在vue2.x中安装sass并配置
在vue2.x中安装sass并配置
在vue中安装sass先检查系统中有没有安装sass,在命令行中输入 sass -v

表示sass在电脑中已有,否者可以参考我这篇博客安装Sass遇到的坑
一、先安装sass
cmd打开命令行,到项目的位置
npm install node-sass --save-dev //安装node-sass npm install sass-loader --save-dev //安装sass-loader npm install style-loader --save-dev //安装style-loader 有些人安装的是 vue-style-loader 其实是一样的!
连续安装三个麻烦的话,来个快捷的方式
npm install sass-loader node-sass vue-style-loader --D
二、配置sass
这个时候你打开build文件夹下面的webpack.base.config.js,如下修改
module: {rules: [...(config.dev.useEslint ? [createLintingRule()] : []),{test: /\.vue$/,loader: 'vue-loader',options: vueLoaderConfig},{test: /\.js$/,loader: 'babel-loader',include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]},{test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('img/[name].[hash:7].[ext]')}},{test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('media/[name].[hash:7].[ext]')}},{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('fonts/[name].[hash:7].[ext]')}},{ //上面的不修改,这是sass的配置test: /\.scss$/,loaders: ['style', 'css', 'sass']}]},
三、sass应用用法
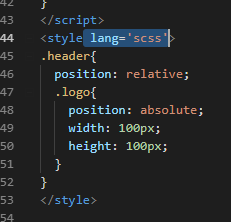
在 .vue 的编程页面上,style上加 lang='scss'

在引入sass文件是sass文件后缀为 .scss 如下

posted @ 2019-01-24 18:38 或许这就是生活 阅读( ...) 评论( ...) 编辑 收藏
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!