ElementUI的NavMenu 导航菜单水平展开左侧菜单时,默认打开子菜单(open方法:手动打开子菜单)
文章目录
- 情景
- 知识点
- html
- js
- 效果
情景
ElementUI的NavMenu 导航菜单model为vertical(默认)时,可以通过控制collaspe来控制菜单的水平折叠与展开,但是开启折叠的时候子菜单是关闭状态,现在是希望水平展开菜单的同时,子菜单也是展开状态
知识点
- open方法:
this.$refs.menu.open(index)
html
<el-menuref="menu"router:class="minBoxRight ? 'left-menu' : 'el-menu-vertical-demo'":collapse="minBoxRight":default-active="path":default-openeds="openMenuArr"active-text-color="#ffffff"background-color="#218eff"text-color="#ffffff"
><el-menu-item v-if="hasPerm('p200')" index="/index/workbench"><i class="iconfont">i><span style="color:#ffffff;margin-left:18px;" slot="title">首页地图span>el-menu-item><el-submenuindex="1":class="isHead == '1' ? 'oneTitle' : 'noTitle'"v-if="hasPerm('p010')"><template slot="title"><i class="iconfont">i><span style="margin-left:18px;">工作台span>template><el-menu-item-group v-if="hasPerm('p010_1')"><el-menu-item index="/index/company_warn"><template slot="title"><span>企业违法预警span>template>el-menu-item>el-menu-item-group><el-menu-item-group v-if="hasPerm('p010_2')"><el-menu-item index="/index/nongwu_warn"><template slot="title"><span>农污异常预警span>template>el-menu-item>el-menu-item-group>el-submenu><el-submenuindex="2":class="isHead == '2' ? 'oneTitle' : 'noTitle'"v-if="hasPerm('p400')"><template slot="title"><i class="iconfont">i><span style="margin-left:18px;">排放列表span>template><el-menu-item-groupv-if="hasPerm('p400_1')"><el-menu-item index="/index/discharge"><template slot="title"><span>污染物排放量span>template>el-menu-item>el-menu-item-group><el-menu-item-groupv-if="hasPerm('p400_2')"><el-menu-item index="/index/concentration"><template slot="title"><span>污染物浓度span>template>el-menu-item>el-menu-item-group>el-submenu>
el-menu>
js
data() {return {path: this.$route.path,openMenuArr: ['1', '2', '3'],//submenu的index列表 };},
computed: {minBoxRight() {return this.$store.state.minBoxRight;}
},
watch: {minBoxRight(collapse) {if(!collapse){this.openMenuArr.forEach((index,item) => {this.$refs.menu.open(index)//遍历openMenuArr,打开submennu菜单});}}
}
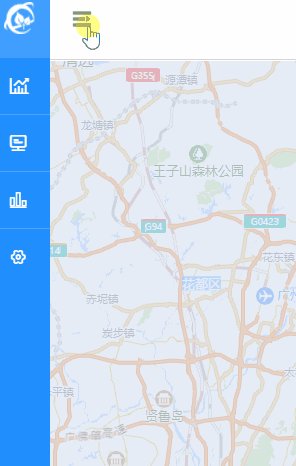
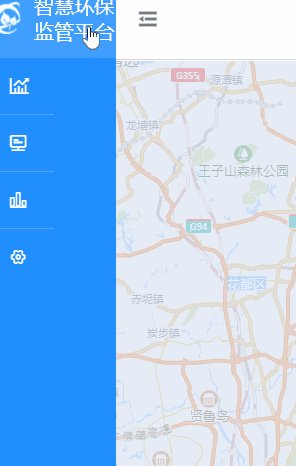
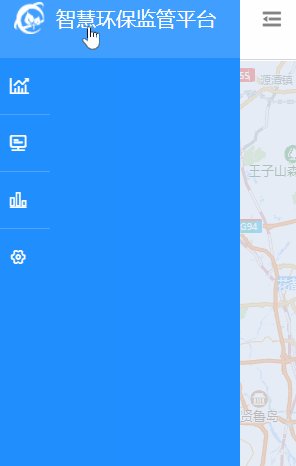
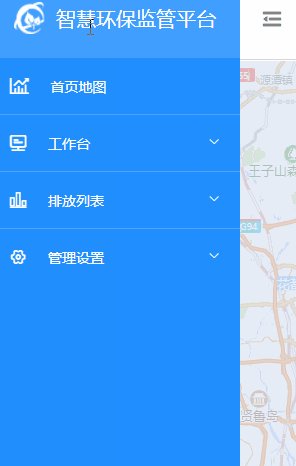
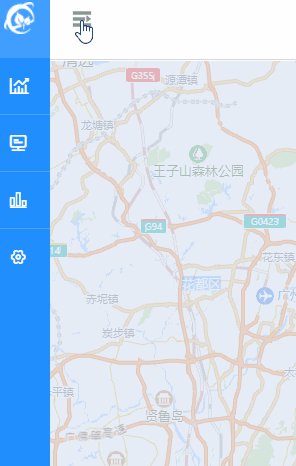
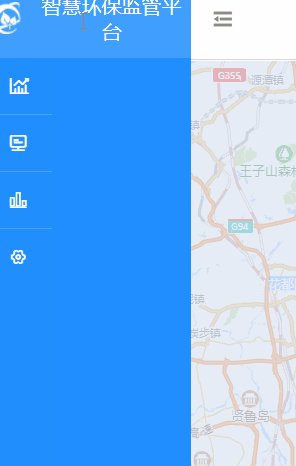
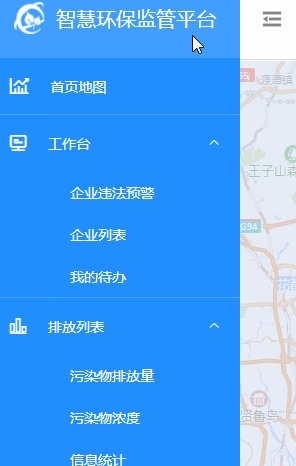
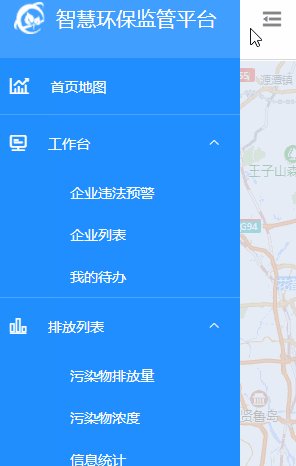
效果

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!