Vue:按钮倒计时N秒后可用
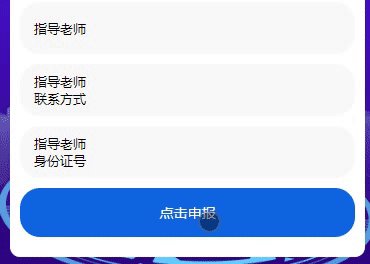
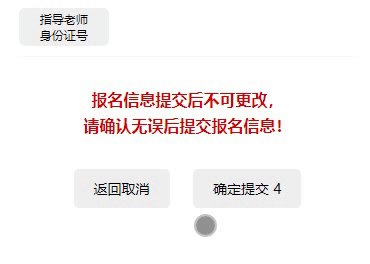
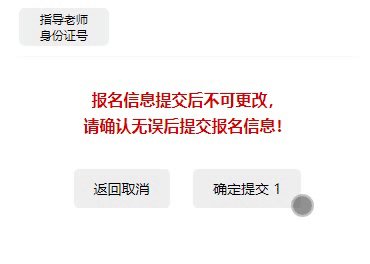
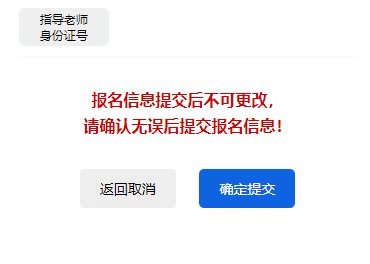
报名信息提交后弹出信息确认(为方便查看效果,注掉了数据校验),五秒后提交按钮方可点击提交信息。

HTML:
JS:
data(){return{isConfirm: false,//报名确认信息是否显示confirmTxt: 5,//倒计时时间5秒isConfirmTxt: false,//提交报名按钮是否可点击timer:null,//倒计时}
},
methods: {//点击申报弹窗及弹窗内按钮倒计时robotEnter() { //其他代码或校验代码//更改弹窗显示状态this.isConfirm = true//提交报名按钮倒计时this.timer = setInterval(() =>{if (this.confirmTxt === 0) {this.confirmTxt = ""this.isConfirmTxt = trueclearInterval(this.timer);}else{this.confirmTxt--}},1000);},//信息确认弹窗关闭confirmCancel() {this.isConfirm = false},//提交报名信息到数据库confirmEnter() {if (this.isConfirmTxt == false) {return false;}//其他代码 提交数据库}
},
Vue:关于setInterval() 方法和clearInterval() 方法![]() https://blog.csdn.net/millia/article/details/106675713?spm=1001.2014.3001.5501
https://blog.csdn.net/millia/article/details/106675713?spm=1001.2014.3001.5501
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!