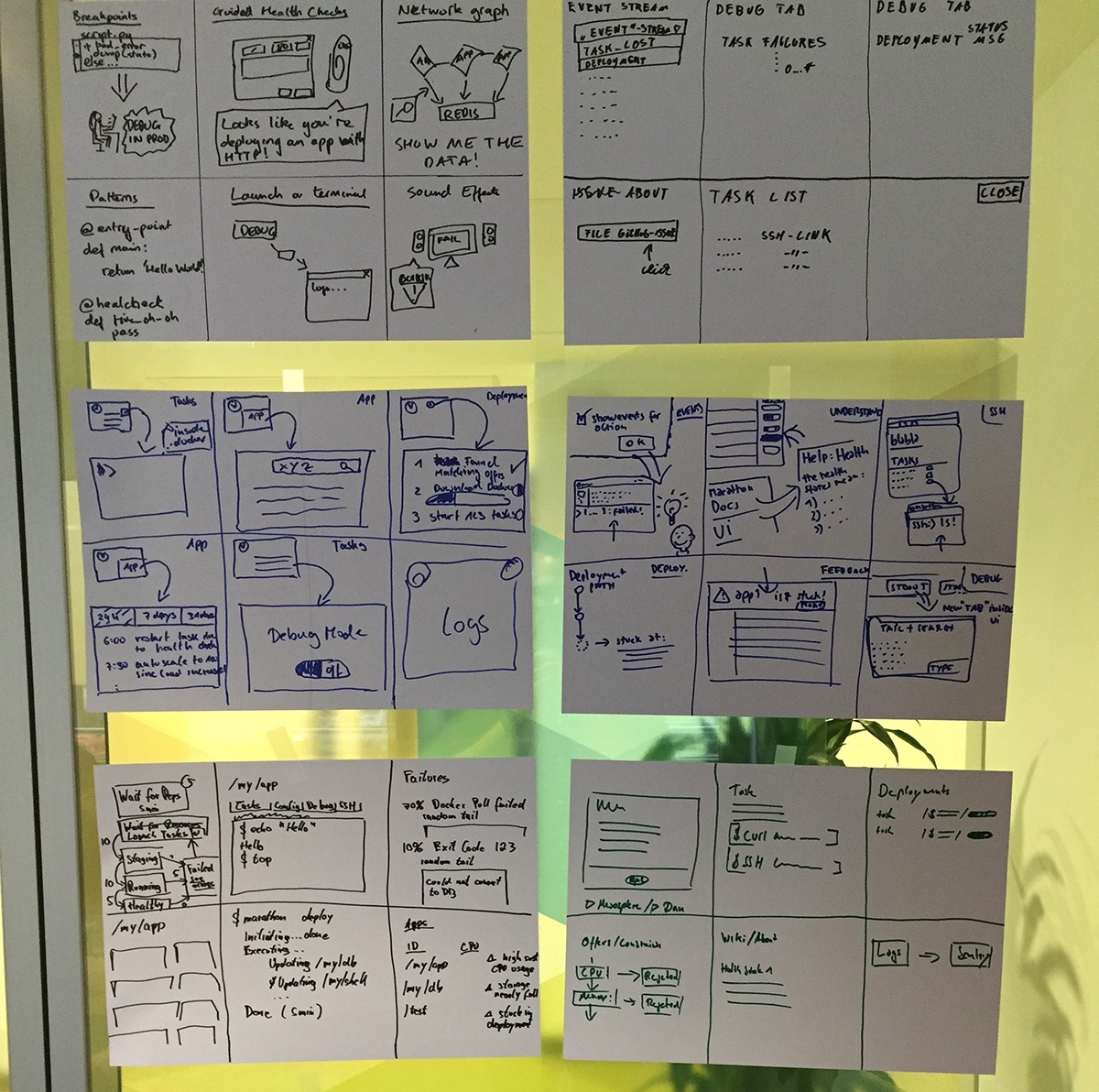
跨职能的设计Workshop可以采用6-up方法来激发很多想法。
让跨职能团队的人参与进来,可以扩展你的思路,打开你的脑洞,给出你之前没有想到的一些方向。
- 使用草图、线框图、流程图。
- 组织跨职能 头脑风暴和设计研讨 环节。
- 为设计团队提供反馈和输入。
- 检查 可行性 。对于这点,可以和开发以及产品一起协商达成一致。
第四阶段:设计
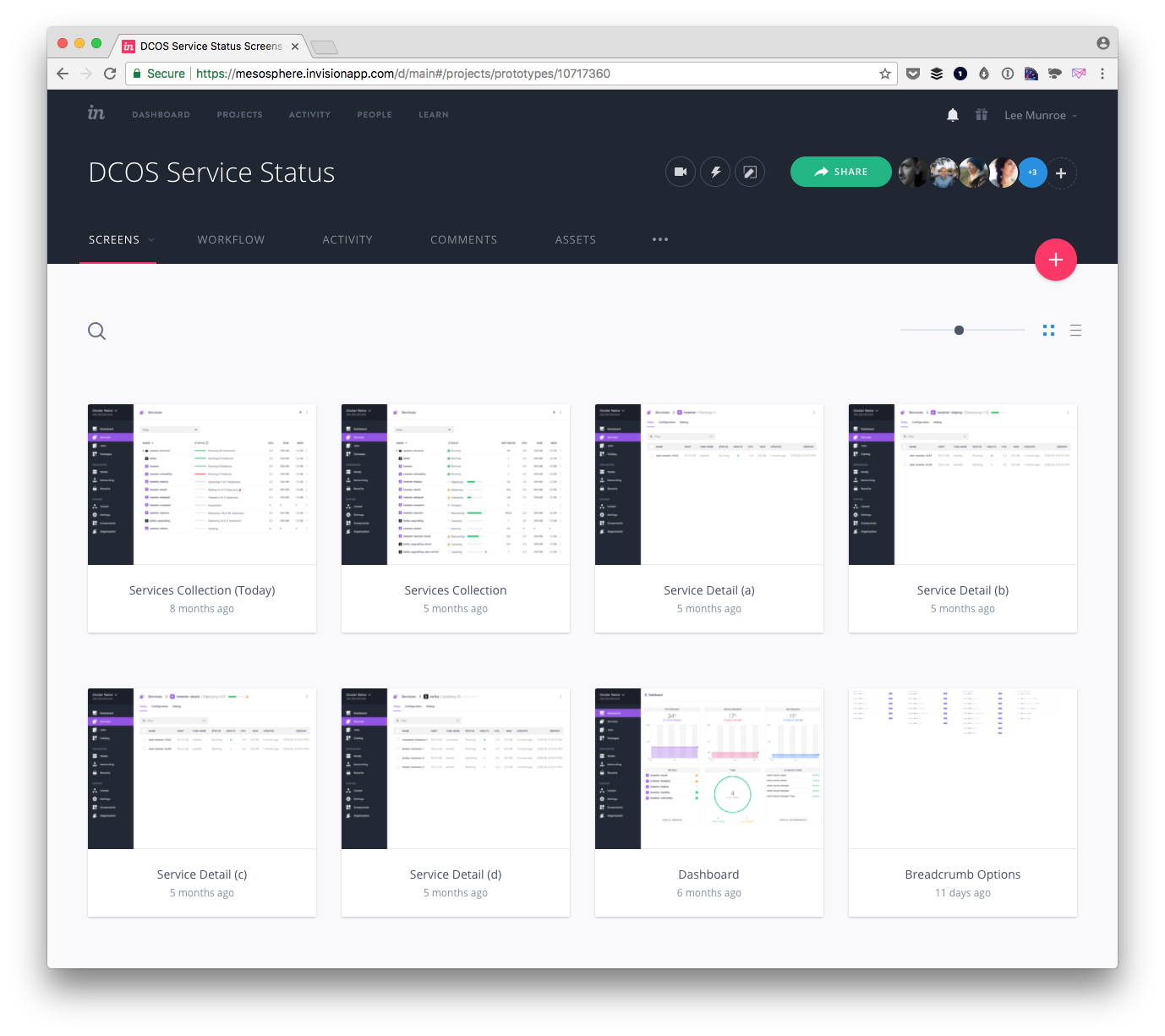
我们通过InVision 来管理原型。
用最好的设计来创建一个 可测试的概念模型 (比如:原型)。在经过讨论并且达成一致后再进行细节的设计。
- 创建一个 可验证 的概念模型,比如图形、流程图、可交互的原型(可以使用InVision, Framer等等)。
- 随着每次的迭代,逐步细化,提高 保真程度 。
- 不要在早期就制作保真度太高的概念模型,否则你会发现关注点会失焦:从解决方案的业务流程是否正确被转移到按钮的颜色上。
- 但是保真度过低可能会无法得到预期的反馈,进而影响反馈的全面性。
第五阶段:验证
和干系人、用户和客户一起来验证解决方案和你的一些 假设 。得到反馈后对解决方案进行优化,不断循环直至得到达成一致的解决方案。
- 进行或者参与用户测试环节。
- 与客户进行直接对话。
- 与开源社区或者UX研究专家 分享工作的成果 。
- 与整个团队确认当前方案的 可行性 。
- 与内部 干系人 进行评审。
第六阶段:交付
我们为大部分的项目都提供了wiki页面,将交互原型和草图文件放在里面。
在每次开发完成前(注:我们每年发布3次),会有一个发布规划阶段,用来概述在这个发布中会包括的内容。这个规划会涉及到整个公司的多种干系人。
一旦我们确定了发布的范围,我们可以开始 打磨和优化设计 。我们都知道在开发过程中,可能会有变更发生。但是我们需要告知开发实施人员什么时候我们的设计是“就绪”状态,可以开始开发实施了。
- 打磨设计。检查品牌和设计系统要求。
- 确保原型是 最新 的。
- 确保任何流程或附件的设计文档在 修订范围 内是有效的。
- 更新包括设计 用户故事和事件 的Wiki页面,并且用Wiki来帮助开发创建他们自己的任务。
- 确保在需要的时候考虑 不同情况 下的设计方案,比如:错误状态、空值状态、针对开源或者企业用户的不同设计方案。
- 与即将工作在这个项目上的开发和文档团队进行详细的对接。
第七阶段:开发
我们前段的开发包括:React, Node 以及 Webpack。
一旦项目进入开发阶段,开发工程师开始实施解决方案。在这个过程中,设计师需要提供 持续的质量保证 以及指导给开发。
- 协助并 与开发人员 积极的 协同工作 。
- 对于读法的问题需要快速响应并给出解决方案。
- 在过程中对工作成功进行演示。
- 在这个阶段,设计师会花费自己80%左右的时间在设计和发现下一个版本的需求。
第八阶段:评估
只有将特性交付给用户使用,并且用户也确实在用了,这个时候我们可以认为整个流程结束。但是,虽然流程是结束了,我们依旧需要持续的收集内外部的反馈信息。
- 为每个相关的问题创建问题清单(任务、缺陷、建议)。
- 与产品和分析团队一起 评估 对解决方案的 影响 。
- 持续通过用户测试和研究收集 定性数据 。
- 召开跨职能团队的 回顾会 。
产品设计反馈环

我们鼓励在每个阶段执行这样的设计反馈环。这个方法的理念来自于Buzzfeed项目。当你 产出 Make一些草图、界面, 展示 Show给其他设计师、开发、用户, 收集 Gather到他们的评价、反馈, 过滤整理 Synthesize他们的意见(哪些是你同意的,采纳谁的意见),接着 再循环 一轮。
设计是一个持续迭代的过程,这样开放的心态是十分重要的。
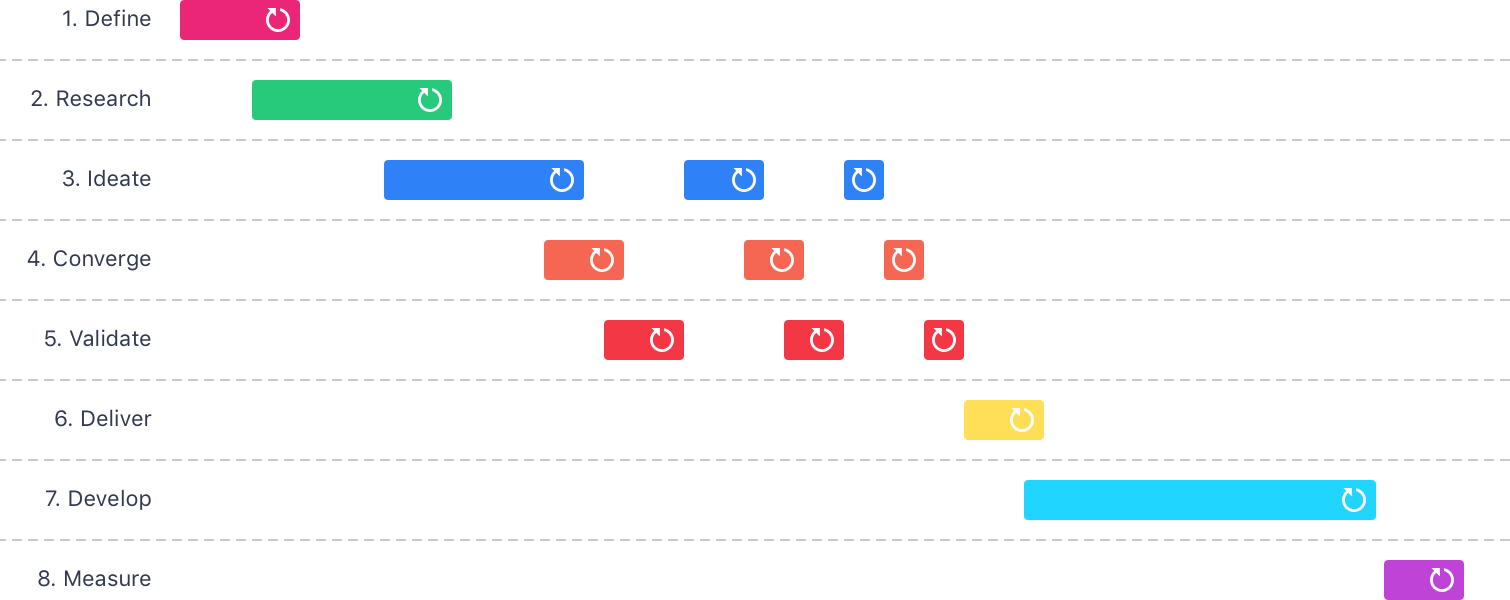
项目周期
项目的类型以及规模会决定项目周期。小型项目和团队可以快速的完成项目,而跨职能的大项目会需要各种干系人参与很多的迭代和反馈环节。
这是一个项目周期的示例, 每个项目都是不同的 。重点是我们如何定义 每个阶段的完成标准 ,并且在每个阶段里面不要忘记去执行反馈环。
一些经验分享
- 你的工作流程需要来基于你们自己的 跨职能团队 ,特别是你每天或者每周的工作流程。
- 需要 前后端开发 的共同参与,这样我们才能明确什么时候设计被视为“完成”。因为,对于我们来说设计是也不断优化的,永远没有完结的时候,但是与前后端开发进行讨论后,我们至少可以知道设计达到一种什么程度可以称为“ 就绪 ”,也就是他们可以以此作为输入开展自己的开发工作。
- 需要 产品管理团队 共同参与,这样我们才能知道待解决问题的优先级,以及用性测试和UX评审。产品管理团队 关注整个工作流程的其中一部分 ,并且也希望多多参与这些任务的讨论。
- 将整理好的流程放到 Wiki 上是很有必要的,但是并不是仅此而已。你还需要不断的对相关关系人进行流程的 宣讲 ,发送一些 博客 、 电子邮件 ,以及在一些 非正式的场合 进行宣传。对新的跨职能团队的成员以及一些 会议 上进行宣讲。
结语
如果你还没有整理或者文档化你们团队的工作流程,我强烈建议你开始整理。你可能会觉得我们现在的工作模式挺好的,虽然没有整理或者有成文的工作流程,但是也差不多是我描述的这种工作流程。但是通过整理和文档化工作流程会让你发现一些以前 没有注意到的问题 或者 你以为达成一致而每个人理解不一样 的地方。
把所有人都召集起来过一遍你的工作流程。 大家都可以 利用便利贴进行发言, 提出自己的见解 。在每个迭代后进行回顾,找出哪些工作正常运转,哪些存在问题。在此基础上 迭代优化 你的工作流程。
最后, 不断的在整个公司宣讲你的工作流程 。不要指望其他人会问你:“你们的工作流程是怎样哒?”宣传你们的工作流程, 这是你的工作 。
译者:小婧,一名行走在实践路上的资深业务分析师(BA),个人公众号:与小婧同行 (xiaojing-jessieyj)。
原文地址:https://blog.usejournal.com/how-we-design-enterprise-software-916124fb73db
关键字:产品经理, 工作流程, 项目管理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
