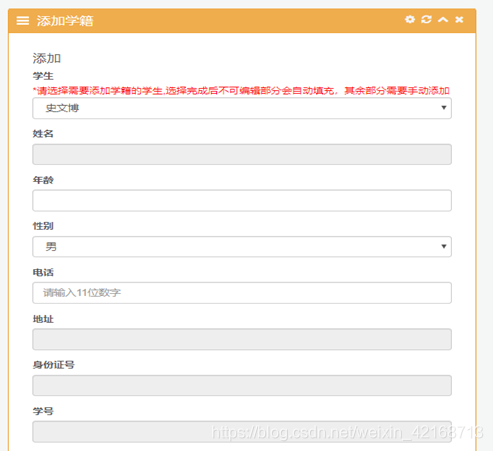
【项目经验】在填写表单时,首先添加一个失去焦点事件,将数据库中信息自动填充信息到表单,其余信息手动填写然后提交表单。
如图,在实现添加学籍功能时,程序设计的是当学生表里面有学生信息,而学籍表里没有对应学号的学生的话就添加学籍,所以首先可以选择要添加哪一个学生的学籍信息,一旦选择后就出发一个失去焦点事件然后查询该学生学生表里的相关信息,自动添加到页面中,其余信息手动添加,然后点击提交添加到学籍表中。

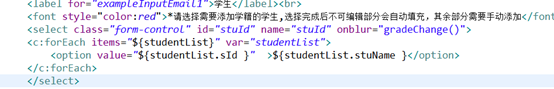
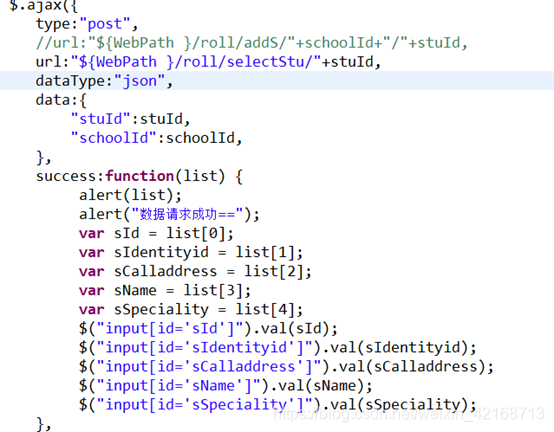
失去焦点函数:

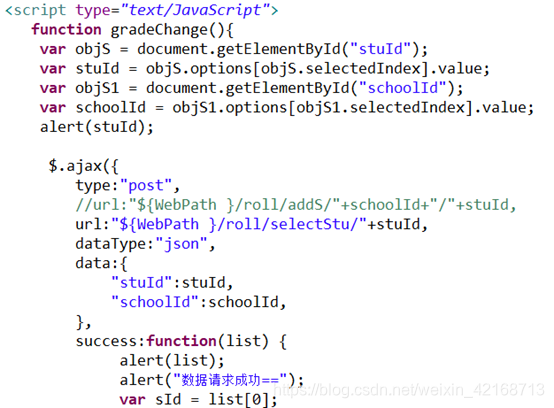
Js代码实现ajax异步刷新

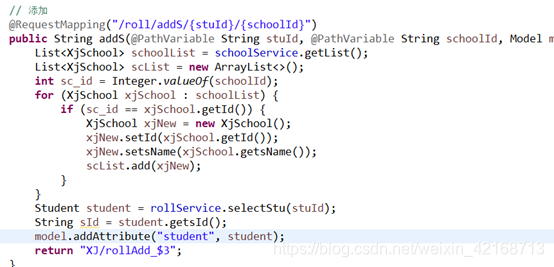
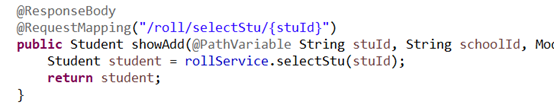
在一开始,我想的是在controller中根据学号查到信息后返回该页面或者重定向,结果页面毫无反映。

因为一旦返回页面或者是重定向就是另外一个页面,即使数据返回也不会显示。
所以我又将数据封装成Student对象,当作返回值返回到ajax中,这样的话才是异步刷新。但是我在ajax中alert数据,返回[object Object]。

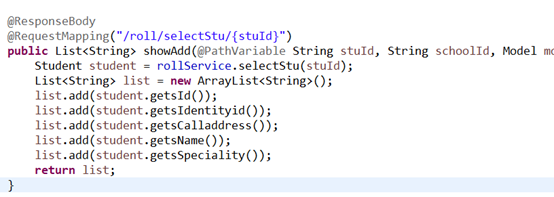
最后我将所有数据封装在一个List集合中,然后在ajax中通过序号取值。

这样就可以成功赋值了。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!