el-table 树形表格隔行变色后,树展开合并后隔行变色样式错乱
el-table 树性表格隔行变色后,树展开合并后样式错乱
- 问题
- 用到的方法
- 原因和解决方法
- 修改方法
- 方法一、修改传入的acc.length
- 方法二、隐藏的行不添加到acc中
问题
展开合并后表格的样式,本来是隔行变色的,结果第一行展开合并后,第二行变成了第一行的颜色。我的问题只会在子行数为奇数的情况下发生,第一行只有奇数个子集,展开合并后会导致第二行变色。

用到的方法
一开始以为是隔行变色方法的问题,用了stripe,又改用row-class-name,提了问题,这是我问题链接 link
,根据回答使用了nth-child,这些隔行变色都成功了,但对树展开合并后的样式依旧是错乱的。
原因和解决方法
在找解决方法时,使用了el-table的expand-change方法,发现每次合并,存每所有行的nodelist数量都增加了,合并后,隐藏的子集并没有被数组删除,只是样式style中添加了display:none。但在expand-change根据display:none对数组进行删除,或者修改background,都没作用。
最后 改起了element-ui的table源码 (使用stripe)
- 先把table源码复制出到组件中,单独引入使用,不影响其他用到table的地方,table中引入了tooltip等其他组件,不处理会报错,根据代码使用,我将用不到的都删了,如果需要使用,再单独引入
- 引入后,修改
table-body.js文件
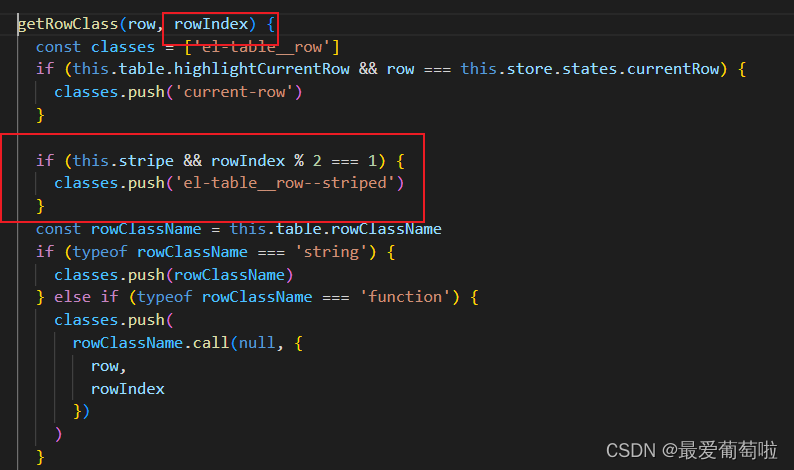
下图为隔行变色方法

隔行变色是根据传入的rowIndex来处理
出错原因:
进行处理的rowIndex,并不是页面展示的行的index,也就是该rowIndex错乱了
rowIndex为什么乱了:
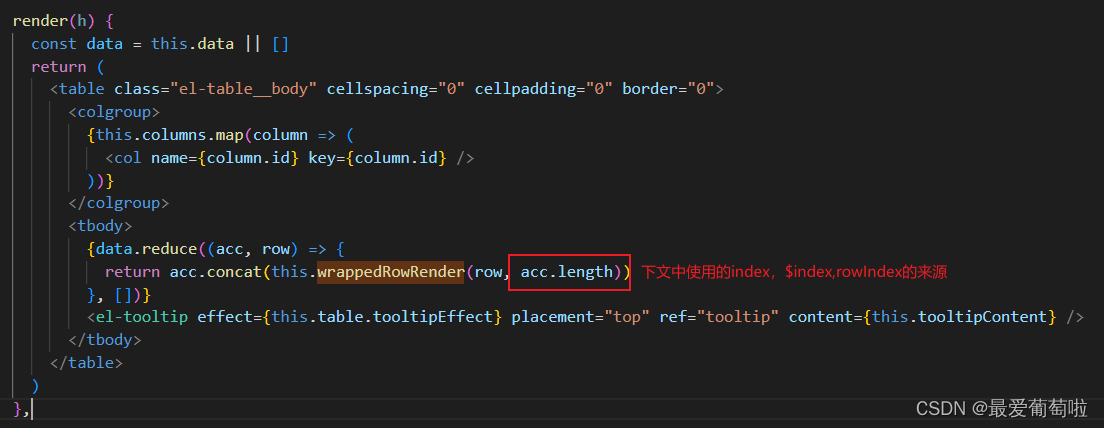
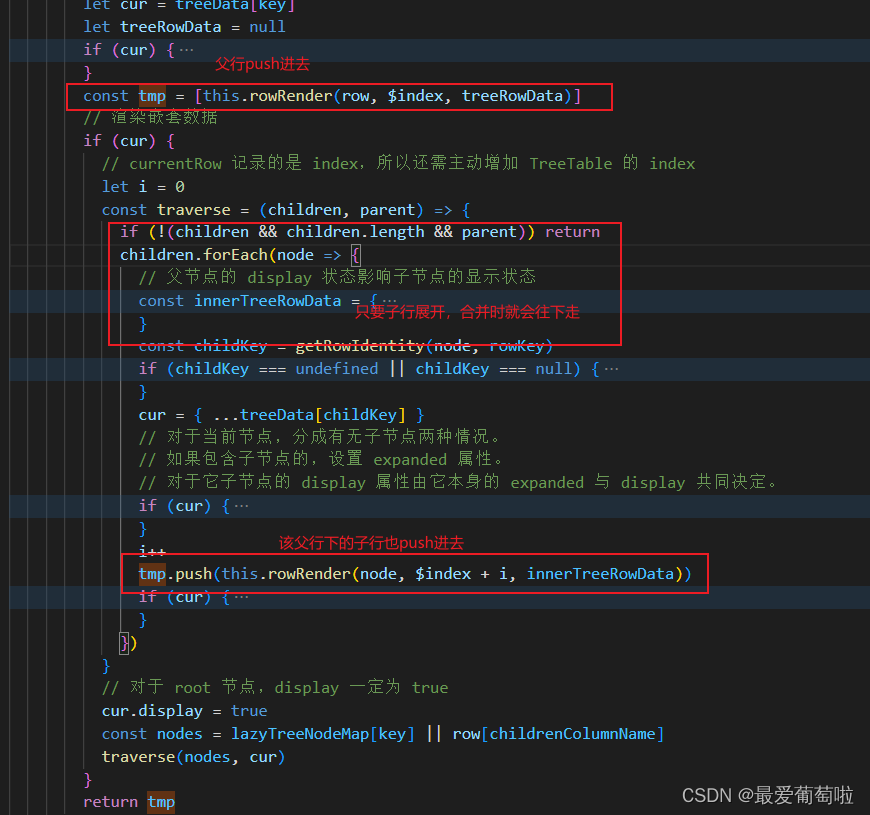
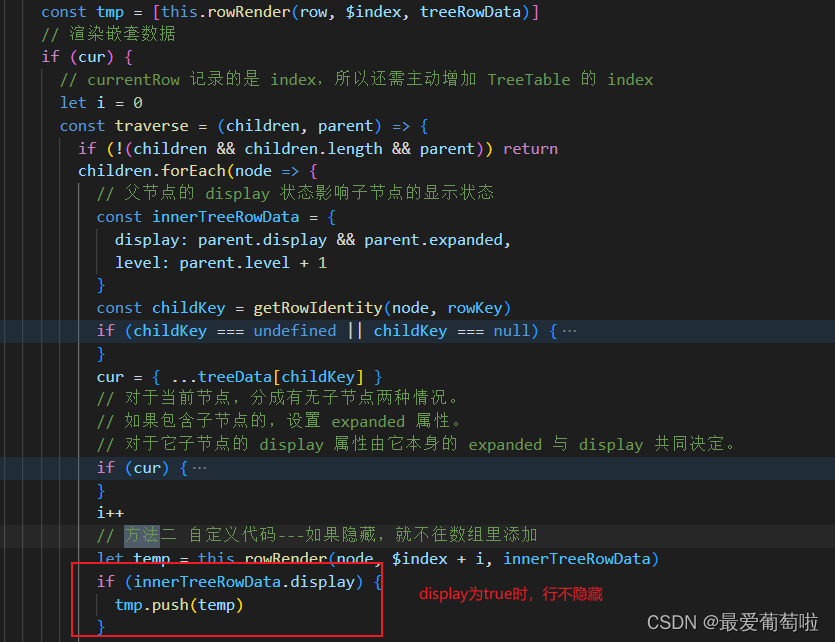
当点击合并时,对每一行进行渲染


注意 上图返回的tmp,就是添加到acc数组里的数据
原因:进行斑马线处理用到的rowIndex是acc.length,当表格第一次加载,acc.length是第一层级的所有行,某行展开后,acc.length为页面展示的所有行,点击合并时,需要隐藏的行添加了display:none样式,但依旧添加在了acc中,这时页面展示的行数和acc.length并不一致。而斑马线处理使用的是acc.length。这就是导致斑马线错乱的原因.
修改方法
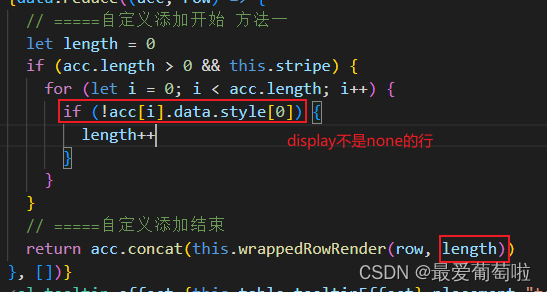
方法一、修改传入的acc.length
在render中调用wrappedRowRender时,不传入acc.length,对acc已有数据进行循环,得出页面展示的真正length,然后传入方法中

方法二、隐藏的行不添加到acc中
在处理子行时进行判断,如果该行隐藏,就不往acc中添加了

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!