bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)
h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看。
bootstrap select是很好用的前端插件
首先引入bootstrap和bootstrap-select的css和js
下载地址:bootstrap全家桶(datetimepicker,select,table,validator)_bootstrapselect多选-Javascript工具类资源-CSDN下载
option一般为ajax添加,等拼接完字符串后再初始化一下
js:初始化是为
$("#weatherType").selectpicker('refresh');这样默认选中第一个
如果想默认什么也不选,则:
$("#weatherType").selectpicker('deselectAll');注意,默认不选显示的字样需要在select中设置title属性,不然会显示默认的 英文 nothing selected;
如果上述方法有问题,则可以在拼接字符串的时候第一个拼上空选项,例如:
var layer2=layer.load(2)$.ajax({type: 'POST',url: "${ctx}/system/role/getRoleListWithNoPage",dataType: 'json',async:true,success: function(ret){console.log(ret)var data=ret.data;$("#role_id_fake").empty();$("#role_id_fake").append($(''));for(var i=0;i' + data[i].roleName + ''));}$("#role_id_fake").selectpicker('refresh');$('.dropdown-toggle').dropdown();$("#role_id_fake").trigger("click")},error:function(data) {console.log(data.msg);},complete:function(){layer.close(layer2);}}); 这样的效果也不错


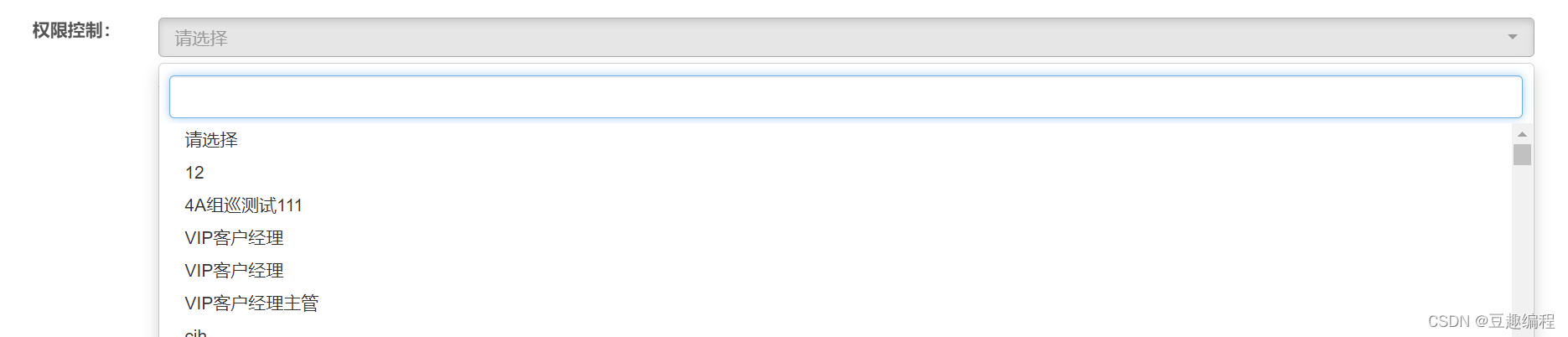
加上下拉搜索功能:
只需要在属性上加上
data-live-search="true"
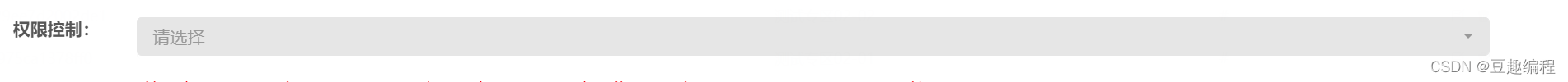
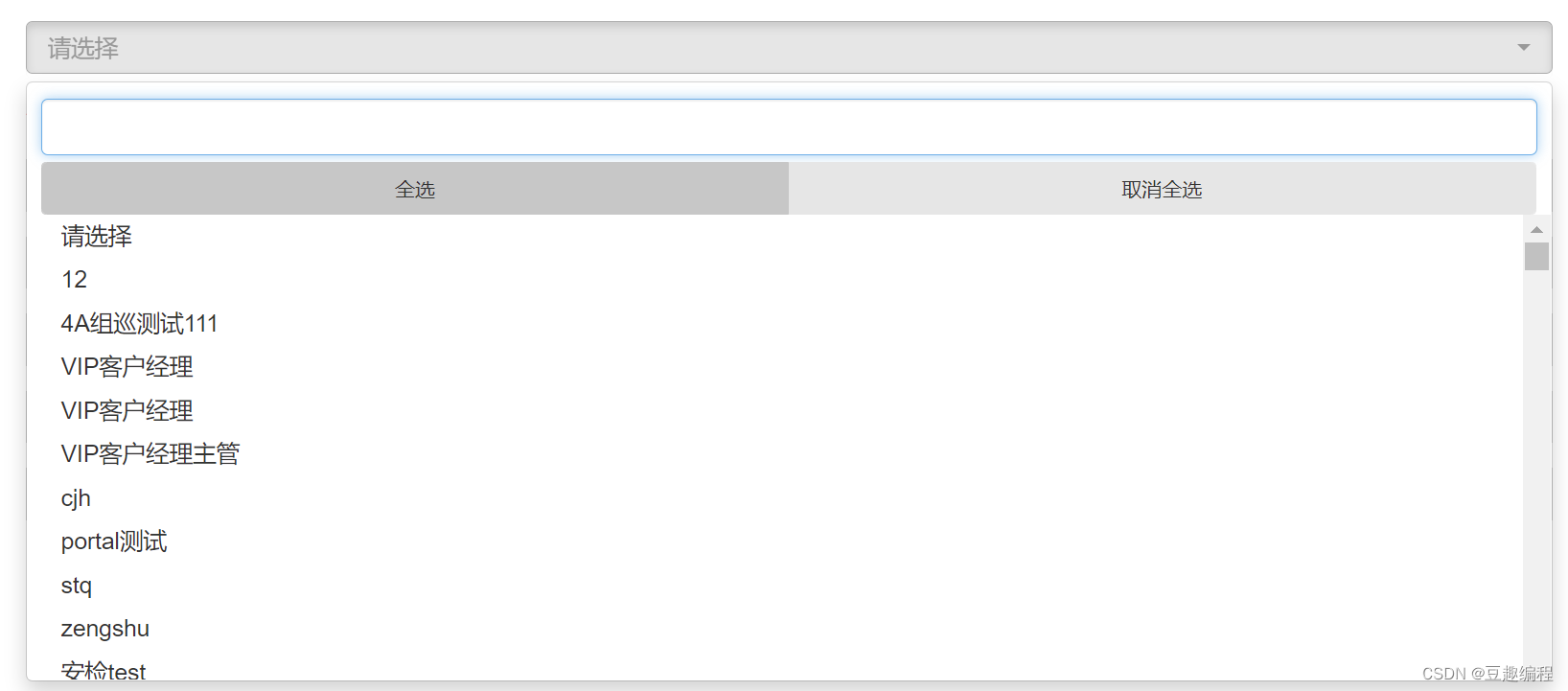
加上全选和取消全选按钮:
data-actions-box="true"

如:(效果如上图)
多选框的取值:
$("#weatherType").val()直接取值就行,多选的值会自动用逗号分隔开
但如果你提交数据时将表单序列化
var formData = $("#createUserForm").serialize();则val()只能取到一个选中的值,无法传入多选的值
解决办法:
$("#weatherType").change(function(){$("input[name=weatherType1]").val($("#weatherType").val())})在change事件时将值赋给另一个隐藏的input即可
多选框的赋值:
$("#weatherType").selectpicker ("val",weatherType).trigger("change");其中weatherType为逗号隔开的值得字符串,赋值后展开后自动打勾
如果字符串不生效,则自己处理一个字符串,变成字符串数组,例如:
![]()
ps:最近出现了点击select不弹出选项问题,可以这么解决
在页面上加一句话:
$("#xxx").selectpicker('refresh');//先初始化selectpicker
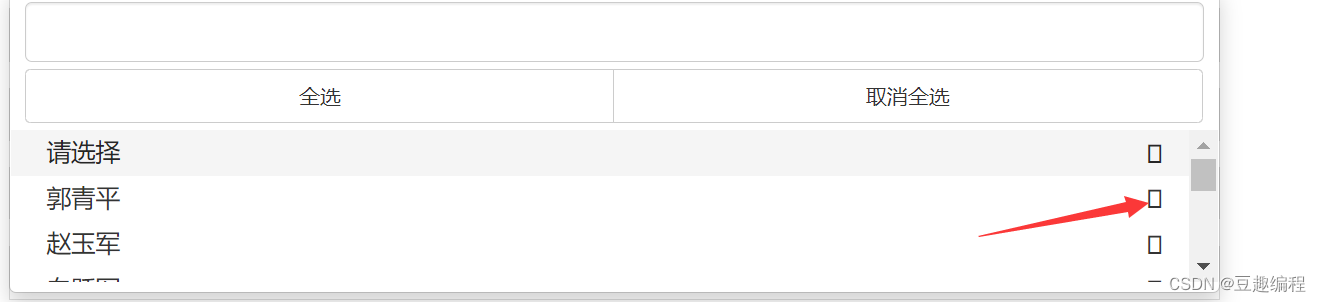
$('.dropdown-toggle').dropdown(); //在加上一行这个ps:这次我又引入了一下,发现对勾图标出不来

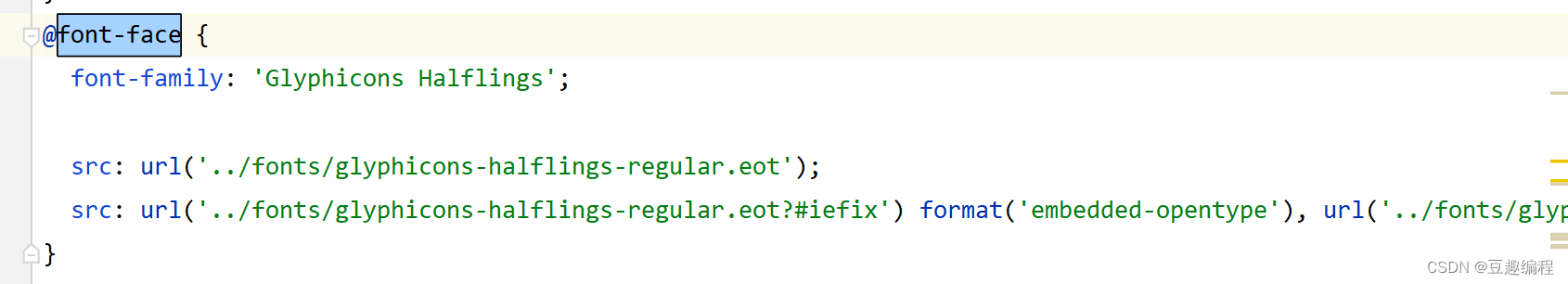
在bootstrap.css中可以看到这个:

它默认要引入fonts中的字体,自己改路径或者把fonts放进来即可
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!