实战出真知:2步搭建用户画像,1步需求分析
一、前言
距离上一次谈论【课代表】产品已经过去了一段时间,【课代表】产品从0到1的冷启动过程已经在该账号下书写了立项——间接竞品分析——如何进行产品运营等方面,接下来将会分享一些实战内容,主要包含用户画像、静态标签、动态场景、需求分析等。感兴趣的伙伴们可以点击我的账号,查看【课代表】产品其他内容。
二、用户画像搭建
1. 所谓用户画像
在刚刚开始接触产品行业并听到用户画像这个词汇时,我的第一个意识反应是对一个产品使用人群年龄、性别、规模、所处区域等特征进行交叉分析,但通过对知识的摄取与积累,我开始对“用户画像”这一词汇产生了不同的看法。
在百度百科中,对用户画像的定义是:用户画像(persona)又称用户角色,作为一种勾画目标用户、联系用户诉求与设计方向的有效工具,用户画像在各领域得到了广泛的应用。
但我们可以对这句话进行另一个解读,用户画像反映的是真实群体在使用一个产品时所产生的通用表现(仅代表个人观点)。
以我学习中一个案例为原型进行拆解:静态标签+动态场景。

图2-1 虚拟人物用户画像
根据图2-1,我们可以看到通过真实的静态标签信息构建动态场景就可以帮助我们看到该用户画像背后可以产生的产品效应(图2-1最后设备一列),同样情况,我们也可以根据这样的方法搭建用户画像,找到需求。
2. 搭建用户画像的流程
搭建用户画像的方法有很多,但对于从0到1的产品,我认为更多的时来自于调研和头脑风暴,这时我们就需要发挥产品能力了。
在《幕后产品》第一章中,将洞察力和架构能力作为十分重要的产品能力进行讲述,我将所学知识归纳出五点进行描述,这些能力将会帮助我们构建从0到1的用户画像(同样也可以面对产品面试常见问题:产品经理需要哪些能力);
- 执行能力(创业):不能总是被驱动,而是应该具有自驱力,并且敢于接受失败;
- 自学能力(求知):要不断学习,互联网词汇、技术名词、概念、思想要与时俱进;
- 创新能力(联想):观察生活中的每一件事情,并且与产品相互连接 ;
- 决断能力(善断):感觉选择,勇于决断,但不能孤注一掷,要从用户角度,搭建需求产经,做真实决断;
- 思维能力(逻辑):良好的逻辑思维会将一件事情拆分成可接受的模块,再以优先级排序进行解决。
在有了这些能力加持外,我们还需要知道搭建用户画像的流程,仅需两步即可完成:一为搭建静态标签,二为搭建动态场景。

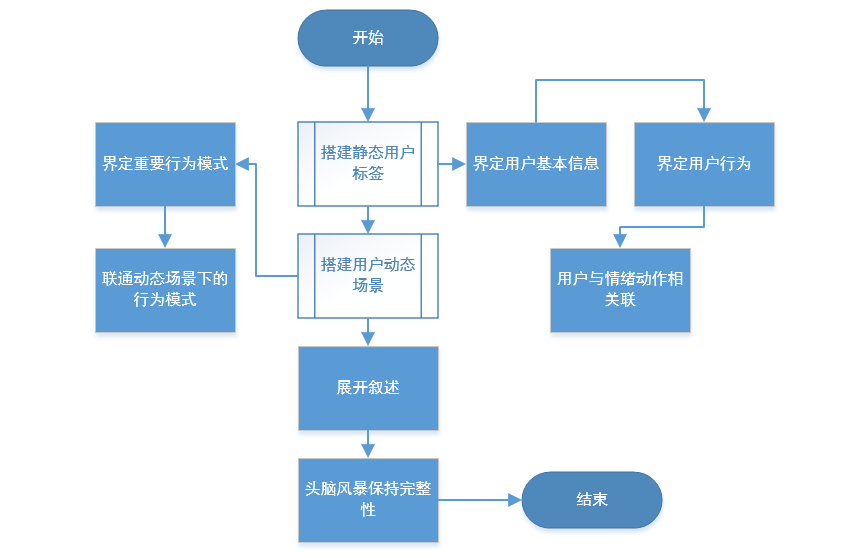
图2-2用户画像搭建流程
在寻求静态标签和动态场景的搭建过程中,我跟小伙伴们进行了很多探讨,基于静态标签可以根据发放的调查问卷来进行定义,但动态场景实在是十分困难,难于模仿实际场景,难于构建真实事件(仅代表从0到1的冷启动过程,真实产品可根据用户深度调研过程进行构建)。
因此,在我们寻找资料时,查看到了知识星球的付费知识,在此向前辈致敬,图2-4中模板选取自知识星球Potti老师的讲课内容,并根据【课代表产品】的真实情况搭建出静态标签与动态场景。

图2-3 用户层次划分

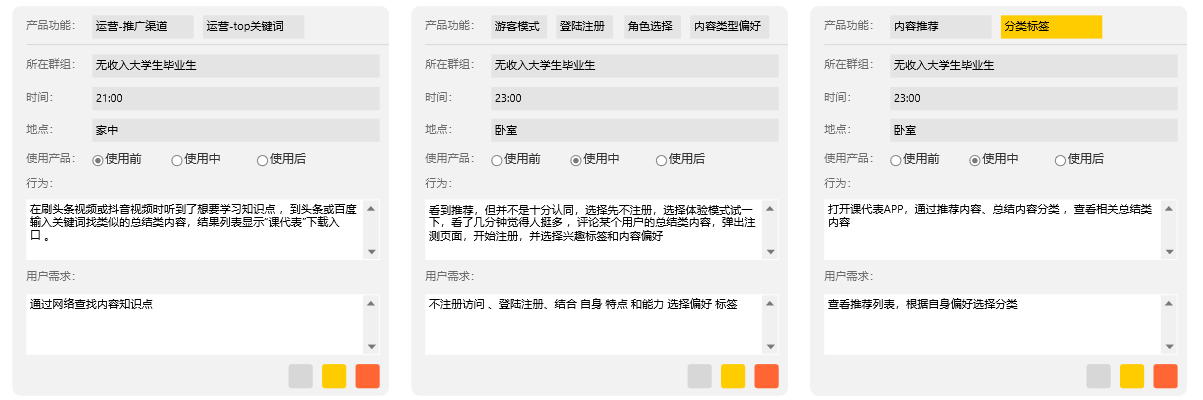
图2-4 静态标签真实用户卡片
如图2-3、2-4所示,根据用户层次进行划分,将用户分成核心用户、次要用户、小众用户和负面用户四种类型(其中省略了细分过程——用户群组划分,有机会会再写一下)。
通过在竞品分析阶段获得的调查问卷进行人员跟踪,即可得到用户的静态标签,上图中的昵称、性别、年龄等内容均属于真实信息来源。
同时,根据了解用户习惯和深度访谈,可对用户的个性及心理特征等内容进行刻画。由此,便建立好一个用户的静态标签。
接下来,可以根据该静态标签进行动态场景的搭建(在此过程中不能过于天马行空,需要落实用户感受,并建立真实场景规划)。

图2-5 真实用户动态场景的搭建
由上图内容可以看到【课代表】产品的功能搭建和细化。
其实动态场景搭建的过程就类似于讲一个故事,这跟STAR法则十分相似,在不知道该如何搭建平台时,可以选择故事叙述的模式,从背景介绍、到故事高潮、再到最后结局。从这个过程中提取用户行为,识别用户需求,最终将其并将其转化为功能点强化。
三、需求分析
1. 需求列表
当然,由于我们不断在天马行空,头脑风暴,最后必然少不了要进行需求的判断,没人想到的需求不一定是兴奋型需求,更有可能是一个伪需求。但对于刚刚入行的小白来说,这样的动态场景搭建,是一个很棒的思维扩展过程。
在我看来,所谓需求分析,就是在寻找用户痛点、爽点和痒点中不断徘徊,至于产品能爆火,就是因为它在满足了用户痛点后,不断寻求新的痒点和爽点,以留住老用户,扩展新用户。
于是,我便根据上述的两步走方法,针对每个用户群体构造了四个用户画像,每个画像下搭建九个动态场景,并获得了相应的需求列表。

图3-1 需求列表集合
上面的需求列表就是根据动态场景的搭建进而总结出来的,为了保留一些【课代表】产品的神秘感,没有全部列举(碎碎念:虽然产品不会上线,但总想留点神秘面纱,暴风思考)。
至于是如何总结的,也想给大家再展示一下:十分粗糙暴力==复制粘贴。

图3-2 粗糙暴力的复制粘贴展示
由此,我们便得到了一张需求列表(兴奋需求和优化需求同理,构建好动态场景后,继续复制粘贴)。
2. 基于Kano模型的功能分析
整理好所有的需求列表后,我开始思考搭建需求所得到的功能真伪,天马行空的弊端就是可能所有的兴奋需求都是伪需求。于是,我便开始寻找辨别的方法。
需求角度来说,我可以根据上面的表格,拆解成不同的功能,因此,可以将功能点看作需求进行辨别。
Kano模型属于比较基本的辨别模型,原理大家可以去其他的文章中看一看,这里只给出最终的辨别结果。

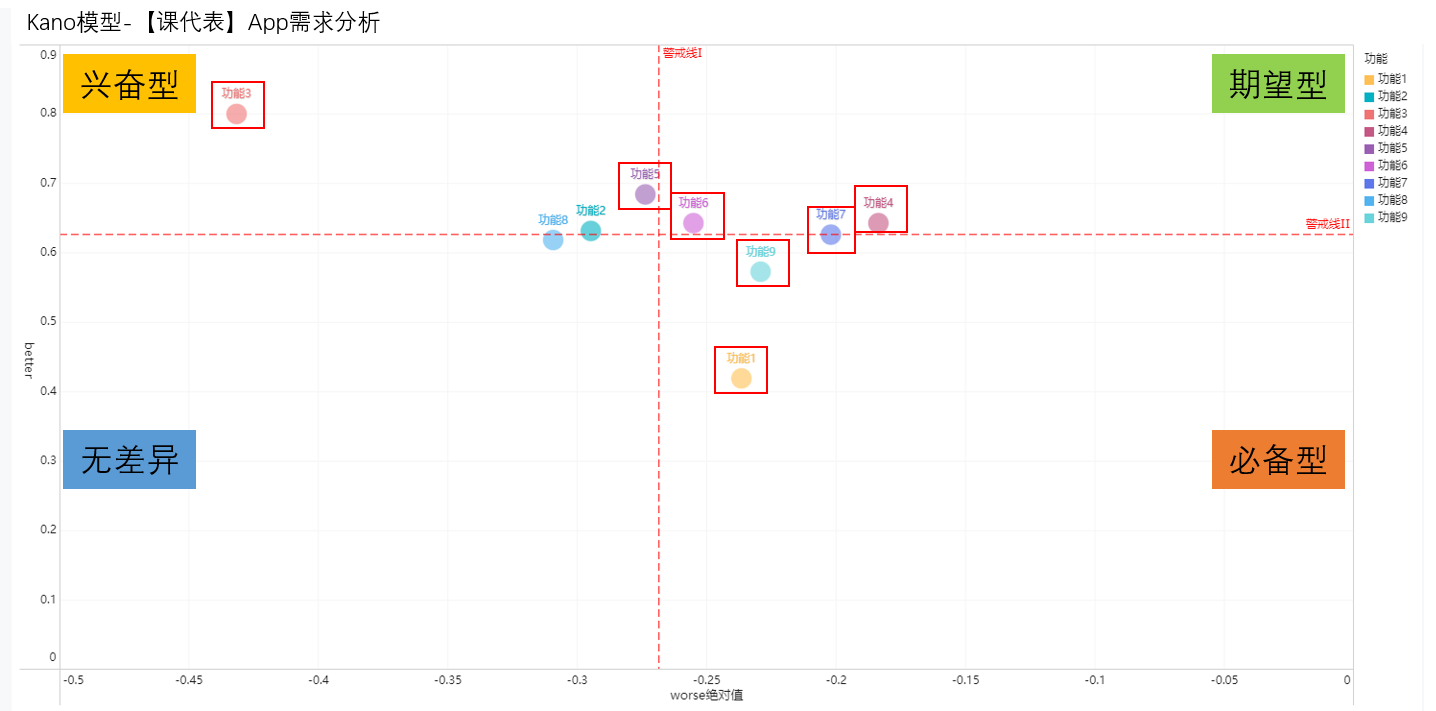
图3-3Kano模型需求分析(红框是自己圈的)
首先,我采用了问卷调查的方法获取相应的指标,随后利用了Fanbi进行了数据处理过程,并画出了图示。图3-3是第一次使用时画出来的图示,整体使用感受还是不错的,小白用户也可以通过摸索进行数据处理和画图。
四、总结
本文从静态标签和动态场景出发构造用户画像,随后整理为需求列表,并刻画了相关的需求分析,但在实战过程中仍然存在着很多漏洞,目前也在想办法不断优化中~也希望这篇文章可以在积累了较多经验后得以更好的修缮。
文章预告:接下来会开始进行【课代表】App功能结构思考和原型设计等过程,借此文勉励自己,也向提供了众多知识图谱的产品前辈表示超级感谢!
本文作者@芭芭蘑菇 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
