document.getElementById()报错处理
document.getElementById()报错处理
document.getElementById()报错原因及处理。
在Microsoft Edge和Google Chrome报错:
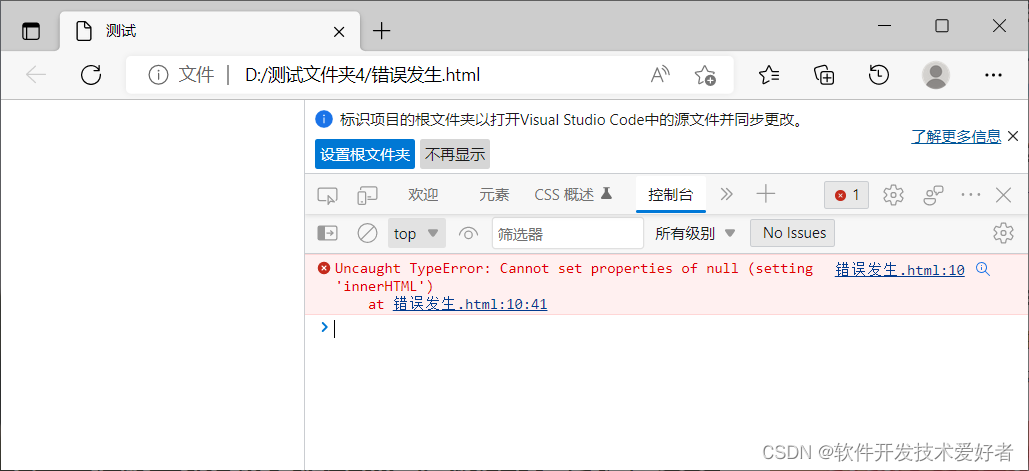
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
在Firefox报错:
Uncaught TypeError: document.getElementById(...) is null
测试
保存文件名为:错误发生.html
用Microsoft Edge或Google Chrome浏览器打开运行后,再按下F12键可查看到报错信息用浏览器打开,就会看到错误:

用Firefox浏览器打开运行后,再按下F12键可查看到报错信息用浏览器打开,就会看到错误:

document.getElementById()失效的原因分析原因:
浏览器加载HTML文档时,会将HTML文档解析为一个树形结构,称为DOM树,代码的执行顺序是自上而下依次执行,当执行到innerHTML这一行代码时,他并没有加载到下面的DOM结构,就会报错无法读取HTML。
简单地说,就是body还没有加载,无法获取DOM元素, 获取不到节点所在的节点。
解决方法:
法一、 document.getElementById()需要放在你这个id位置的后面,如果你把