Angular的指令和数据绑定方式
文章目录
- 指令
- ng-app指令
- ng-model
- ng-init初始化数据
- 语句和表达式
- 数据绑定
- 双向数据绑定
- 数据绑定的方向
- 例子
- 数据流向的讲解
指令
angular有很多指令,指定一般以ng-开头
ng-app指令
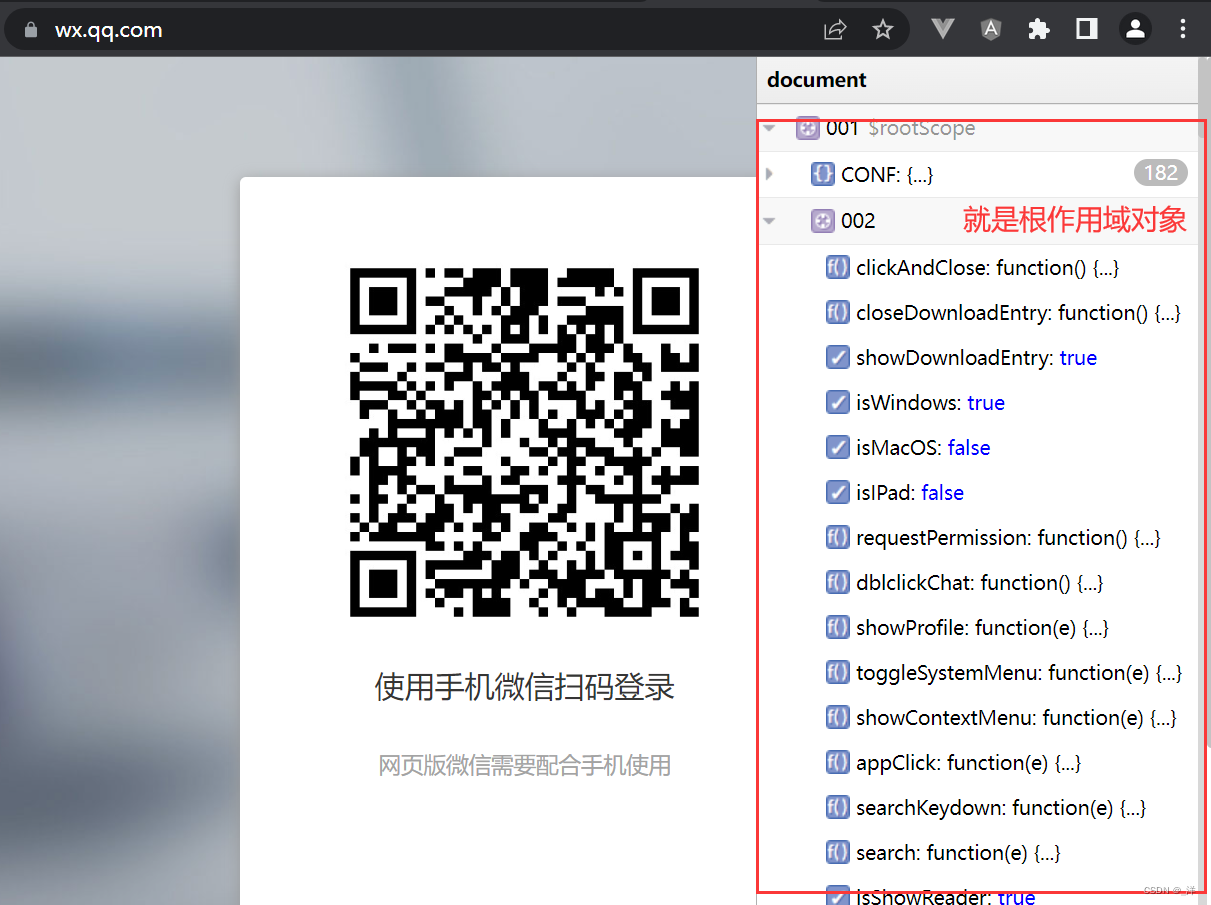
告诉angular核心它管理当前标签所包含的整个区域,并且会自动创建$rootscope根作用域对象
$rootscope根作用域对象:是一个对象不仅仅是一个作用于范围。

一般情况下我们将angular管理的区域设置为body标签中的内容,即:
<body ng-app>
body>
ng-model
- ng-model:设置属性名,将当前输入框的值作为其属性值。
并将ng-model设置的属性名作为当前作用域对象($rootScope)的属性,当前输入框的值作为其对应的属性值。即将当前输入框的值和当前作用域对象关联。
所以ng-model的作用是建立当前页面和内存的动态数据关系,在页面中输入的数据会自动流到内存中。
{{属性名}}(是一个表达式):显示数据,从当前作用域对象的指定属性名上取对应的属性值。
{{}}获取的值是从内存中获取的。
ng-init初始化数据
用来初始化当前作用域的变量
<body ng-app ng-init="username='tom'">
</body>
语句和表达式
语句通常以分号结尾,可以执行。表达式不能执行。
- 表达式:通常有一个返回值,可以放在任何需要值得地方,比如函数调用的参数,一个变量名,一个运算
- 语句:通常表示一个完整的执行单位,一段完整的js可执行的代码,有的语句也可以用表达式来执行,叫做表达式语句。
- 区别:语句用分号结尾,有些语句我们没有加分号,比如console.log虽然我们没有加封号,但也是语句,因为js 引擎会自补全,js引擎在解析的时候会自动的加上分号
- 特例: if语句,就不用加分号可也是完整的语句。
数据绑定
数据绑定:数据从一个地方A转移(传递)到另一个地方B,而且这个操作由框架来完成。
如:ng-model 就完成了从页面向内存的数据绑定。
双向数据绑定
数据可以从View(视图层)流向Model(模型),也可以从Model流向View。
View一般指的是页面,Model一般指的是数据
在AngularJS中:
- 视图(View):就是我们的页面(主要是Angular指令和表达式)
- 模型(Model) :作用域对象(当前为$rootScope),它可以包含一些属性或方法
当改变View中的数据,Model对象的对应属性也会随之改变: ng-model指令 数据从View==>Model
当Model域对象的属性发生改变时,页面对应数据随之更新:{{}}表达式 数据从Model==>View
数据绑定的方向
- ng-model是双向数据绑定,数据既可以从Model流向View,又可以从View流向Model。
- {{}}是单向数据绑定,从Model流向View。
即当Model中内存中的属性值改变影响到页面中{{}}表达式值,而我们无法在页面中修改或指定{{}}的值。 - ng-init是单向数据绑定,从View流向Model。
即当View中ng-init的数据指定会影响到内存中的属性值,但是内存中的属性值改变不会影响到ng-init的数据。
例子
DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
head>
<body ng-app ng-init="username='tom'"><input type="text" ng-model="username"><p>姓名1:{{username}}p><input type="text" ng-model="username"><p>姓名2:{{username}}p><script type='text/javascript' src='./angular/angular-1.2.29/angular.js'>script>
body>
html>
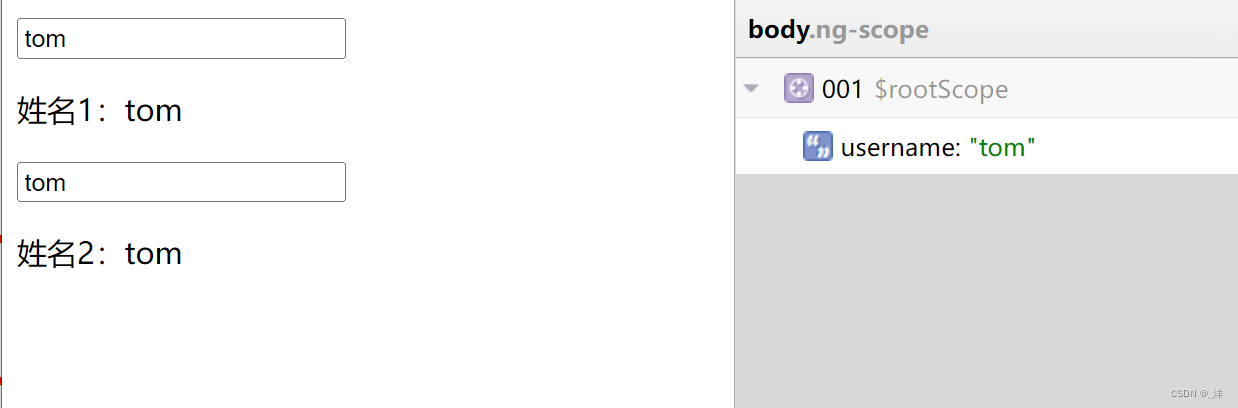
输出:

数据流向的讲解
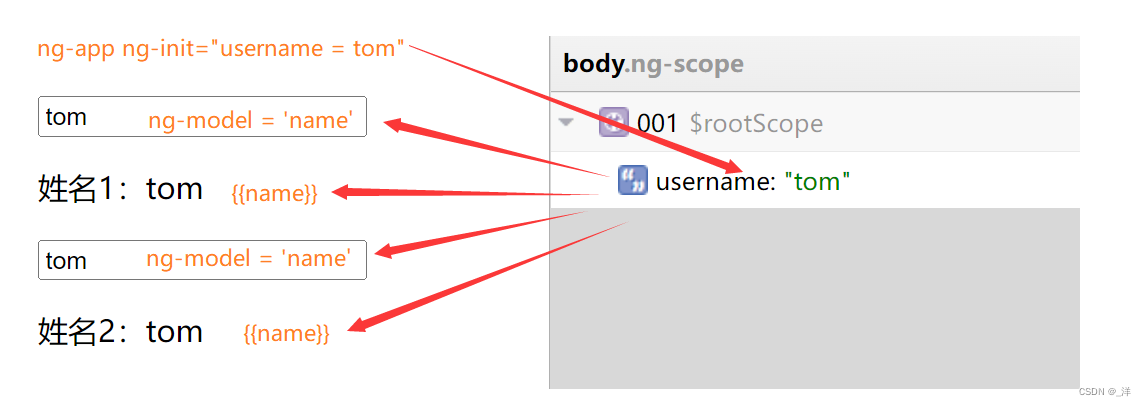
- 初始化的时候:

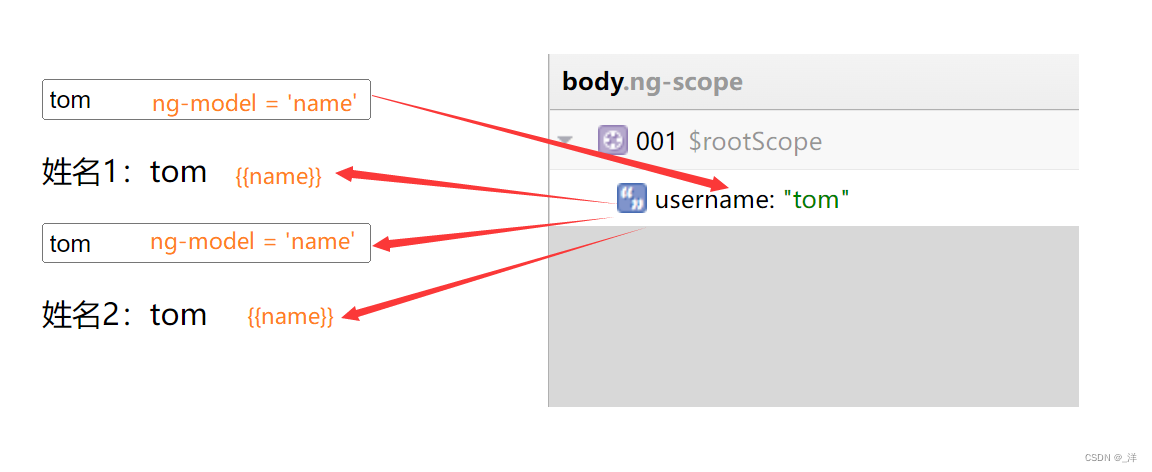
- 输入的时候

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!