Uber设计总监自述:每天1000万次出行背后的设计智慧
产品发展的不同阶段,需要有不同的应对策略,所以需要不断关注产品使用过程中的痛点,不断迭代,优化的路上没有止境。
今天早上,我骑着Jump自行车去到我在旧金山的办公室。当我写这篇文章的时候,曼谷的一位优步司机正用嘟嘟车把一位乘客送回家;伯明翰一个忙碌的家庭已经在Uber Eats上订了晚餐;丹佛的通勤者正拿着手机在Uber Transit上购买火车票;还有可能,正在读着这篇文章的你,也正搭乘着优步。
随着优步的产品规模和产品组合的不断扩大,我们为之设计的变量和地区也在不断演变。每天有超过1000万次的出行,我们如何为每位用户提供积极可靠的体验?
答案就在我们的设计平台。通过创建一个受认可的并且把优步的发展运用其中的平台系统,我们为设计师提供了一套强大并一致的基本元素,同时让他们能够在这平台上自由探索。

设计平台
我们以闪电般的速度推出了优步的应用和服务。最初,我们的分散系统允许我们进行创新和实验。这使我们有能力引入创新的设计模式,但它也使我们的用户体验变得分散。我们意识到虽然乘客,驾驶员和食客的使用情况可能彼此截然不同,但是决定他们互动的体验有存在一定的共性。通过关注这些共性,我们可以确保跨产品和区域的一致体验。
(彩云注:产品发展的不同阶段,需要有不同的应对策略,所以需要不断关注产品使用过程中的痛点,不断迭代,优化的路上没有止境。)
如今,优步已然成为一个平台:提供的各种服务都融入到一个统一的生态系统中,这个生态系统的优势在于使得这些服务更好地互连。随着平台的发展,我们的大规模设计流程也在不断发展。
我们需要能够帮助设计师保持同步的工具,公共设计库可以为他们提供不断增长的学习内容,以及识别和应用我们的模式以实现各种用户体验的方法。
这套系统必须能够在不破坏用户熟悉的体验情况下引入创新。
基础设计系统
通过为设计打造一个坚实的地基,我们构建了一个灵活的系统,使设计师能够自由探索,同时保持核心一致性和质量。

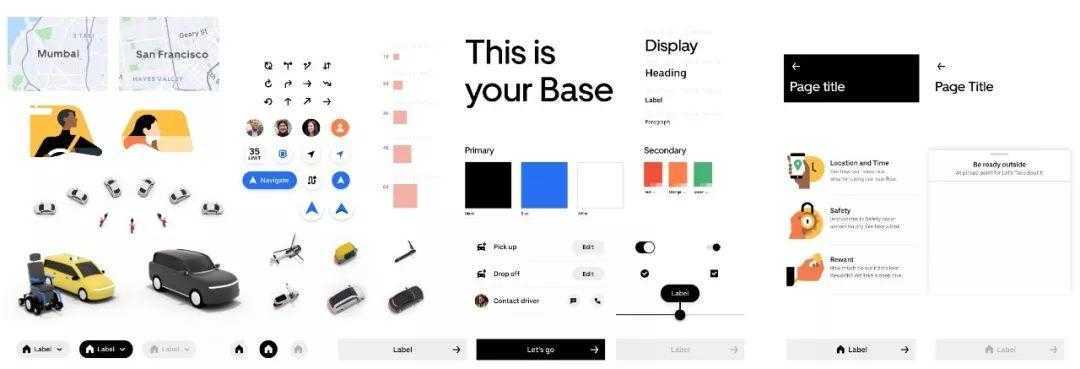
优步设计系统的基础元素
在2018年,我们创建了一个Web React库,并将其作为Base Web开源项目发布给公众。我们将其称为“基础”,因为它专注于基础知识,例如:排版、颜色、网格和图标,以及按钮,列表和控件等基本元素。今天,它已成为我们所有产品的UI框架。
(彩云注:设计库以前端框架的形式存在很实用,类似lottie这种解决方案,直接将效果转变为代码,更容易落地。)
设计师不应该只是根据设计系统检查他们的工作,而应该将其与工作流程相结合。
设计系统是拼图的第一块,而不是最后一块,目的是让设计更高效,同时保持高标准和一致性。这就是为什么我们认为“基础”简单易行。它有四种字体类别,三种主要颜色:白色,黑色和强调色,以及五种基于四像素网格的核心尺寸。

这就像玩乐高:基础积木可以构成很多不同的结构。基础积木不会改变,但建造者使用它来创造,释放其潜力。虽然这些组件构成了底层效果,但它们也可以通过样式覆盖进行很大程度上的自定义,并且可以通过多种不同方式进行配置。
将我们的设计统一到一个系统可以让思考超出视觉范畴。在Uber进行设计首先要认识到虚拟和现实世界如何相互作用,以及我们的功能体验如何影响用户行为和我们的社会——这是我们所说的设计模式。清晰描绘的设计系统和支持工具不仅有助于设计师避免在 “移动像素” 时浪费时间,而且可以让他们专注于识别这些模式并在现实世界中做出有积极影响的设计。
(彩云注:只有释放了视觉思考的局限,才能更好地从本质问题上去思考设计的意义,所能带来的价值,而不只是把时间花在界面元素是否对齐这种问题上,这些应该交给工具去处理。)
文档和资源管理
设计语言的简单性需要扩展到它的分布和维护方式。
设计师是习惯性生物,当经常因为需要在各种杂乱的文件中找参考文档时,思维被打断可不是一件好事。
在过去,我们做了一个专门放设计规范的一个内部网站,但每次需要去另一个地方查东西显得非常麻烦,而且维护起来也比较困难。而现在,我们将文档直接写入了工具中。
Figma拥有强大的协作功能,所以我们将其作为主要的设计软件。因为这意味着我们的工作文件仅在线上操作,所以我们可以一起维护一份最新设计文档资源。我们管理一个更加全面的库,可以在这里发布和更新UI组件,还可以编写支持规范,构建可行和不可行的清单,并给出明确示例。实时在线文档的一个主要优点是我们只需要维护一个文件——设计师可以在一个地方找到他们的全部所需。
(彩云注:云端的协作能力是未来发展趋势,本地文件管理非常不便于团队化协作,实际工作中经常容易因为版本的不一致而造成设计不统一。)
从之前的版本迭代情况来看,优步每一款产品和图标库和图标风格都有所不同。最初这种方法似乎是合理的,因为骑手,司机和食客都有完全不同的背景。但我们意识到,我们的每一件产品(内部和外部)都严格要有一套共同的通用性图标。
现在我们拥有统一的图标,插图和素材系统。优步的设计团队可以提出新的要求,这些需求由一个设计团队专门完成。

统一的图标系 统
我们的设计过程并不止于创造:从接收请求到提供访问,整个用户体验过程都经过深思熟虑。
(彩云注:设计的价值在于体验过程中的每一个触点上,不局限于视觉是提升设计能力的一种落地方式。)
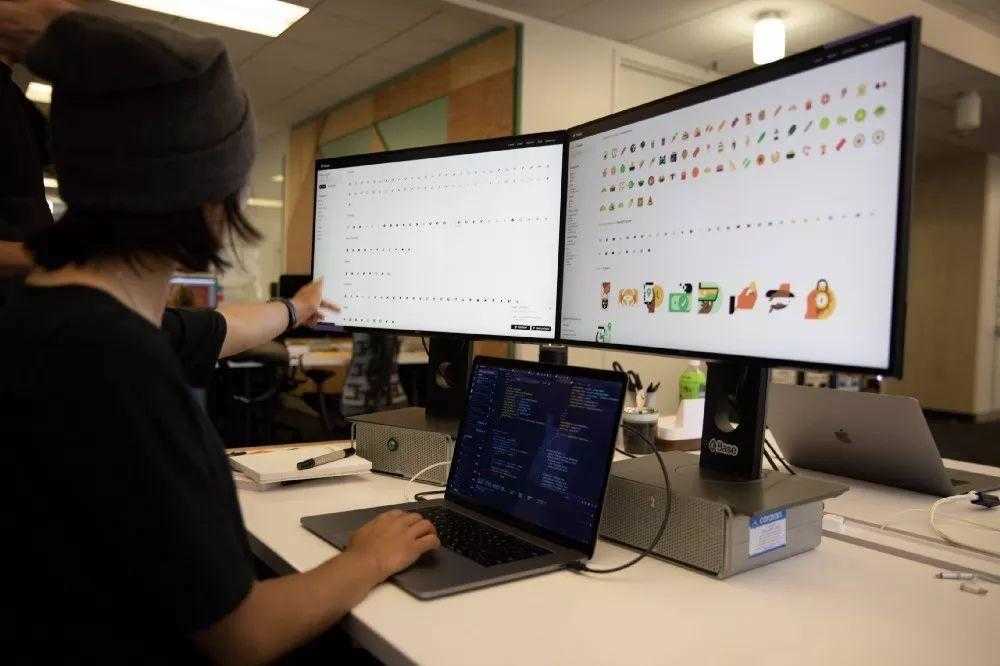
我们的素材被各种具有特定需求的业务所使用,包括产品设计,营销和工程。为了节省资源并优化我们的工作流程,我们创建了差异化的访问点来满足这些需求,同时维护一个系统。使用Figma的设计师可以直接在共享库中访问我们的矢量素材。我们为每一个组件加上关键字标签,使得资源能够被快速搜索。
市场部人员并不总是熟悉像Figma这样的设计工具;他们大多需要PNG。我们做了一个超快的内部网站,通过在原始组件中添加的关键字,实现快速查找,并可直接从Figma文件中提取图像。这样,即使不熟悉设计软件的人也可以找到他们需要的素材。
(彩云注:为这套体系中的每一位不同用户,思考他们的痛点,实现价值的最大化,同时也能让这套设计系统更好的落地。)

我们已经实施了差异化的渠道来分发我们的图标和插图
服务于人的平台
组件,设计系统和工具,只有在人们熟悉后,它们才能产生价值。
经过几年不同方法的实践,我们了解到围绕系统发展的社区才是创造和保持动力的关键。

我们设计了一个叫DesignKit的小工具,它是一个简单的Mac OS菜单栏扩展,使设计师可以快速访问我们的工具。我们可以动态更新DesignKit的内容,以便始终能够呈现出最新的相关内容。其中一个最方便的功能就是能够发送本地推送通知。电子邮件和新闻稿实际上并不能保证在设计系统中进行简短,有效的更新,而且电子邮件的数量往往非常庞大。因为有了DesignKit,我们可以快速推送更新,而不会让设计师因为无关沟通而错过。
毫无疑问,工具本身不能完成设计。
设计最终通过协作,讨论,经验和努力工作来实现。为了密切关注产品设计师正在做什么,我们会一丝不苟地去分配时间,例如给出设计评价,还有参加1v1会议,研讨会以及许多其他正式和临时场合来进行面对面交流。
文化也起着至关重要的作用。在优步,我们鼓励我们的设计师放开自己,不断分享正在进行的工作,并进行协作。本着这种精神,我们的设计系统不是一套通过一系列门槛和控制流程强制执行的规则,而是一个包容,不断发展的生态系统,每个人都被邀请参与。而参与的人越多,系统也会越好。
我们设计平台的最终目标是让每个设计师内容能在系统方面更好地思考一切——网格,排版,文案,动画,可访问性等等。这样,每个人都可以参与设计,从共同的资源中学习,并对整个公司的产品质量有共同的理解。
这是一个简单的原理:随着我们每个人提高我们的工作质量,并通过这项工作帮助其他人改进,我们的体验将一起变得更好,我们的产品也将如此。
(彩云注:从把工具中的一个小的提醒功能做到极致,到保持开放的心态,乐于分享的文化,让整个系统形成体系并最终服务于人,再由人在把设计价值落地,Uber设计总监的这篇文字虽然不长,但个人觉得收获很多!学习~)
原文:https://medium.com/uber-design/uber-design-platform-1ebff86c89e7
作者:Marco Paglia
译者:Joyce Liang,热爱设计的小白,努力学习,努力求职。公众号:彩云译设计
关键字:uber, 设计智慧
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
