css刻度线 + 时间段选择器
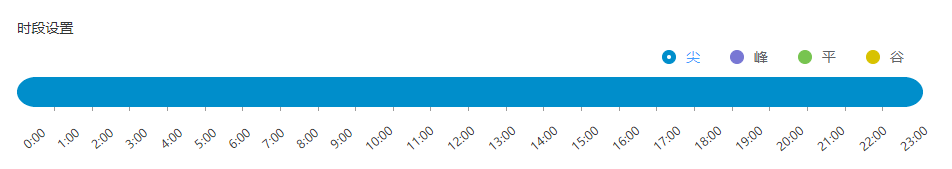
因为业务需求,需要做一个时间段选择器如下:
废话不多的说,直接上图

代码如下:
<div><p>时段设置</p><div class="time-slot"><el-radio-group v-model="radio"><el-radio :label="1" class="tip">尖</el-radio><el-radio :label="2" class="peak">峰</el-radio><el-radio :label="3" class="flat">平</el-radio><el-radio :label="4" class="valley">谷</el-radio></el-radio-group></div><div class="label"><span class="labelFor" v-for="item in 24"></span><span class="leave" v-for="item in 24"></span></div><div class="time"><span class="time-figure" v-for="item in arr">{{item}}</span></div></div>
css部分:
```javascript```javascript```javascript```css
.time-slot{text-align: right;height: 40px;line-height: 40px;padding-right: 30px;}.slot{text-align: center;width: 40px;float: left;border-radius: 50%;}.tip /deep/ .el-radio__inner{background-color: #008ECB !important;border-color: #008ECB !important;}.peak /deep/ .el-radio__input.is-checked+.el-radio__label{color: #008ECB !important;}.peak /deep/ .el-radio__inner{background-color: #7877D4 !important;border-color:#7877D4 !important;}.peak /deep/ .el-radio__input.is-checked+.el-radio__label{color: #7877D4 !important;}.flat /deep/ .el-radio__inner{background-color: #77C450 !important;border-color: #77C450 !important;}.flat /deep/ .el-radio__input.is-checked+.el-radio__label{color: #77C450 !important;}.valley /deep/ .el-radio__inner{background-color: #D8C200 !important;border-color: #D8C200 !important;}.valley /deep/ .el-radio__input.is-checked+.el-radio__label{color: #D8C200 !important;}.label :nth-child(1){border-top-left-radius: 50%;border-bottom-left-radius: 50%;}.label :nth-child(24){border-top-right-radius: 50%;border-bottom-right-radius: 50%;}.label :nth-child(48){border-right: none !important;}.labelFor{display: inline-block;width: 4.12%;height: 30px;background-color: #008ECB;}.leave{position: relative;top: -15px;display: inline-block;width: 4%;height: 4px;border-right: 1px solid #9C9C9C;}.time{text-align: center;display: flex;}.time-figure{flex: 1 1 auto;font-size: 12px;transform: rotateZ(-40deg);}
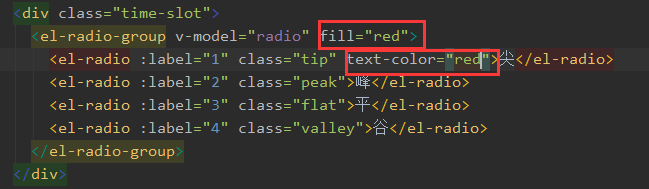
Radio用的element的组件,顺便说下官网给的操作文档的text-color和fill方法无法更改Radio按钮的样式,不知道是我使用的方式问题还是本身就有缺陷,所以自己写了样式。


本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!