echarts map timline heatmap
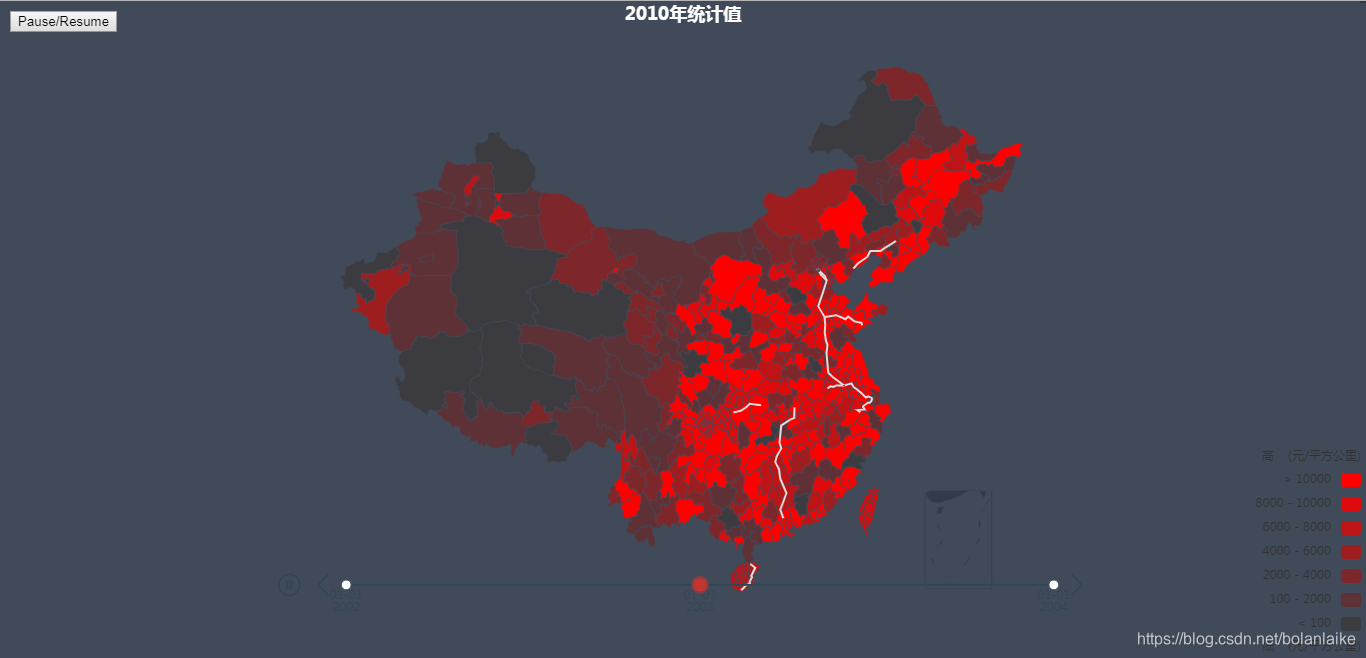
先看效果

热力图和连线都是在变化的,这个写起来比较麻烦,如果确实要实现这个效果的可以看一下我的完整代码
https://github.com/bolanlaike/echarts-map 里面test/heatmap2.html
关于图的绘制及时间轴等组件的使用见我前两篇博文,这里说一下不同的部分
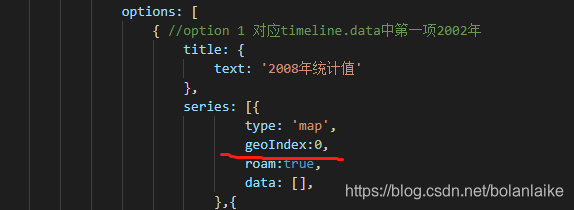
options: [{ //option 1 对应timeline.data中第一项2002年title: {text: '2008年统计值'},series: [{type: 'map',geoIndex:0,roam:true,data: [],},图中那些红色的块是map类型,是的,不是heatmap,这里map类型是基于virtual map组件的,
visualMap: {show: true,type: 'piecewise',pieces: [{ min: 10000 }, // 不指定 max,表示 max 为无限大(Infinity)。{ min: 8000, max: 10000 },{ min: 6000, max: 8000, },{ min: 4000, max: 6000 },{ min: 2000, max: 4000 },{ min: 100, max: 2000 },{ max: 100 }// 不指定 min,表示 min 为无限大(-Infinity)。],showLabel: true,left: 'right',top: 'bottom',text: ['高 (元/平方公里)', '低 (元/平方公里)'], // 文本,默认为数值文本calculable: true,inRange: {color: ['#3C3B3F', 'red']//蓝红}},原本他会自己创建出一个地图来,而我们画的连线又是基于geo组件的,这样图上会重叠两张地图了,拖动即可发现问题。echars提供了解决的办法,

加上这一句,map就基于geo来绘制了,这样就和我们的连线是画在同一个图中的,由于只有一个geo,所以geoIndex是0
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!