js - 实现页面跳转与刷新 - 总结
window.location(.href)="URL"在原来的窗体中直接跳转用https://cloud.tencent.com/developer/article/1629393
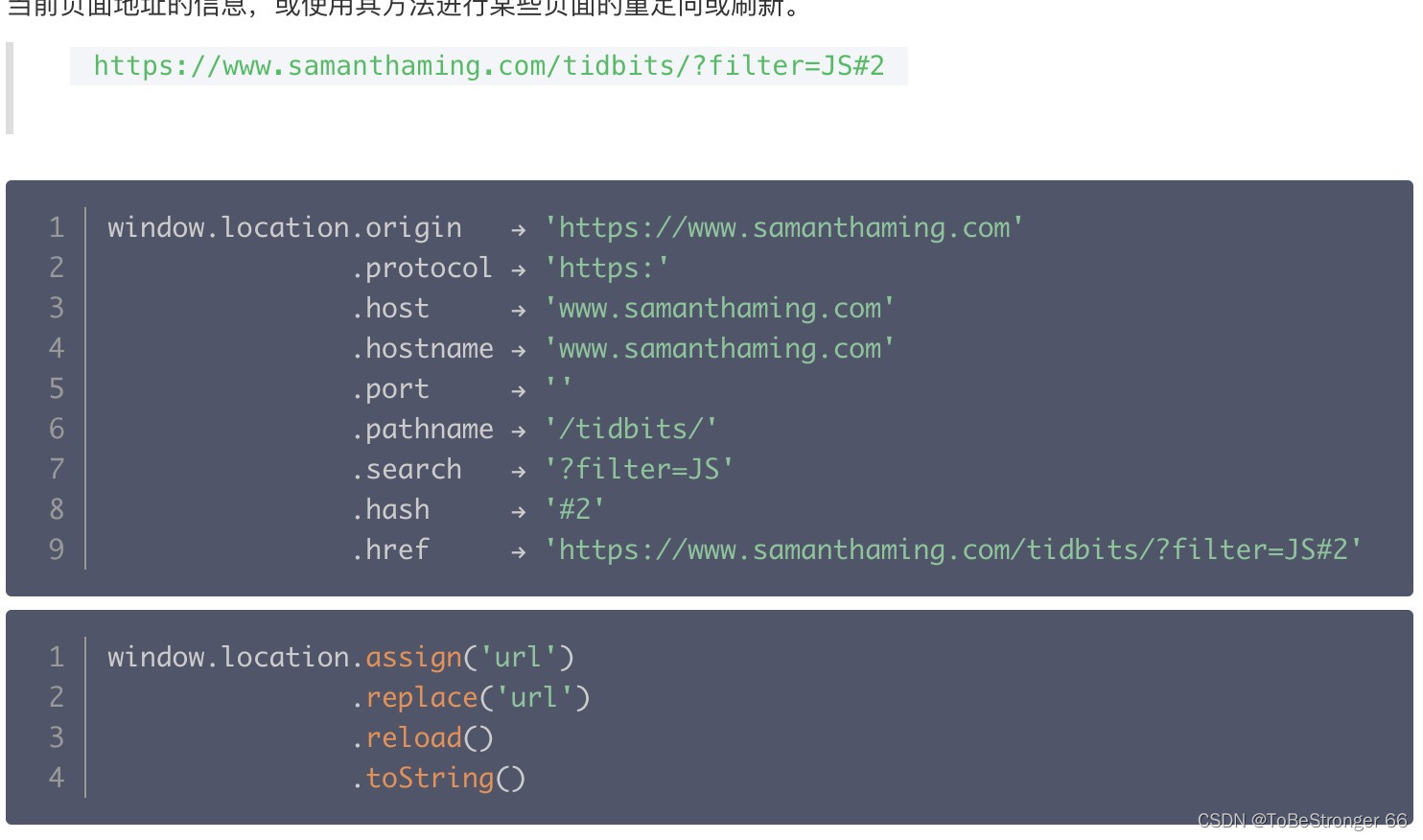
其实 .href 可以省略window.location 和 window.location.href 实现的效果是一样的;不同之处在于 window.location 返回的是对象,如果没有.href,它的默认参数就是href
- window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。

-
window.open('你所要跳转的页面');在新窗体中打开页面用: -
winodw.location.assign("URL")
winodw.location.assign("http://www.baidu.com")
window.location.replace("URL")替换当前历史记录window.location.reload()重新加载页面
window.history.back(-1);//类似于按钮,参数是负几,就后退几次。history.go(-1);//不刷新页面
history.back();//不刷新页面
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!