现在才发现:大厂是用这些维度设计【自定义】的
用户自定义设计是当今数字时代的一项重要趋势。随着用户对个性化体验的需求不断增长,各大科技公司纷纷将用户自定义设计引入他们的产品和服务中。
本文将探讨用户自定义设计的重要性以及如何在用户体验设计中应用它。
一、简介
用户自定义设计是一种允许用户根据个人喜好和需求,进行个性化调整的设计方法。通过提供灵活的选项和工具,用户可以自由选择产品的外观、功能、交互方式。
举个例子:
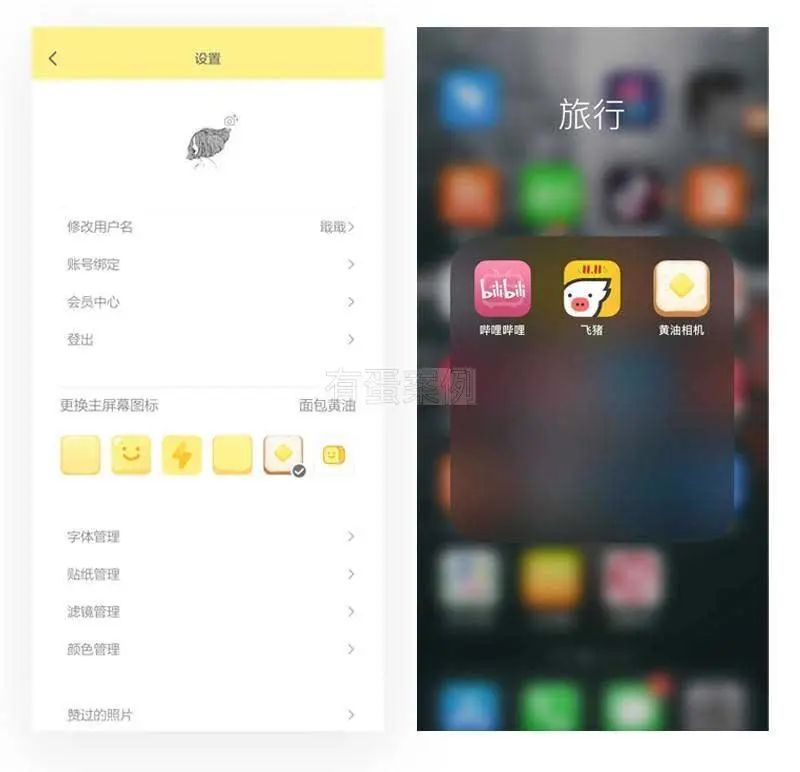
黄油相机的系统设置里,可以支持用户自由选择配置「主屏幕图标」,每个图标都结合了小清新的品牌定位,从而提高用户的新鲜感和产品打开率。

二、有何作用
1.对用户来说
赋予用户更多的主动权和控制权,满足他们独特的需求和偏好。用户可以根据自己的喜好定制界面布局、配色方案、字体大小等,从而创造出个人化的用户体验。
2.对业务来说
有助于提高产品的差异化竞争力,满足不同用户群体的多样化需求。还能过收集和分析用户的定制数据,了解用户喜好和行为,进行个性化营销和产品优化。
三、组成因素
任何一个完整、优秀的自定义设计,都离不开它们共有的组成部分:
目的 + 对象 + 时机
1. 目的
允许用户进行个性化定制的产品目标、业务意图,是为了减少信息干扰、增加操作效率、制造新鲜体验、提供信息决策等,需要产品经理提前做好决策。
2. 对象
允许用户可以进行个性化定制的具体元素,是为了界面个性化、功能配置化、内容定制化等,用以获得满足个人偏好的体验。
3. 场景
用户选择个性化定制的特定时间点、情境,是首次使用时设置、还是作为功能常驻永久设置、还是根据特定行为、特定时期才能触发设置。
用上面黄油相机来举例,就是:
为了给用户制造新鲜体验,满足界面个性化需要,允许用户永久性地自定义产品的应用图标。

四、更多例子
按照「自定义对象」划分,盘点一些优秀的自定义设计,分为:
1. 界面个性化
这个层级主要满足用户对产品外观的个性化偏好,找到属于个人兴趣与审美的需求,与产品之间建立更亲密的关系。
涵盖一切界面元素,如功能icon、应用图标、用户形象、个人头像、启动页、甚至产品音效等等。
1)应用图标
APP的打开率是让运营头疼的问题,而应用图标的样式也算较为重要的影响因素之一(毕竟看久了没有新鲜感,打开意愿会低很逗)。
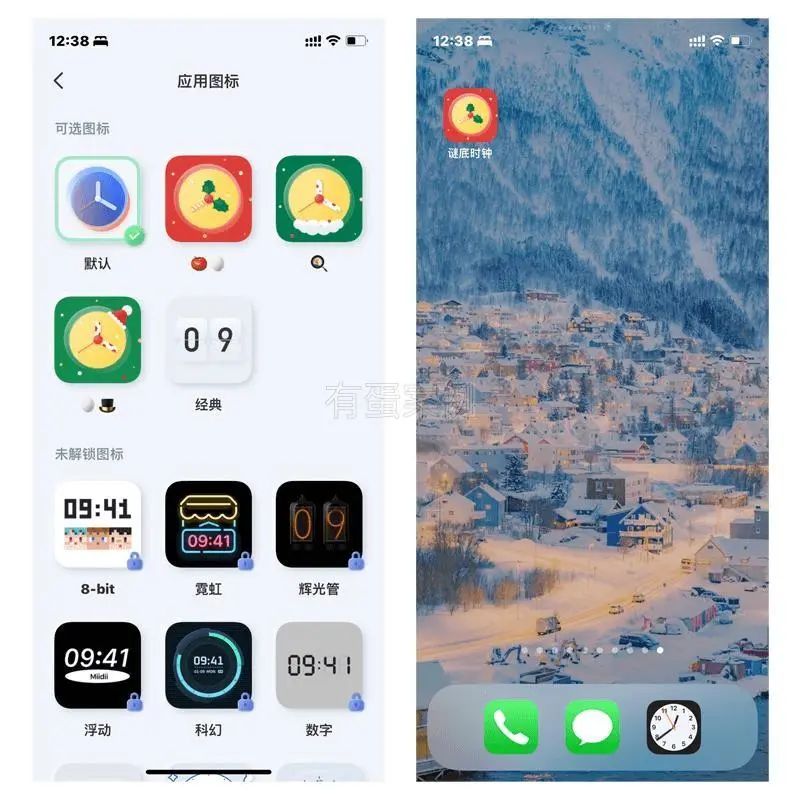
「谜底时钟」里就提供很多风格不一的样式,新图标带来的新鲜感在一定程度上增加用户的打开意愿(特别是在节日期间)

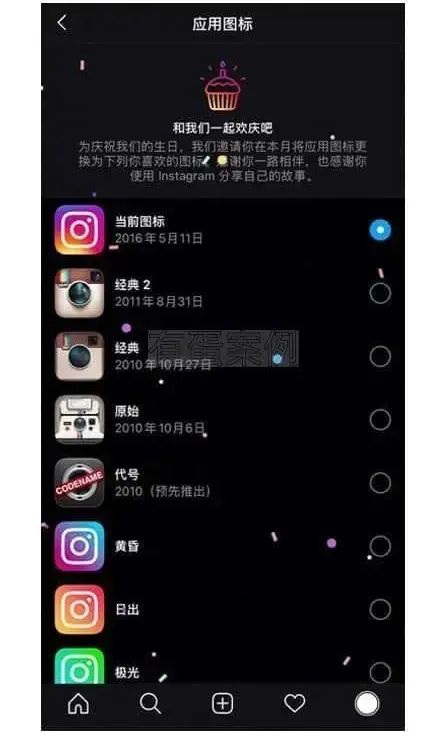
2020年10月6日是Instagram的10周年纪念日,为了纪念这一时刻,该团队允许用户自由替换 这十年发展迭代出现过的所有App图标样式,且更多大厂案例分析,可搜索: 有蛋案例。并且每个图标都被很有仪式感地标注了上线时间

2)功能icon
之前腾讯视频有个「明星装扮」功能,在个人中心可以选择「热播剧、知名IP」的人物、角色,将其设置为标签栏上各个的图标,给追星族、游戏迷等用户了带来惊喜与新鲜感,增加产品的打开率。

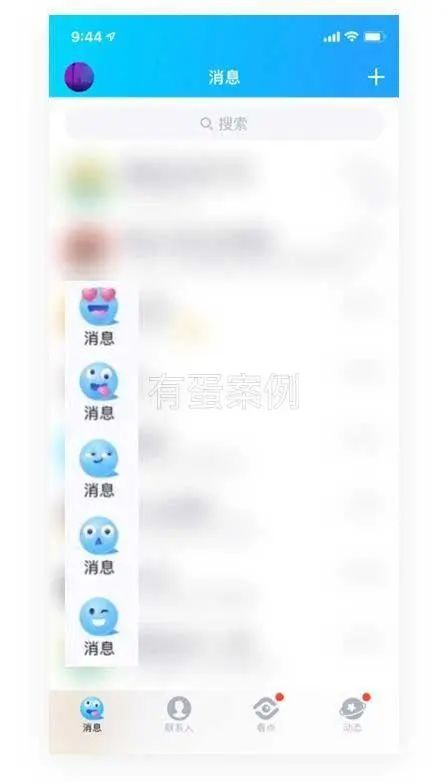
还有QQ新版本的「消息列表」页面,双击底部的图标会出现各种生动有趣的表情动效。用户可以根据自己的心情更换不同的消息图标。

使在接受与点击消息时有不一样的体验与心情,提升聊天体验与产品的个性化服务。更全更细的8个维度解读:youdananli.com
3)个人头像
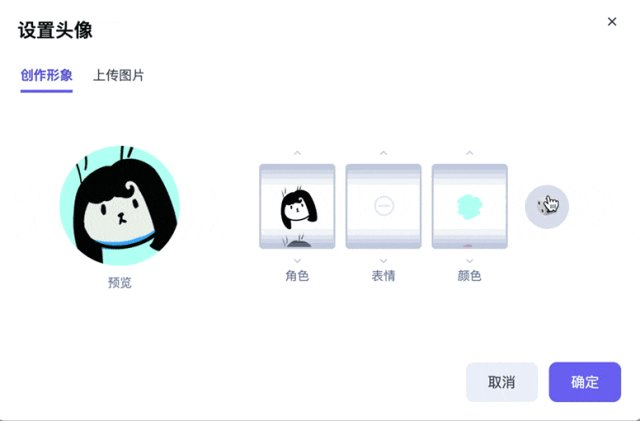
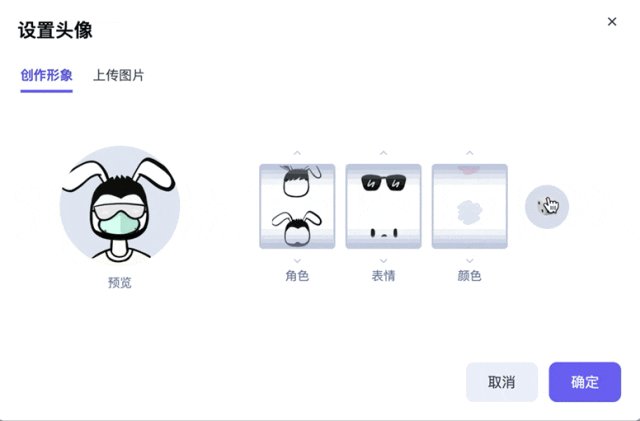
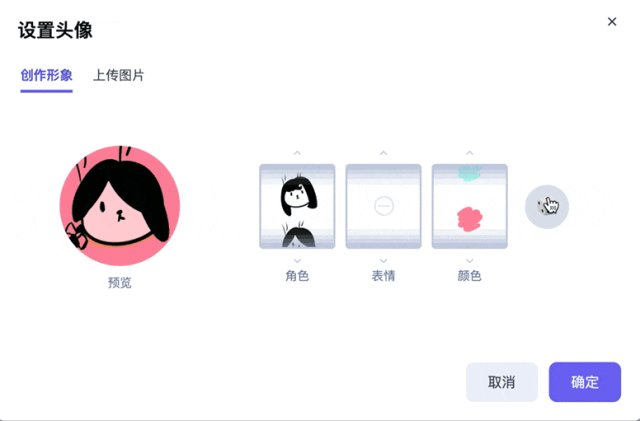
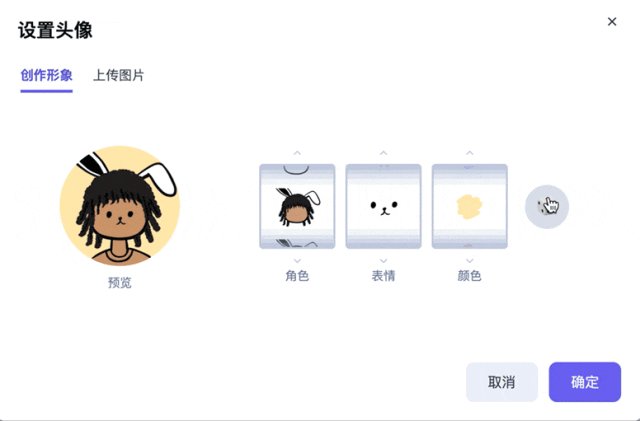
moonvy的头像生成很有意思,直接用小时候玩的老虎机进行配置:当你摇到什么样的【角色、表情、颜色】时,系统就结合这三者生成用户头像。

减去用户需要自己【思考+上传】头像的操作负荷,各大行业的优秀案例解析,浏览器搜索: 有蛋案例。同时用这种互动性设计来加强 用户的产品印象。
4)启动页
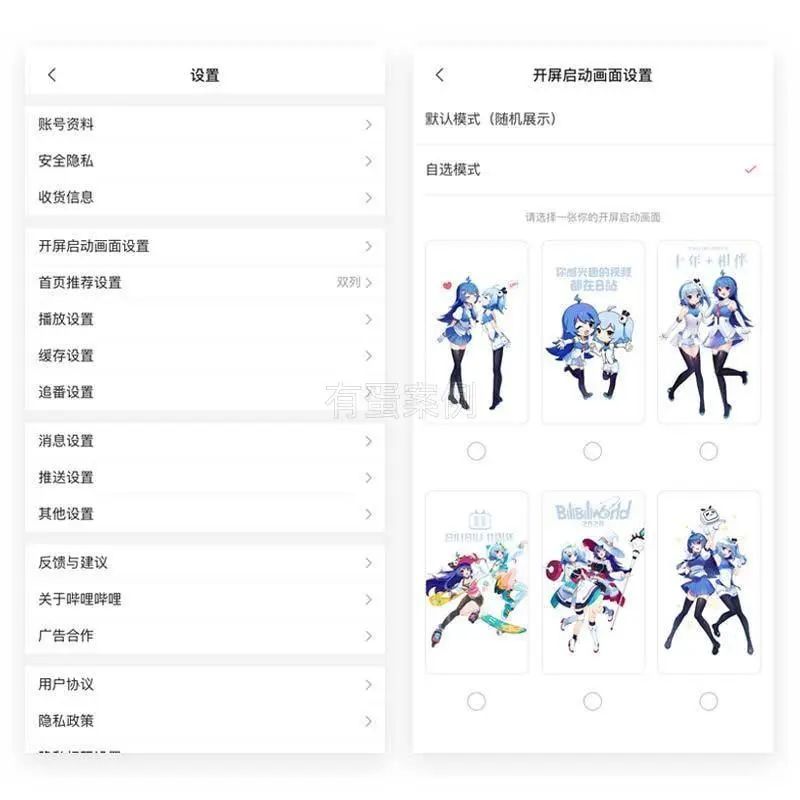
B站的启动页一直展示特有的品牌形象,可用户看久了也会视觉疲劳。
为了增加新鲜感,用户是可以在「设置」里选择其他系列的图片作为固定的开屏启动画面。

减轻了用户可能出现的视觉疲劳感,增强了用户对产品的留存度,加上如果觉得设计没灵感,可以上有蛋案例 浏览更多创意
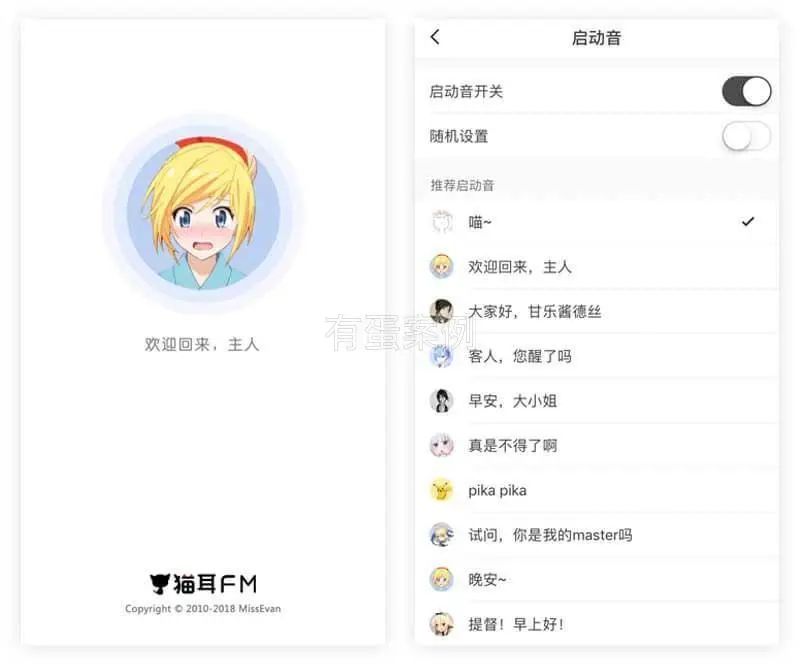
还有猫耳FM:提供了个性化、娱乐性的启动音效,每次打开APP都会搭配头像+启动音提示。
如「欢迎回来,主人」「早安,大小姐」等,让有用户一种【宾至如归、回到家】的感觉,增强用户对产品的情感链接

5)用户形象
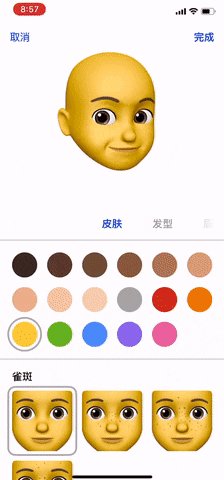
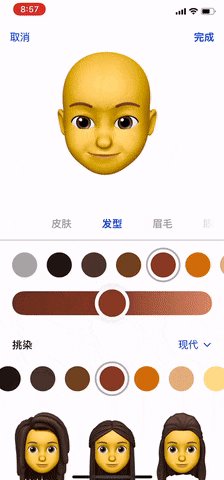
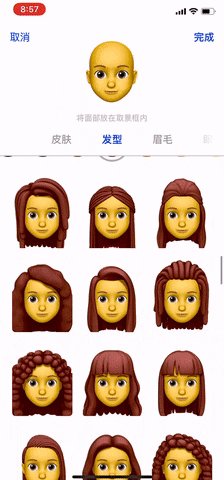
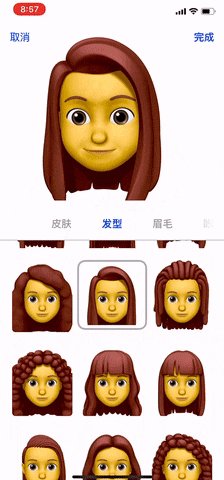
苹果手机的iOS13系统后有「拟我表情贴纸」,只要将用户面部对准取景框,系统即可检测与模拟 用户的脸部表情,还可以从皮肤、发型、眉毛、眼睛、头……等改造自己的脸情。

通过自定义让用户选择适合自己的表情,给用户带来新鲜感与可玩性,更全更细的8个维度解读:youdananli.com。大大增加产品的访问时长,
还有Because :是国外一个极富创意和互动体验的音乐网站,用户可以通过简单的点击、拖动、鼠标滚轮缩放等交互,创建属于自己的艺术家形象,

2. 功能配置化
这个层级用户关注对产品功能的个性化配置,用户希望能够根据自己的需求选择和定制产品的功能模块,以适应不同的工作流程和使用场景。
比如:
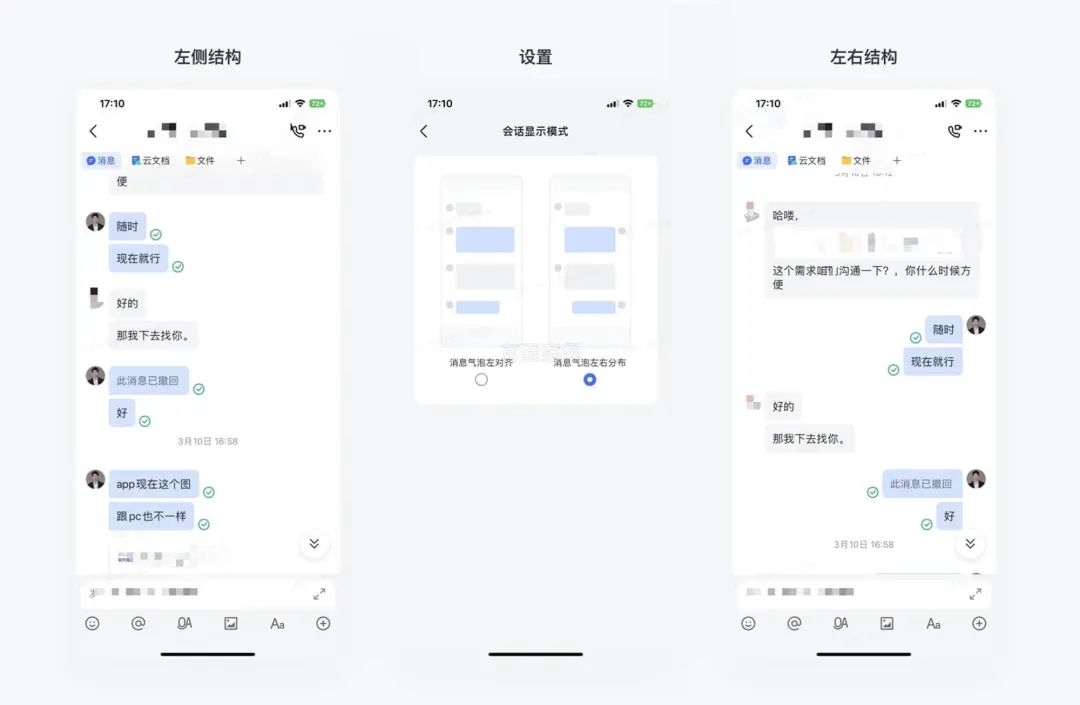
新版的「飞书」增加了选择显示聊天布局的功能,让用户可以自定义选择回话布局,解决了用户在使用过程中对聊天布局的不适应问题。
其聊天气泡布局与其他IM聊天工具存在差异,大多数聊天平台采用左右结构,而「飞书」的聊天布局都在左侧。

还有iOS 16中的「小组件」成为了不少人的爱用物,而小宇宙APP为了给用户带来新鲜感,一口气设计了20款不同的【锁屏小组件】。
不同类型的用户可以根据需要选择合适的小组件,霸占’用户更多的碎片化时间,对产品的留存有很强的促进作用。

3. 内容定制化
这个层级用户关注根据自己的兴趣爱好、位置和偏好,获取个性化的内容推荐和定制化的服务,从而获取到更加相关和有价值的内容。
比如:
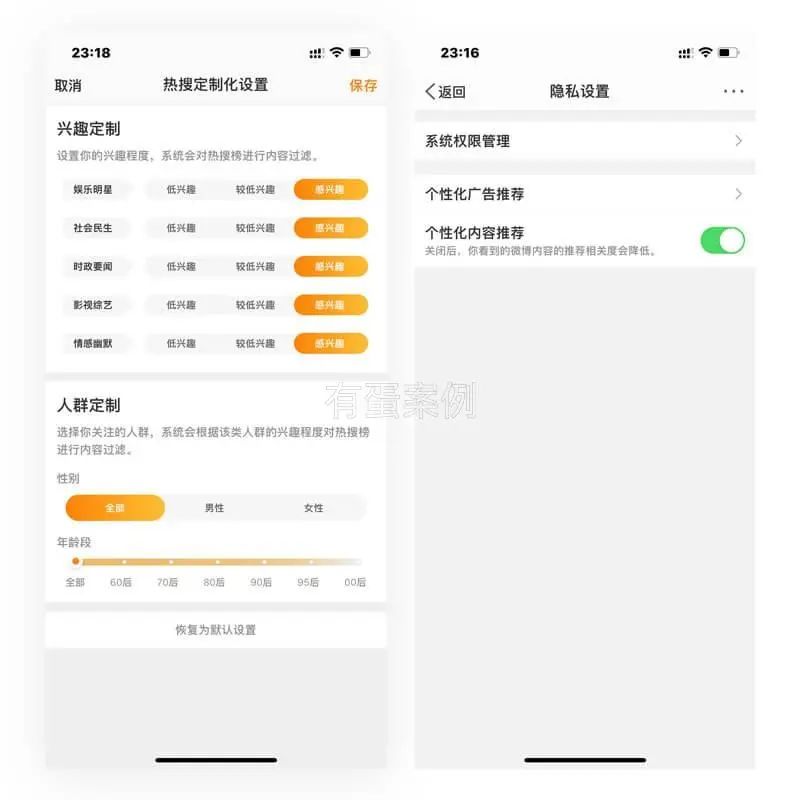
在「微博」中,用户常常会感到信息茧房和娱乐内容过剩的困扰。但微博通过自行设置内容偏好来解决这个问题。如果觉得设计没灵感,可以上有蛋案例 浏览更多创意,从而减少用户对于信息茧房和娱乐内容过剩的困扰

还有抖音,也推出了「使用管理助手」,其中「内容管理」页面可以帮助用户根据自己的偏好调节信息流内容推送,只需「滑动」即可控制频率。
从而更好地满足自己的个性化需求,避免看到不感兴趣的内容。

好了,以上就是作者对「自定义设计」的一些小总结,不知道有没有帮助到你。
作者
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
