Handsontable 教程和实战
提示:文章还会持续更新
目录
- 前言
- 一、Handsontable 是什么?
- 二、使用步骤
- 1.安装
- 2.引入库
- 3.往表格写入数据
- 4. 效果图
- 总结
前言
工作中用到了handsontable,正好通过这个文章系统得总结一下。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Handsontable 是什么?
首先放一下官方文档地址,喜欢阅读英文的小伙伴可以主要参考官方文档。
Handsontable官方文档
简单的来讲就是一套在线excel表格。
二、使用步骤
1.安装
React:npm install @handsontable/react handsontable
Angular:npm install @handsontable/angular handsontable
Vue:npm install @handsontable/vue handsontable
2.引入库
代码如下(示例):
<script>
import Handsontable from 'handsontable'
</script><style src="../../../../node_modules/handsontable/dist/handsontable.full.css"></style>
3.往表格写入数据
代码如下(示例):
<div id="tableMaterial" />
// 渲染setHotTable() {this.hot = new Handsontable(document.getElementById('tableMaterial'), {width: '100%',height: 500,stretchH: 'all',className: 'htCenter',// rowHeaders: true, //左侧表头是否显示data: [],manualColumnResize: true,colWidths: [20,,20,20],colHeaders: true,colHeaders: ['材料id(read-only)', '材料名', '是否清楚材料是否必须上传', '是否清楚产生方式', '相关图片(read-only)'],columns: [{data: 'materialId',type: 'numeric',editor: false},{data: 'materialName'},{data: 'qnrIsRequired',type: 'checkbox',// checkedTemplate: 1,// uncheckedTemplate: 0},{data: 'qnrProduceSource',type: 'checkbox'},{data: 'ssMaterialQnrPic',renderer: "html", // 将字符传转化成html,并渲染htmleditor: false}],afterChange: (change, source) => {console.log('change cell')console.log(change)if (source === 'loadData') {return; //don't save this change}if (!this.autoSave) {return;}this.autoChangeSave(change) // 数据变动 调用自定义方法保存// clearTimeout(autosaveNotification);// ajax('scripts/json/save.json', 'GET', JSON.stringify({ data: change }), function (data) {// this.exampleConsole = 'Autosaved (' + change.length + ' ' + 'cell' + (change.length > 1 ? 's' : '') + ')';// autosaveNotification = setTimeout(function () {// this.exampleConsole = 'Changes will be autosaved';// }, 500);// });},// contextMenu: { // 右键点击出现的菜单// items: {// row_above: {// name: '上方插入一行'// },// row_below: {// name: '下方插入一行'// },// remove_row: {// name: '删除行'// }// }// },licenseKey: 'non-commercial-and-evaluation',}
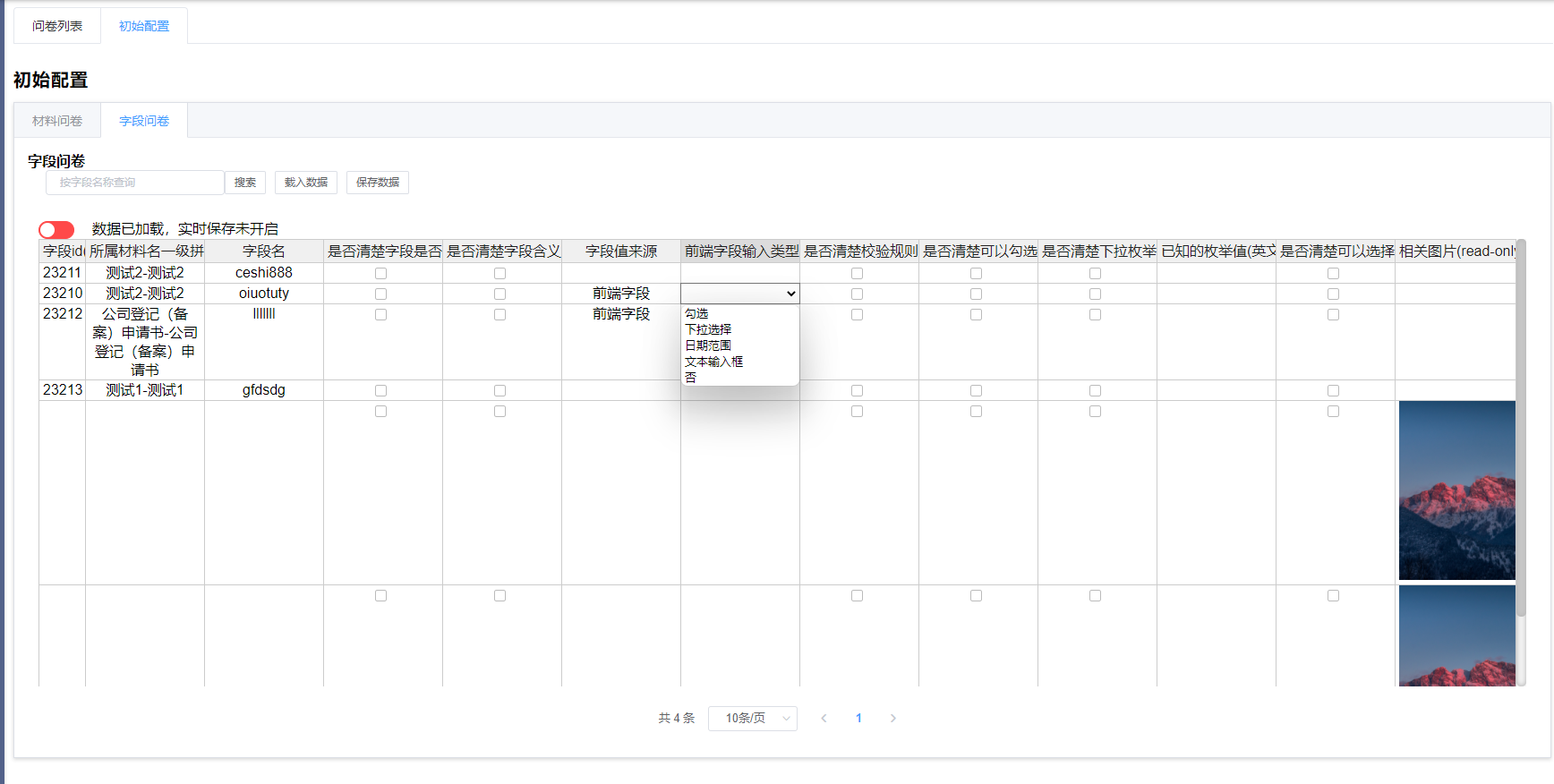
4. 效果图

总结
提一个遇到的坑,父子组件的所有标签里也不能有同名的id,如果有同名的标签id, this.hot = new Handsontable(document.getElementById(‘table’), {…}) 时,只会在父组件的标签里去渲染。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!