angular 如何获取模板页传过来的值
1.了解Input 和OutPut
2.B页面引入 import { Component, OnInit, Output, EventEmitter } from '@angular/core';
3.B页面定义一个事件 @Output() refreshRes = new EventEmitter
4. 赋值 this.refreshRes.emit(val);
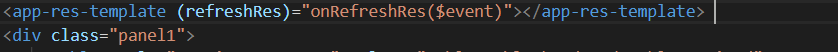
5.A页面调用 
6.A页面后台 onRefreshRes(val: any){
console.log(val);
}
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!