Angular自定义指令
Angular自定义指令
Angular自定义指令(一 ) 实现添加某个属性,标签颜色发生改变
1.创建自定义指令文件(选择器)
ng g directive directive/yustyle

2.ts文件中
import { Directive, ElementRef} from '@angular/core';@Directive({selector: '[appYustyle]'
})
export class YustyleDirective {constructor(private el: ElementRef) {el.nativeElement.style.color = 'pink';}}
3.在所需要的标签上加上颜色指令appYustyle
我是粉色字体
我没颜色
4.效果

Angular自定义指令(二) 实现传入自定义类名
1.创建自定义指令文件(选择器)
ng g directive directive/abc

2.ts文件中
import { Directive, Input, ElementRef } from '@angular/core';@Directive({selector: '[appAbc]',
})
export class AbcDirective {@Input() appAbc;constructor(public el: ElementRef) {}// tslint:disable-next-line: use-lifecycle-interfacengOnChanges(): void {this.el.nativeElement.className = this.appAbc;}
}
3.在所需要的标签上加上颜色指令appAbc
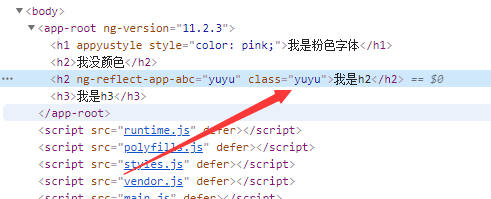
"'yuyu'">我是h2
我是h3
4.效果 标签上会有yuyu类

Angular自定义指令(三) 实现点击变红
1.创建自定义指令文件(选择器)
ng g directive directive/abc

2.ts文件中
import { Directive, Input, ElementRef } from '@angular/core';@Directive({selector: '[appAbc]',
})
export class AbcDirective {@Input() appAbc;constructor(public el: ElementRef) {}ngOnChanges(): void {this.el.nativeElement.addEventListener('click', () => {this.el.nativeElement.style.color = 'red';});}
}
3.在所需要的标签上加上颜色指令appAbc
"'yuyu'">我是h2
我是h3
4.效果 点击变红色

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!