【axios】使用axios的拦截器实现页面加载(loading)效果
以下代码均在入口文件main.js中配置
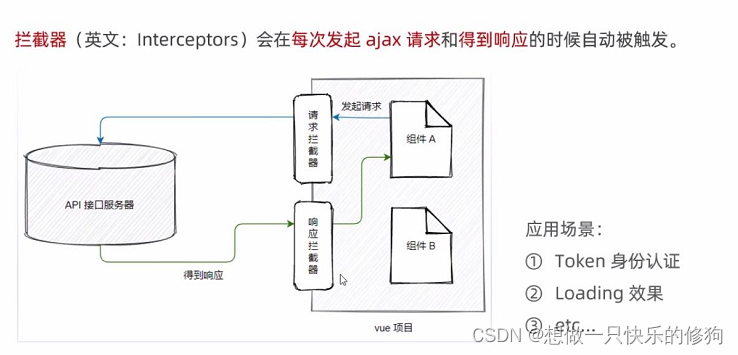
1. 什么是拦截器?

2.在请求拦截器中配置展示loading效果
// 声明请求拦截器
let loadingInstance = null
axios.interceptors.request.use((config) => {// 展示 Loading 效果loadingInstance = Loading.service({fullscreen: true})return config
})
3.在响应拦截器中配置关闭loading效果
// 声明响应拦截器
axios.interceptors.response.use((response) => {// 隐藏 Loading 效果loadingInstance.close()return response
})
3. 查看效果
在Chrome的调试工具中,将网络速度改为“高速3G”,再刷新页面,这样看到的loading的效果更加明显。

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!