Ant Design Vue的表单布局
在Ant-Design-Vue中的文本框的布局和标签的长度管理
Ant Design Vue的栅格布局使用
1、布局行列创建使用,在form中创建列和行直接复制进即可
col-8 col-8 col-8
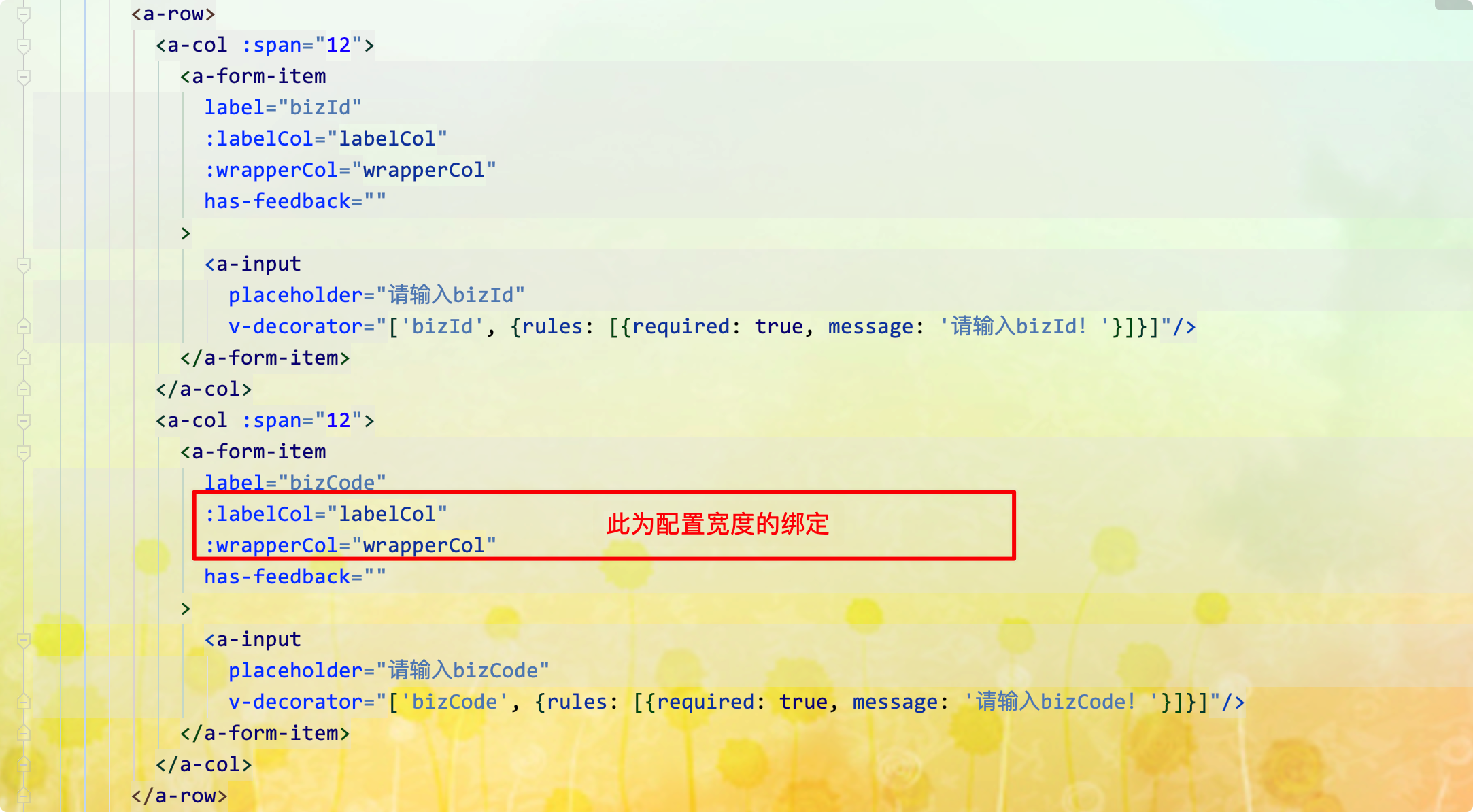
2、在对应的得col中复制进对应的表单内容
3、配置每个表单内容的label宽度和文本框的宽度

配置项
labelCol: {xs: {span: 24},sm: {span: 8} //控制label的框的长度},wrapperCol: {xs: {span: 24},sm: {span: 10}//控制文本框的长度}
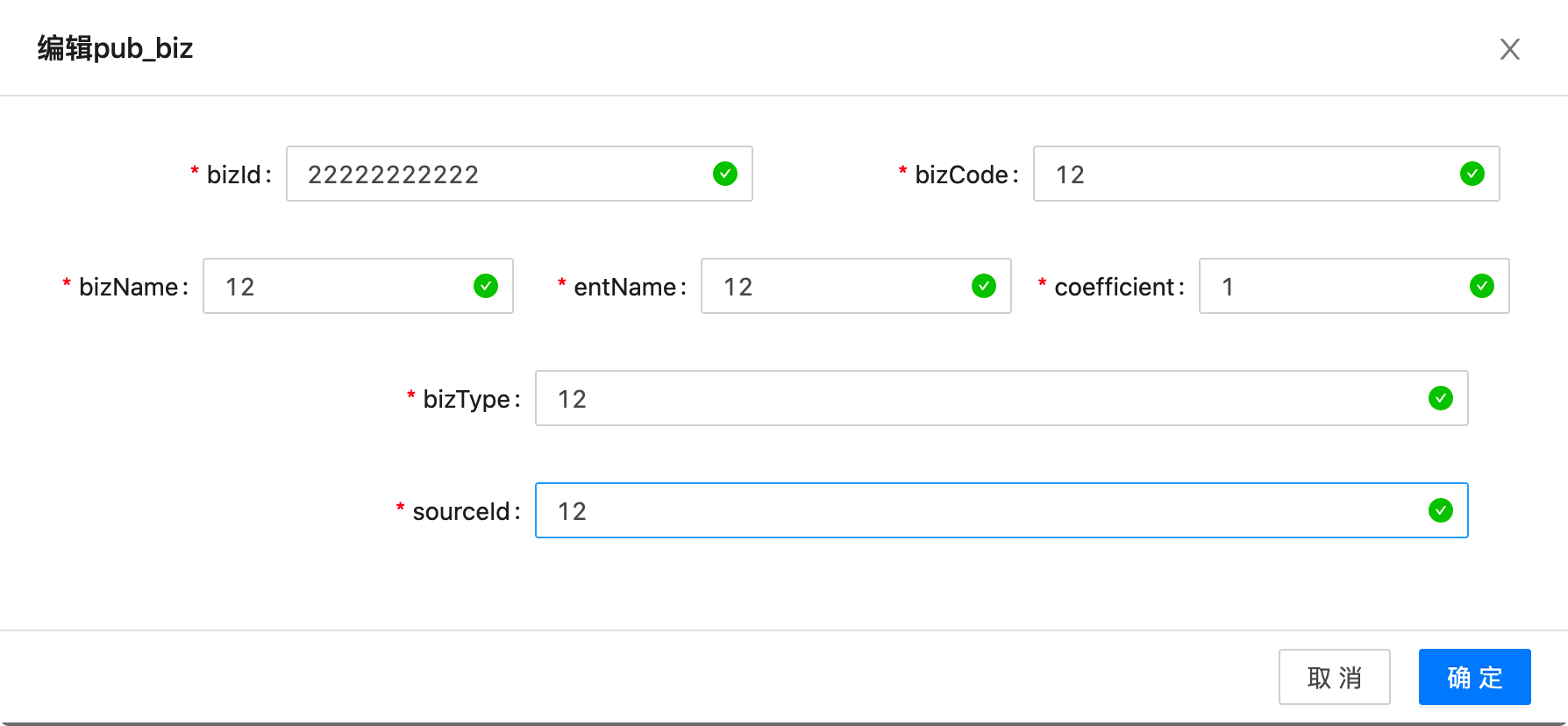
4、最终效果

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!