vue2的服务端渲染方案 Nuxt.js
传统vue-spa应用的局限性不利于seo和搜索引擎抓取,基于这两点,最近公司的项目要求采取ssr,也就是所谓服务端渲染。
用的是vue的ssr方案,Nuxt.js (中文文档地址:安装 - NuxtJS | Nuxt.js 中文网)
第一步:采用nuxt脚手架新建项目(傻瓜式安装文档地址:百度安全验证)
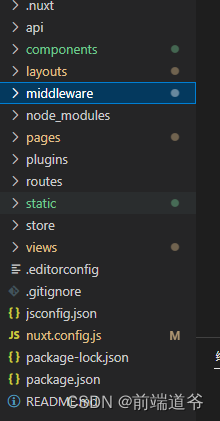
第二步:目录结构分析:

1.api:自定义封装的项目接口js文件夹:注意只是静态接口地址,请求方法,参数什么的,真正的api请求和相应拦截器要写在plugins文件夹里,注册全局方法,网络上也有多种方法,文档地址给贴出来,请自行阅读理解:百度安全验证
2.layouts文件夹包含主要布局页面、404error页面
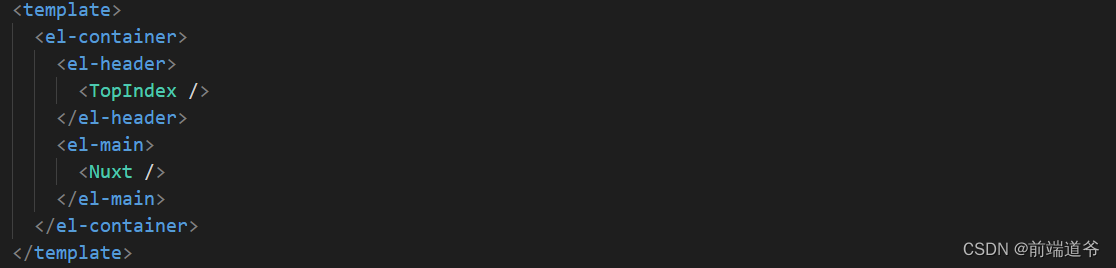
 本文我们主要看layouts页面:
本文我们主要看layouts页面:
主要包括自定义封装的导航组件
其中
3.pages和components文件夹:这是我们主要的工作区,组件.vue和页面.vue,nuxt.js的服务端渲染方案写法与普通vue语法基本一致。
4.plugins和middleware文件夹内部包含我们自主开发的中间件和js插件,其中中间件的执行时机在页面路由切换之间,类似于vue-router中的router.beforeEach().而插件就是我们自主封装的工具类,可以注册在全局。
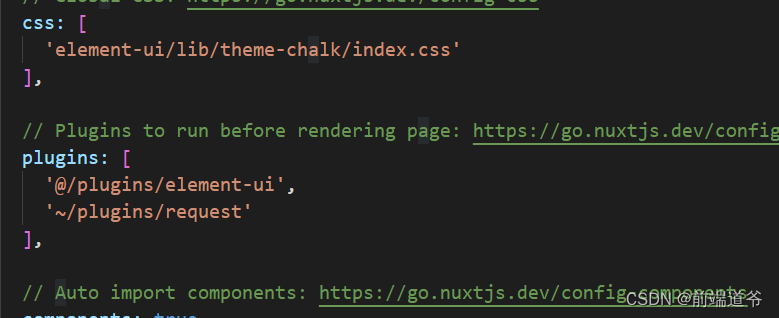
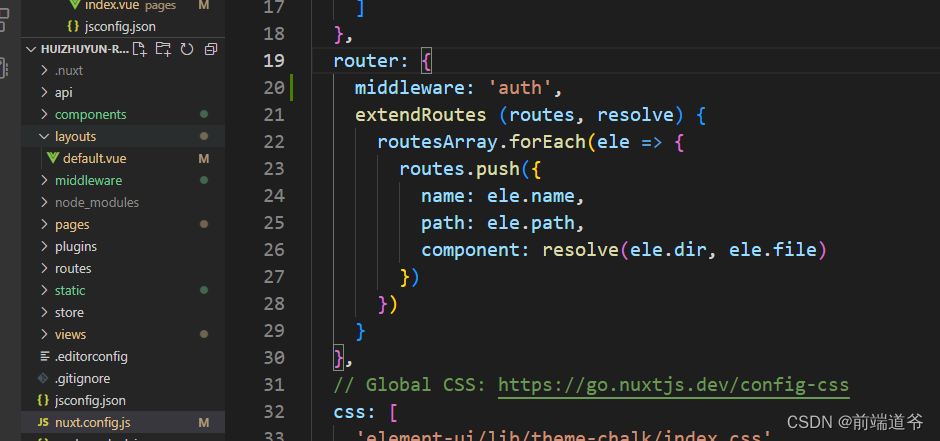
全局注册插件和中间件需要在nuxt.config.js中配置相关键值对:

局部注册的话,就需要在页面内部配置相关键值对
5.static:静态文件目录,内含静态资源:页面级需要引入内部资源的时候,与传统vue代码写法稍有不同,需要在前面加~,如:
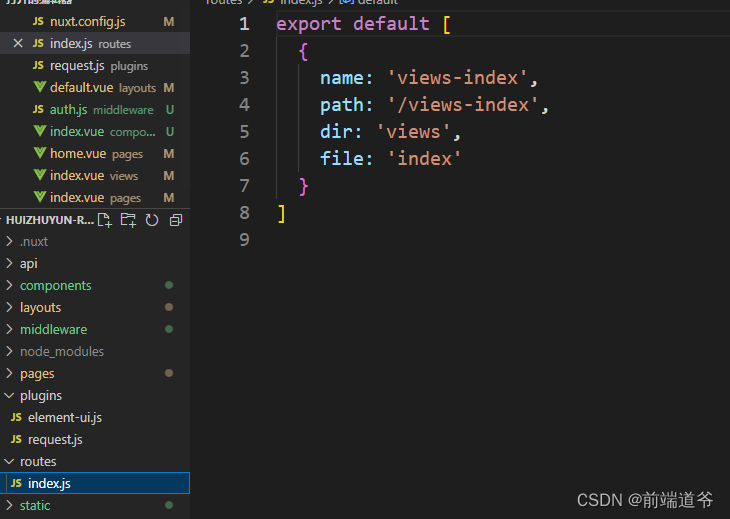
6.routes文件夹:nuxt方案不似常规vue,不需要写router.js,在开发者新建文件时自动生成,直接可以跳转,什么配置项代码都不需要编写。
但是nuxt官方也给我们提供了扩展路由和完全自定义路由的解决方案:
扩展路由:


注:上文提到的中间件配置项键值对需要写在router多项里
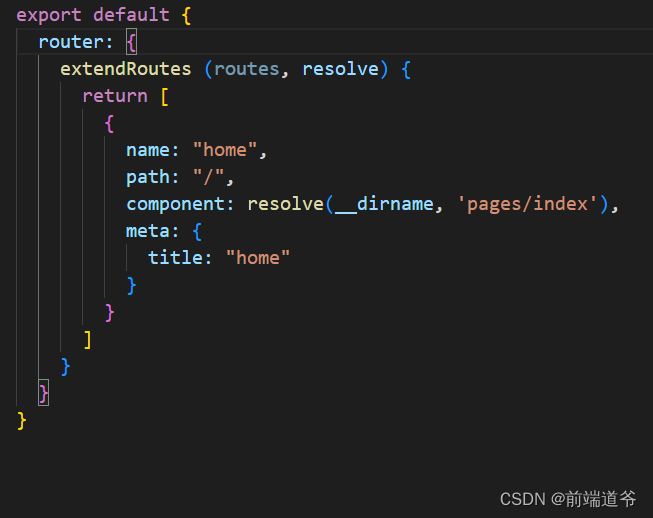
完全自定义路由:

还有关于二级路由和子路由的配置和写法,请参考官方文档:路由 - NuxtJS | Nuxt.js 中文网
还有关于页面级的nuxt区别于vue的独立配置,请参考nuxt视图:
视图 - NuxtJS | Nuxt.js 中文网

这几个配置项和函数与传统vue写法的生命周期同级,每个都有不同的作用和执行机制,慢慢看就能看懂。
注意上文我的文件夹里除了pages文件夹还有一个views文件夹,这里是为了公司项目可扩展考虑的,如果很多页面级文件都在一个目录内部,会显得臃肿。所以,我利用了扩展路由extendRoutes()函数,将别的文件夹的页面.vue扩展添加:

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!