vue2视图不更新不渲染问题解决
Vue2通过用Object…defineProperty来设置数据的getter和setter,从而实现数据和视图改变的监。对于数组和对象,或者深层数据来说,getter和setter无法检测到它们内部的变化,就会导致视图不更新不渲染。
原理
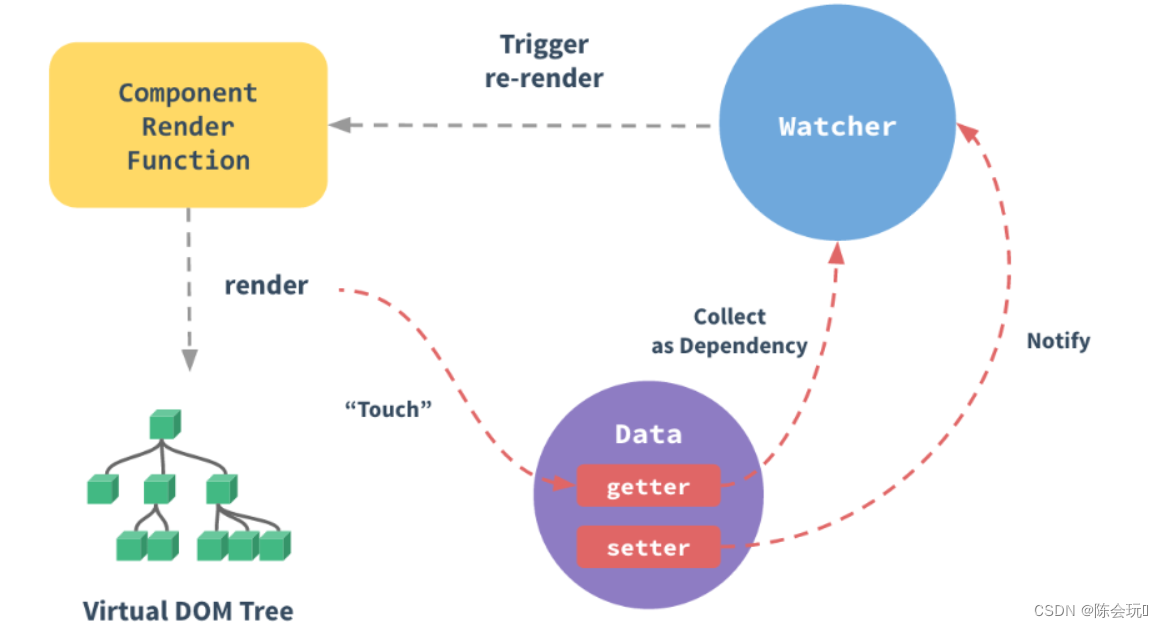
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。

受现代 JavaScript 的限制 (而且 Object.observe 也已经被废弃),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
vue3已经不会有这个问题
【举个栗子】:
handleChange(value, workItem, 'checkbox')">{{ name }} vue2处理响应式
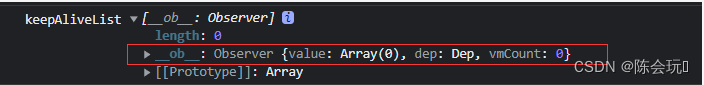
Vue2的处理方式是在响应化的时候深度遍历Data对象的属性直到对所有的基本类型的属性都添加上getter和setter。让对象成为响应式,每个响应式对象都会带有__ob__。

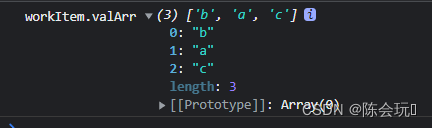
而上面的栗子,对checkbox进行click操作,可以看到实际上workItem.valArr也就是this.workItemList[index].valArr的值已经变化,但是页面视图却没有更新,也没有触发checkbox的@change事件。
当给checkbox增加点击click事件text
handleChange(value, workItem, 'checkbox')">{{ it }} 控制台能够看到click生效,且打印的workItem.valArr(this.workItemList[index].valArr)值已经改变,但checkbox页面视图却没有改变。
打印workItem.valArr(this.workItemList[index].valArr)

可以看到workItem.valArr(this.workItemList[index].valArr)不是响应式,没有__ob__。
【原因】在使用过程中发生this.workItemList[index].valArr属性增加和删除,导致Vue不能添加响应式。
如果要对运行过程中添加的属性做响应式,必须使用Vue.delete方法或者Vue.Set。
因此,使用this.$set()方法
【使用场景】当vue出现没有双向绑定的对象,页面视图不更新不渲染时,使用$set()方法。
【白话】也就是当你发现对象实际值已经改变,但是页面没有根据实际值进行渲染变化时,使用this.$set()大法!
【使用方法】
1、修改: this.$set (target, index, value) index为target数组下标,value是新的元素
2、添加 this.$set (target, index, value) index为原来target数组中没有的下标
针对我们的栗子,使用$set()方法:
text(item, index) {console.log("workItem.valArr", this.workItemList[index].valArr);//this.workItemList[index]为需要更改的对象let itemindex = this.workItemList[index];//将itemindex.valArr替换为变化后的值itemitemindex.valArr = item;//将this.workItemList数组的index,更换为itemindexthis.$set(this.workItemList, index, itemindex);},【暴力方法拓展】this.$forceUpdate()也可以使用,迫使Vue的实例重新渲染,但是不建议
【拓展】this.$set()和Vue.set()两个的api实现的原理是一样的,都是使用了set函数
区别:Vue.set(target,index,value)是将set函数绑定在Vue构造函数上,而this.$set()是将set绑定在Vue原型上
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!