Angular @HostBinding()和@HostListener()用法
@HostBinding()和@HostListener()在自定义指令时非常有用。@HostBinding()可以为指令的宿主元素添加类、样式、属性等,而@HostListener()可以监听宿主元素上的事件。
举例:实现一个在输入时实时改变字体和边框颜色
import { Directive, HostBinding, HostListener } from '@angular/core';@Directive({selector:'[appRainbow]' // ①
})
export class RainbowDirective{possibleColors = ['darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff','mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey']; // ②@HostBinding('style.color') color: string;@HostBinding('style.borderColor') borderColor: string; // ③@HostListener('keydown') onKeydown() { // ④const colorPick = Math.floor(Math.random()*this.possibleColors.length);this.color = this.borderColor = this.possibleColors[colorPick];}
}说一下上面代码的主要部分:
①:为我们的指令取名为appRainbow
②:定义我们需要展示的所有可能的颜色
③:定义并用@HostBinding()装饰color和borderColor,用于设置样式
④:用@HostListener()监听宿主元素的keydown事件,为color和borderColor随机分配颜色
在页面上使用这个指令:
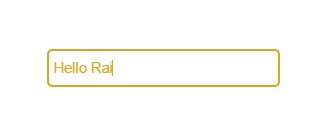
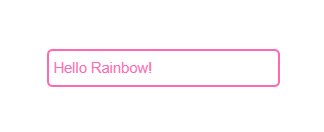
效果如下:

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!