Angular学习04
点击按钮,进行提交,如何获取表单中的数据?
方法① dom 操作 -----不推荐
let usernameDom:any = document.getElementById('username');
方法② 利用双向数据绑定来获取表达数据
首先需要在根组件中引入FormsModule
然后说明一下FormModule
再然后就可以使用了

补充:有需要的话,可以参考笔记pdf,然后进行复习总结
类似京东APP搜索功能的实现
实现思路:
在搜索框中输入文字后,点击搜索按钮,然后触发相应的事件,进而获取数据,进而显示下下方,呈现给用户查看
显示实现步骤:
① 定义数据keyword,然后将其双向绑定到input输入框中,给搜索按钮添加点击事件A
② 定义数据历史列表historyList,当事件A触发时,首先判断该历史列表中是否存在该值,如果存在,则不添加进去,如果不存在,则添加进该历史列表中
③ 在添加完之后,还要将keyword置为空
④ 在html文件中,利用ul+*ngFor来循环遍历该历史列表,进行展示
删除实现步骤:(扩展部分)
上述展示的数据后面再添加一个用来删除的按钮,然后触发删除事件B,但是,这里要注意,你要删除的是哪个数据
所以,传入的参数就是ul遍历时候li的下标
然后相应的事件中,利用数组的splice方法将该项被删除的数据移除掉
相应的,应该将该项被删除的数据添加到另外一个数据中,然后在下方一栏中显示出来所有被删除掉的数据
补充:
上述还存在一个缺点,也即是点击刷新之后,界面上的数据都没了,所以需要做数据持久化处理
todoList实现思路
①界面上有输入框,并且双向绑定数据(表单数据),这个数据默认情况下为空,然后并添加上键盘事件A(该事件有参数)
②事件A接收参数,然后判断参数是否为回车键的keyCode,如果相等,则将该keyword添加到事先定义的一个list中(注意此处没有进行判断,如果存在,则不添加)
注意这里push数据的时候,不是直接pushkeyword,而是push一个对象,这样可以标记该数据的状态,比如0表示代办事项,然后1表示已完成事项
③这样在页面上展示的时候,进行循环遍历的时候,就可以遍历出来
④点击删除的话,就把该项移除,也就是其部位true,可以利用之前使用的status,然后给checkbox添加双向数据绑定,这样,当选中该项的时候,也即是为true
补充:
在某一项由待办转为已完成时
利用*ngIf,判断status是否为1或者0,会报错,可以使用[hidden]这个属性、
补充:
如果判断数组对象里面已经存在某项
思路:
① 封装一个方法进行判断是否存在相同的keyword
②注意遍历的时候如果使用forEach遍历,则存在异步的情况,这样就会导致异常存在
遍历时,如果存在返回true,否则返回false
解决方法,使用for循环来遍历
Angular服务
问题描述:
比如根组件中存在搜索组件A 和 todoList组件B
组件A和B之间的方法是不能相互调用的
如果A和B之间存在公共的方法,则把该方法放到一个叫做服务(service)的地方------比如提供数据持久化的服务,或者数据缓存的服务
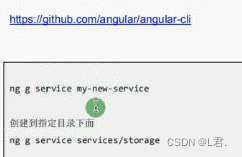
创建服务命令:
setp1:

step2:
在根模块中引入并且配置服务
import {StorageService} from './services/storage.service';
然后在@ngModule中配置
providers:[StorageService]
StorageService被export出来,相当于一个类,所以在调用使用该服务的时候
step3:
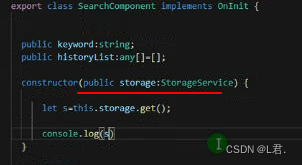
比如在搜索组件中,需要先import引入该StorageService服务
然后初始化
var storage = new StorageService();
上述写法不推荐,推荐写法:

如何实现数据持久化
承接上个笔记京东搜索的那个
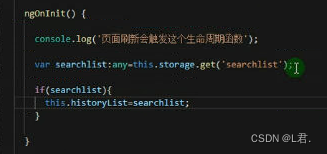
在页面刷新的时候,会触发ngOnit这个生命周期函数,然后获取本地存储的list,查看是否为空,不为空,则将里面的数据赋给历史列表,然后这样即便页面刷新了,也能够进行显示

此外在添加和删除词条的时候,都要进行本地存储一下,更新获得实时的数据
在todoList那个联系中
除了添加和删除词条的时候,需要进行本地存储,还要在每个词条选中的时候,因为包含有有双向数据绑定,所以给该input(checkbox)添加一个改变事件,当状态改变的时候,也进行实时保存
补充知识点:
组件与组件之间的方法不能直接调用
组件可以调用服务的方法
服务不可以调用组件的方法
服务与服务之间可以互相调用
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!