4.React 虚拟DOM与真实DOM
1.虚拟DOM:
<html lang="en">
<head><meta charset="UTF-8"><title>3_虚拟DOM与真实DOMtitle>
head>
<body><div id="test">div><script type="text/javascript" src="../js/react.development.js">script><script type="text/javascript" src="../js/react-dom.development.js">script><script type="text/javascript" src="../js/babel.min.js">script><script type="text/babel" > /* 此处一定要写babel *///1.创建虚拟DOMconst VDOM = ( /* 此处一定不要写引号,因为不是字符串 */<h1 id="title"><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))console.log('虚拟DOM',VDOM);//输出虚拟DOMconsole.log(typeof VDOM);//输出虚拟DOM的类型console.log(VDOM instanceof Object);//虚拟DOM是否是Objectdebugger;script>
body>
html>
debugger查看虚拟DOM的属性:

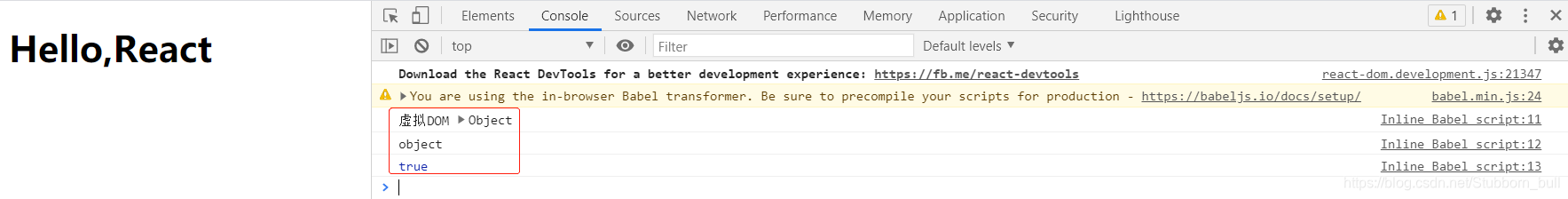
输出:

2.真实DOM:
<html lang="en">
<head><meta charset="UTF-8"><title>3_虚拟DOM与真实DOMtitle>
head>
<body><div id="test">div><div id="demo">div><script type="text/javascript" src="../js/react.development.js">script><script type="text/javascript" src="../js/react-dom.development.js">script><script type="text/javascript" src="../js/babel.min.js">script><script type="text/babel" > /* 此处一定要写babel *///1.创建虚拟DOMconst VDOM = ( /* 此处一定不要写引号,因为不是字符串 */<h1 id="title"><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))const TDOM = document.getElementById('demo')console.log('虚拟DOM',VDOM);console.log('真实DOM',TDOM);debugger;// console.log(typeof VDOM);// console.log(VDOM instanceof Object);script>
body>
html>
debugger查看真实DOM的属性:

输出:

总结:关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性(DOM的轻重指的是属性的多少,看两个图就明白了)。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!