AngularJS 简单 单元测试 之 环境配置
一. 工具及环境选择
OS: Win 7 64bit
IDE: WebStorm 8
angular版本:1.2.2
测试环境:karma + jasmine
二. 实现步骤:
1.下载nodejshttp://www.node.js/download/
本人用的是64位的安装包
安装步骤相对简单, 直接一直按下一步就可以了。
2. 在nodejs上安装 karma & jasmine
在【开始】中我们可以在Node.js 的目录下找到 Node.js command prompt
打开command prompt
输入指令, 完成 karma 和 jasmine的安装:
npm install karma --save-dev
npm install karma-jasmine --save-dev
npm install karma-cli --save-dev
launcher的选择: 一般使用Chrome的话, 每运行一次都会弹出Chome窗口,很是繁琐。
所以在这里我们launcher使用PhantomJS。
PhantomJS的安装:
npm install phantomjs --save-dev
npm install karma-phantomjs-launcher --save-dev
完成上述步骤后, 我们可以在 -- C:\Users\ 当前用户名\ node_modules -- 的目录下找到我们安装的东西。
三. 在WebStorm好相关配置
1. 找到karma目录下找到 config.tpl.js, 将其复制到WebStorm相关项目中
将config.tpl.js的内容修改如下
// Karma configuration
// Generated on %DATE%module.exports = function(config) {config.set({// base path that will be used to resolve all patterns (eg. files, exclude)// frameworks to use// available frameworks: https://npmjs.org/browse/keyword/karma-adapterframeworks: ['jasmine'],// list of files / patterns to load in the browserfiles: ['angular/js/angular.js','angular/js/angular-mocks.js','module/ctrl.js','test/test.js'],// list of files to excludeexclude: [],// preprocess matching files before serving them to the browser// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor// test results reporter to use// possible values: 'dots', 'progress'// available reporters: https://npmjs.org/browse/keyword/karma-reporterreporters: ['progress'],// web server portport: 9876,// enable / disable colors in the output (reporters and logs)colors: true,// level of logging// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUGlogLevel: config.LOG_INFO,
// logLevel: config.LOG_DEBUG,// enable / disable watching file and executing tests whenever any file changesautoWatch: true,// start these browsers// available browser launchers: https://npmjs.org/browse/keyword/karma-launcherbrowsers: ['PhantomJS'],
//PhantomJS, Chromeplugins:['karma-jasmine','karma-phantomjs-launcher'],// Continuous Integration mode// if true, Karma captures browsers, runs the tests and exitssingleRun: false});
};
config.tpl.js简单说明:
frameworks: 要集成的框架。
files: 运行测试时所要涵盖的js文件。
browsers: 测试所用的浏览器。
plugins:相关插件的引用。
ps.1: 测试angular时要包含angular-mocks.js, 如果没有会报错误。
2. 选中 Run -> Edit Configurations
点击添加, 选择Node.js, 之后对新增的configuration进行配置, 之后选择apply保存。
配置完成之后我们就可以在此引用了。
四: 测试实例
我在module和test目录下分别创建了ctrl.js 和 test.js
/*** ctrl.js* Created by businiao on 2014/7/11.*/
var myApp = angular.module('myApp',[]);myApp.filter('reverse',function(){return function(text){return text.split('').reverse().join('');}
})/*** test.js* Created by businiao on 2014/7/11.*/
describe('group1', function(){beforeEach(module('myApp'));describe('reverse', function(){it('should reverse a string', inject(function(reverseFilter){expect(reverseFilter('ABCD')).toEqual('DCBA');expect(reverseFilter('John')).toEqual('nhoJ');}))})
})
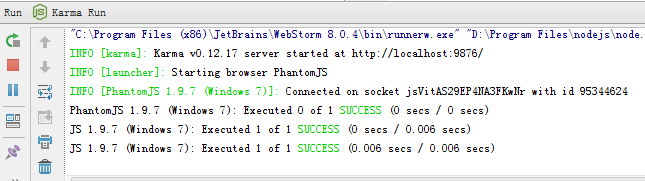
运行测试结果:
如果有同学报了 angular-mocks.js read-only错误的话, 请参考下述文章修改angular-mocks.js。
https://github.com/wizardwerdna/angular.js/commit/17515763b891ea617339610fe92079cefe0efbbe#diff-2a255ed5e9564e25ce6eb711b604f40fR2083
WebStorm 使用小技巧 -- 函数补全功能:
在Settings中, 我们可以在JavaScript下的Libraries去下载我们所需要的库以满足我们的补全需求。
![]()
本人也是初学, 有不足之处请大家提出, 谢谢。
转载请贴明出处:http://blog.csdn.net/tenzetseng/article/details/37695035
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!