Mockplus 演示和分享原型设计的 8 种方式
Mockplus目前是国内比较流行的原型设计工具,功能上,相比Axure不算全面和强大,但在不少功能上有它独到之处。
Axure有个比较让人头疼的地方,就是对于移动App项目的预览和演示比较麻烦,而这个方面,Mockplus展现了它的便利。在演示原型方面,Mockplus提供了多达8种方式,确实很丰富,也很实用。这里想給大家介绍和分享。
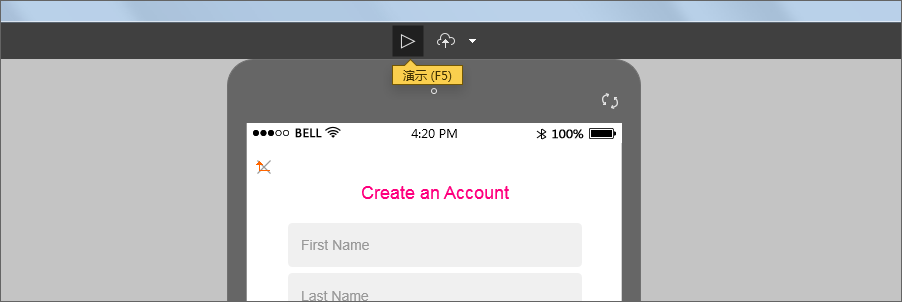
第一个方法:直接演示
适用场合:设计时,便于设计者非常快速地看到原型效果。
操作方式:在设计时,按下F5。
演示支持环境:Mockplus软件。


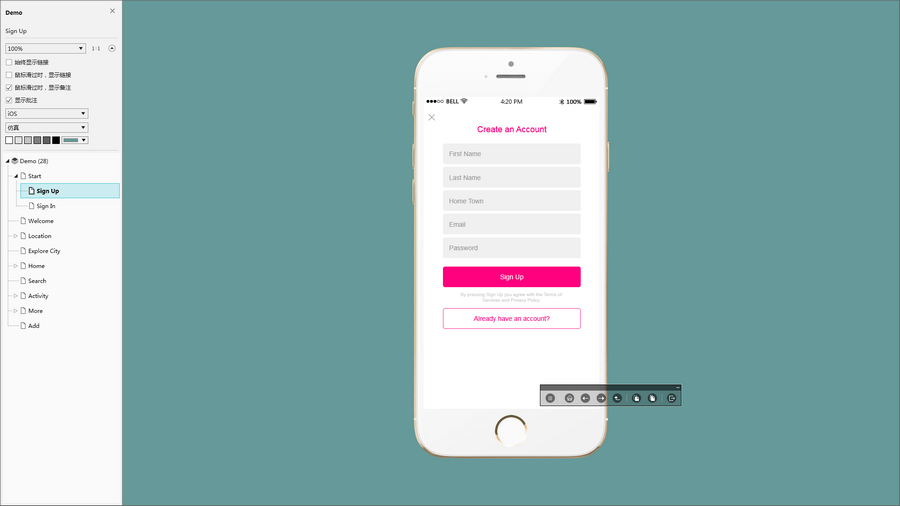
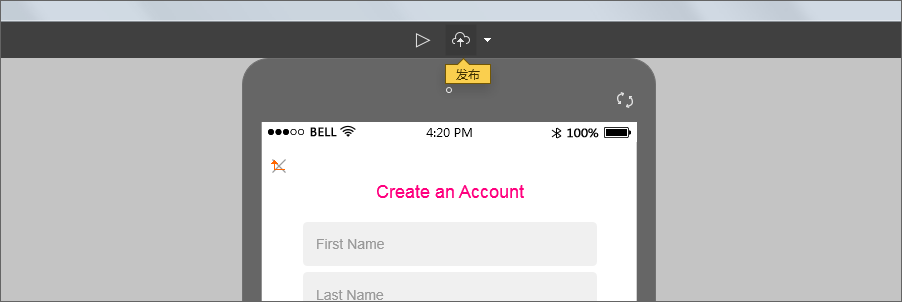
第二个方法:在线发布为HTML5的网页
适用场合:通过发送一个网页链接就可以查看原型。
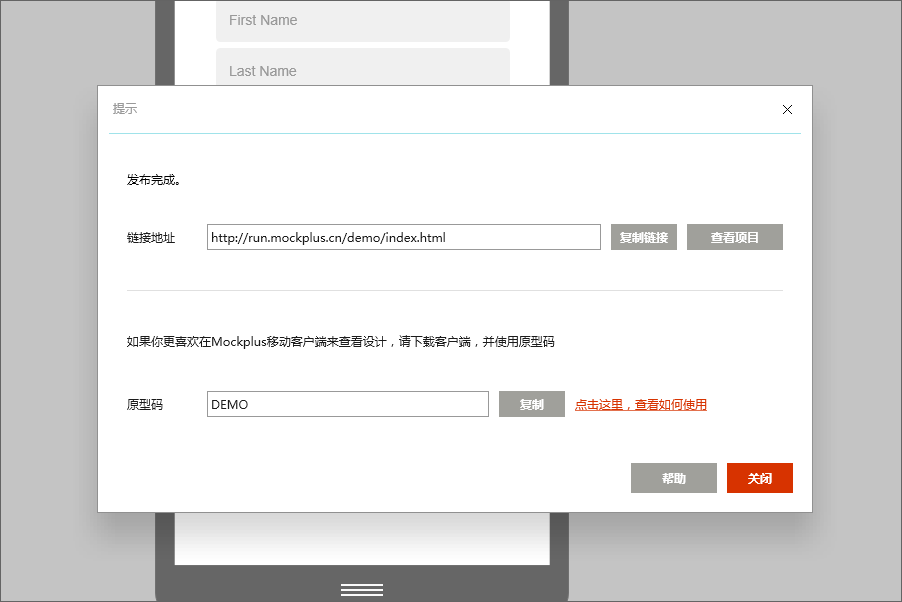
操作方式:在主工具栏,点击“发布”。发布完成后,即可获得一个网页链接地址,复制这个地址,将它发送给同事或客户。分享实例:http://run.mockplus.cn/demo/index.html。
演示支持环境:浏览器。


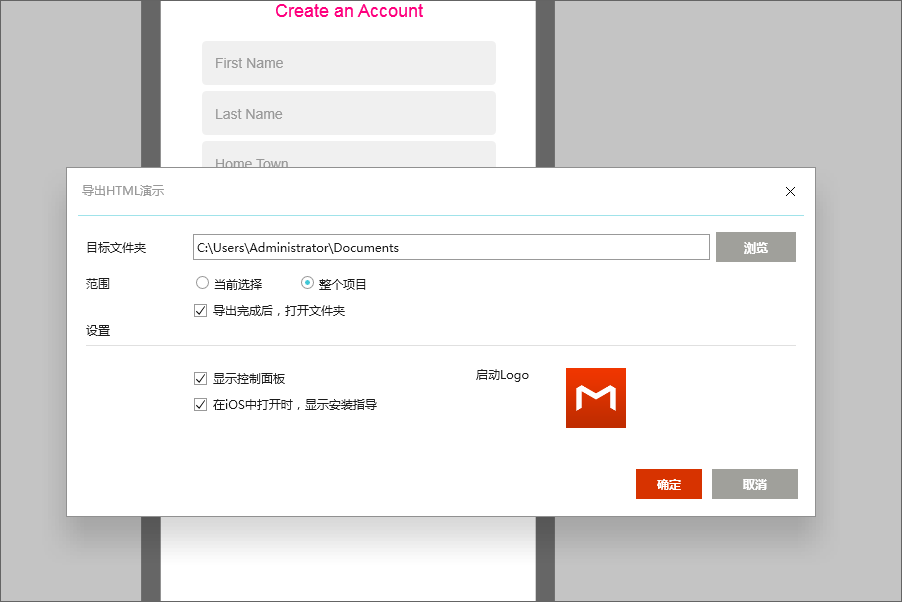
第三个方法:导出HTML5的离线包
适用场合:在离线的情况下,也可以通过网页方式查看原型。还可以通过这个功能,把网页部署到你自己的服务器上,便于团队内部分享。
操作方式:主菜单,“导出”,“导出HTML演示”。
演示支持环境:浏览器。

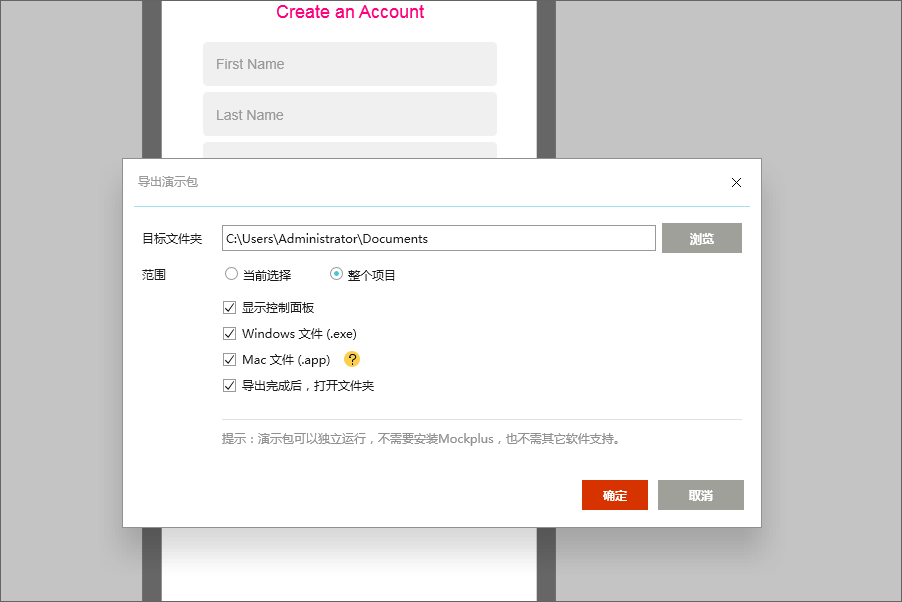
第四个方法:导出可独立运行的演示包
适用场合:在离线的情况下查看原型。由于演示包内含了Mockplus的支持环境,因此,演示时可以最大程度保证演示效果和设计效果完全一致,不受各种浏览器的兼容问题影响。
操作方式:主菜单,“导出”,“导出演示包”。
演示支持环境:不需要其它软件支持。

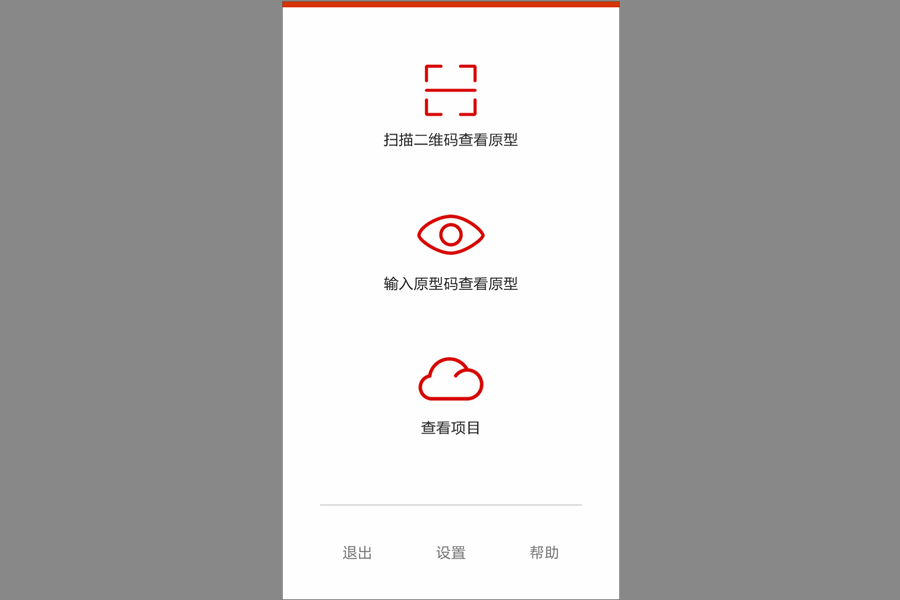
第五个方法:输入原型码,在手机中查看原型
适用场合:在线发布项目后,把获得的原型码告诉同事或者客户,扫描后在线查看原型。
操作方式:在主工具栏,点击“发布”。发布完成后,即可获得一个原型码,将这个原型码发送给同事或客户。
演示支持环境:Mockplus手机App。

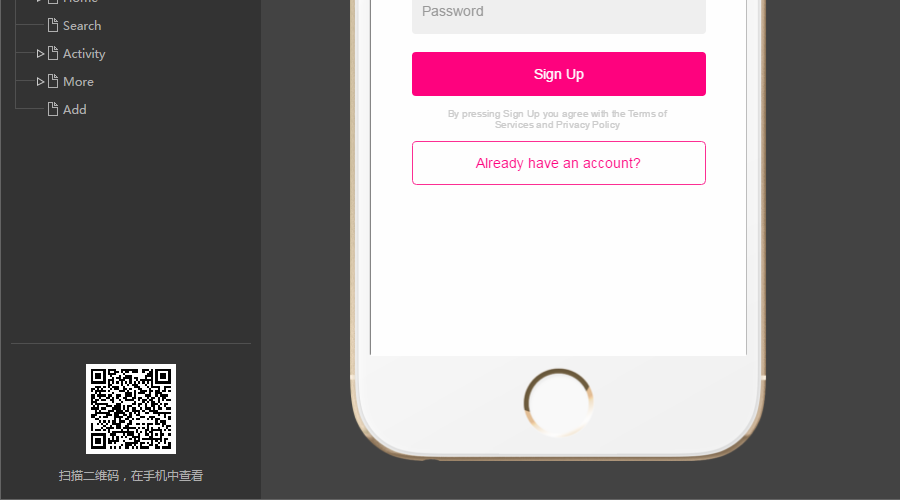
第六个方法:扫描二维码在手机中查看原型
适用场合:设计时,离线扫码后即时查看原型;在线发布项目后,也可以在浏览器中扫码。
操作方式:设计时,直接扫码。发布项目后,用手机在浏览器中扫码,或者把二维码截图发给同事或客户。
演示支持环境:手机浏览器(设计时离线扫描需要Mockplus手机App)。


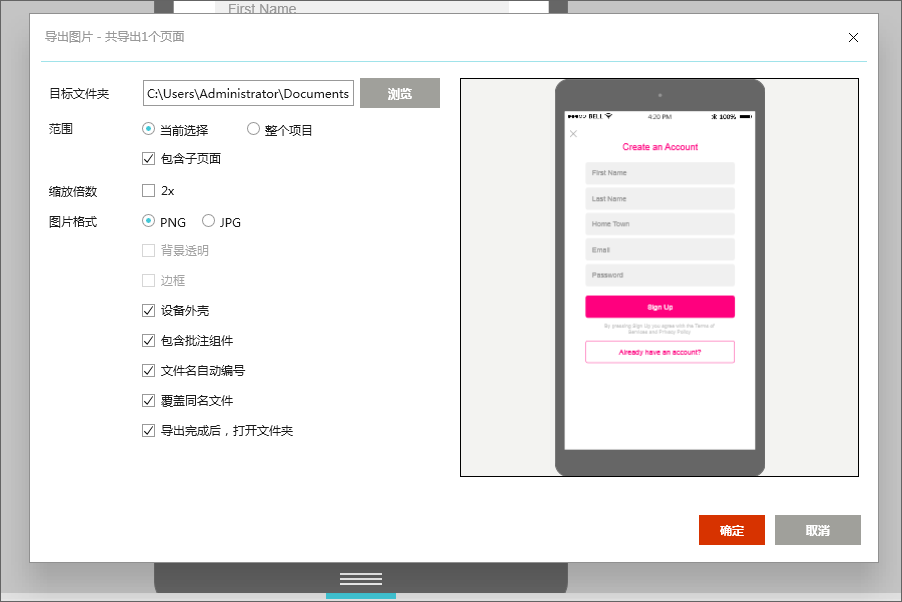
第七个方法:导出图片
适用场合:演示和分享静态的线框图。
操作方式:主菜单,“导出”,“导出图片”。支持JPG和PNG两种格式。
演示支持环境:图片播放软件或幻灯片播放软件。

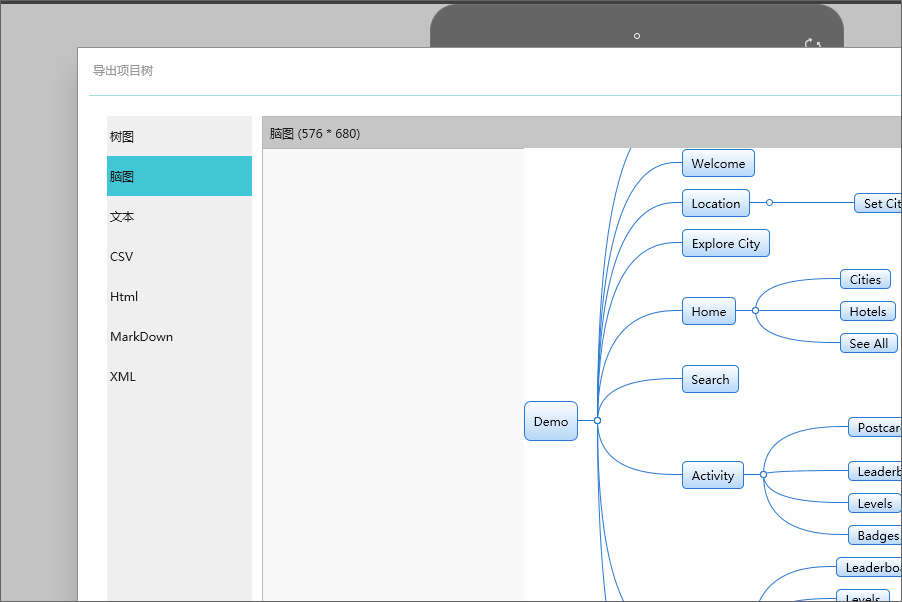
第八个方法:导出项目树
适用场合:把整个项目的树形结构,导出为图片等多种形式,包括脑图、树图、HTML、MarkDown、XML、文本等形式。适合插入到PRD文档中,辅助演示和分享。
操作方式:主菜单,“导出”,“导出项目树”。
演示支持环境:图片播放软件、文本编辑软件或幻灯片播放软件。

以上,就是Mockplus演示分享原型的几种方式,在使用中,你可以根据需要选择适合你的方式。
关键字:原型设计, PM, UI, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
