react18中配置webpack,支持less以及less模块化(补充篇)
本篇的目的是:
通过修改配置,让react支持.less文件的模块化
之前写过一篇在react里配置less-loader和css-modules,
该配置对react18也是有效的。
本篇是对上一篇的补充。
上一篇中,css和less要做模块化,
样式文件名必须写成xx.module.css或者xx.module.less的形式。
这在实际开发中,仍然不够友好,毕竟样式文件名中要一直加上.module这个后缀。
本篇中就来解决这个问题。
在webpack.config.js配置文件中找到这样的代码:
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
这些是我们配置过less的。
lessModuleRegex是负责less模块化的,该变量是对less模块化文件的一个规范,
也就是说,模块化的less文件名必须是xx.module.less的形式。
要让react支持.less形式的模块化,只需要把
const lessModuleRegex = /\.module\.less$/;
改为:
const lessModuleRegex = /\.less$/;
即可。
用例测试:
Demo.jsx
import React from 'react'
import styles from './demo.less'function Demo() {return <div className={styles.demo}>this is a demo</div>
}export default Demo
demo.less
.demo {color: red;
}
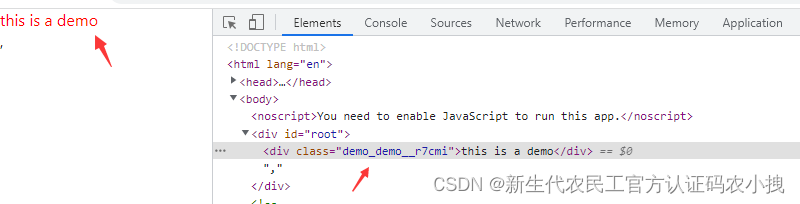
页面渲染结果:

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!