配置node环境、安装vue脚手架、淘宝镜像
1、第一步
安装node Node.js 中文网 Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.![]() https://nodejs.org/zh-cn/ 温馨提示:一般安装都要大于14.0版本,选择长期支持版本,不能选择当前发布版本,不稳定有不确定因素
https://nodejs.org/zh-cn/ 温馨提示:一般安装都要大于14.0版本,选择长期支持版本,不能选择当前发布版本,不稳定有不确定因素
win + R ...打开运行
cmd ...打开命令行工具一般安装在根目录下,直接下一步下一步安装即可。 安装完毕 node -v 命令检测
2、第二步:
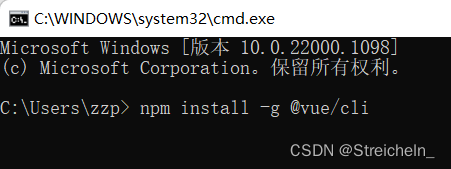
安装vue-cli脚手架命令行 npm install -g @vue/cli 装一次即可

安装完毕可以直接使用 vue --version 检测

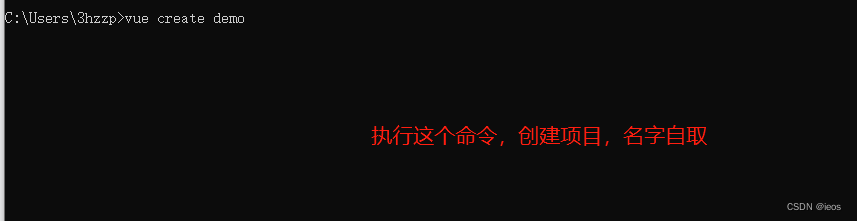
3、第三步:安装完毕开始项目创建
vue create 项目名字(一般以英文名字取名)

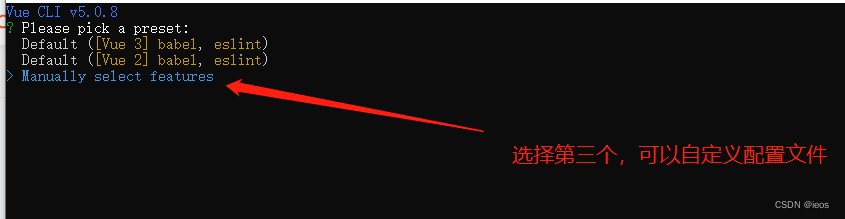
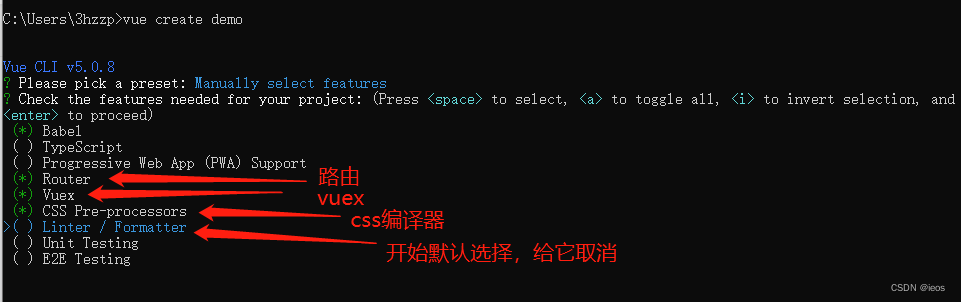
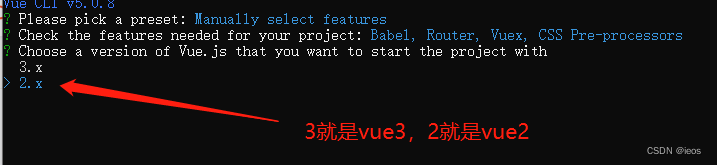
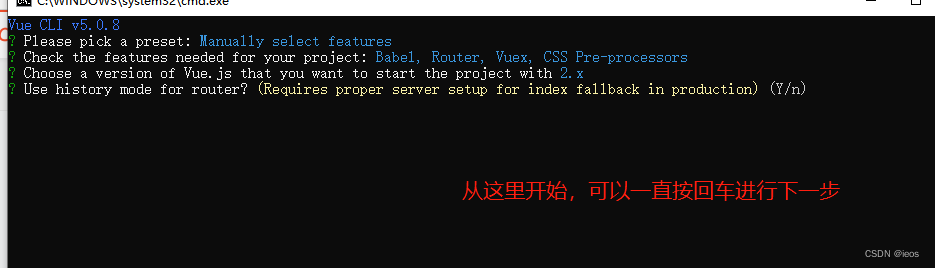
按以下步骤选择:




4、vue项目打开方式
第一步:
查看node_modules包是否存在 node_modules包 => 存储的是依赖包。
如果没有在项目下打开命令行 npm i
第二步:
如果node_modules包存在,直接在项目下打开终端执行命令 npm run serve
(不一定是serve,看package.json中的scripts 有可能是serve或dev)
5、使用npm安装比较慢的话,可以选择安装淘宝镜像cnpm :在命令行中执行
npm config set registry https://registry.npm.taobao.org 安装成功可以使用以下命令来验证是否成功
安装成功可以使用以下命令来验证是否成功
npm config get registry 或者 npm info express
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!