前端常见的8种安全问题盘点
安全,特别是软件代码安全,近年来被业内人士频繁提出,可见其受重视程度。而这些,起源与全球化的开源大生产。
开源软件运动如火如荼的进行了二十四五年(如果从1998年2月3日在硅谷的一次会议中首次提出“open source”一说开始算 - 当时互联网先驱Netscape刚刚宣布开放他们的浏览器源码),极大程度的改变了软件业的面貌。当前全球企业超过90%直接或者间接甚至在无意识中使用了开源技术。
软件世界中的代码供应链
正如物理世界的任何产业都有自己的产业链、供应链一样,在虚拟世界的软件业也一样,任何终极软件产品,都用到很多的虚拟“零部件” - 以代码库形态存在的组件、框架、工具,而且这些“零部件”本身也高度依赖其他“零部件”。
以银行为例,消费者、业务部门使用的软件,由银行的IT部门提供。但这些软件仅仅有小部分是IT自己开发的,更多是从第三方供应商采购。而且,无论软件是自己开发,还是由系统集成商或软件厂商开发,都依赖于大量的更加基础的软件组件、项目、工具。在这个时代,也许除了国防军工领域的软件,几乎不可能存在每一行代码都100%由自己开发的软件 - 工作量不允许、经济规律也不符合。
实际上,随便一个软件,按绝对代码行数来算,一个不小心有一半是第三方的,例如在一些微服务里,自己的代码只占10%,也一点都不奇怪。
都说技术是把双刃剑,能够促进人类的生产力,也能够通过一定的方式,对人类虚拟世界进行“毁灭性”的打击。
8类常见的前端安全问题
1、跨站脚本攻击(Cross-Site Scripting):
XSS是跨站脚本攻击(Cross-Site Scripting)的简称。XSS这类安全问题发生的本质原因在于:浏览器错误的将攻击者提供的用户输入数据当做JavaScript脚本给执行了。
XSS漏洞是威胁用户的一个安全隐患。攻击者可以利用XSS漏洞来窃取包括用户身份信息在内的各种敏感信息、修改Web页面以欺骗用户,甚至控制受害者浏览器,或者和其他漏洞结合起来形成蠕虫攻击,等等。
2、使用iframe的风险:
前端页面如果需要用到第三方提供的页面组件,通常会以iframe的方式引入。如使用iframe在页面上添加第三方提供的广告、天气预报、社交分享插件等。
iframe在给我们的页面带来更多丰富内容和能力的同时,也带来了不少的安全隐患。因为iframe中的内容是由第三方来提供的,默认情况下他们不受我们的控制,他们可以在iframe中运行JavaScirpt脚本、Flash插件、弹出对话框等等,这可能会影响甚至破坏前端的用户体验。
进一步的,如果iframe中的域名因为过期而被恶意攻击者抢注,或被第三方黑客攻破,iframe中的内容有可能会被篡改成软件安全漏洞,诱导用户下载安装木马、恶意勒索软件等等。可想而知,后果非常严重。
3、点击劫持:
这是一种欺骗性较强,需要用户高度参与才能完成的一种攻击。通常的攻击步骤是:诱导用户点击内容(如页面小游戏,攻击内容被攻击者放置在页面的iframe中,利用z-index等CSS样式将这个iframe叠加到小游戏的垂直方向的正上方),受害者访问这个页面,肉眼看到的是一个小游戏,如果受到诱导进行了点击的话,实际上点击到的却是iframe中的页面,于是乎,用户在其不知情的情况下进行了一些操作。
4、错误的内容推断:
攻击者将含有恶意JavaScript的脚本文件扩展名改成图片格式进行上传。受害者在访问某网站的一些内容(如图文内容,或用户评论)的时候,浏览器会去请求这个伪装成图片的JavaScript脚本,而此时如果浏览器错误的推断了这个响应的内容类型(MIME types),那么就会把这个图片文件当做JavaScript脚本执行,于是攻击也就成功了。
5、不安全的第三方依赖包:
如今的应用开发,绝大多数开发者都会借助开发框架和各种类库提高开发效率。这样做的好处显而易见,但其安全风险也在不断累积,这对应用整体的安全性会造成严峻的挑战。
6、HTTPS中间人攻击:
服务器端开启了HTTPS,还是会存在安全隐患,黑客可以利用SSL Stripping这种攻击手段,强制让HTTPS降级回HTTP,从而继续进行中间人攻击。
该攻击的原理在于,浏览器发出去第一次请求就被攻击者拦截了下来并做了修改,根本不给浏览器和服务器进行HTTPS通信的机会。大致过程如下,用户在浏览器里输入URL的时候往往不是从https://开始的,而是直接从域名开始输入,随后浏览器向服务器发起HTTP通信,然而由于攻击者的存在,它把服务器端返回的跳转到HTTPS页面的响应拦截了,并且代替客户端和服务器端进行后续的通信。由于这一切都是暗中进行的,所以使用前端应用的用户对此毫无察觉。
7 、本地存储数据泄露:
随着前后端分离,尤其是后端服务无状态化架构风格的兴起,随着SPA应用大量出现,存储在前端数据量也在逐渐增多。
前端应用是完全暴露在用户以及攻击者面前的,在前端存储任何敏感、机密的数据,都会面临泄露的风险,就算是在前端通过JS脚本对数据进行加密基本也无济于事。
8 、CDN劫持/污染:
出于性能考虑,前端应用通常会把一些静态资源存放到CDN上,提高前端应用的访问速度的同时,也隐含了一个新的安全风险:如果攻击者劫持了CDN,或者对CDN中的资源进行了污染,那么我们的前端应用拿到的就是有问题的JS脚本或者Stylesheet文件。这种攻击方式造成的效果和XSS跨站脚本攻击相似。
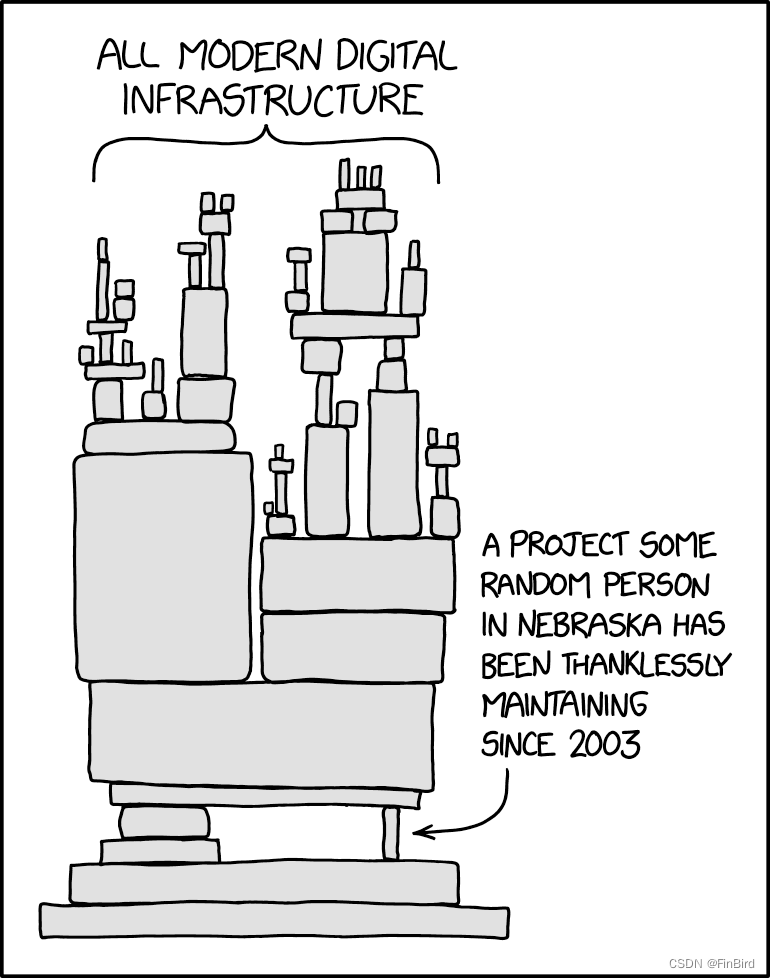
如此多的、影响重大的前端安全问题,直接把软件安全防范推上了风口浪尖。更为可怕的是,对于企业们来说,你的所谓“信息安全”、“安全加固”,也就取决于xkcd.com画的这张图右下角那块小积木 - 可能是地球上随便哪个地方的一个路人甲工程师以无私“活雷锋”精神默默耕耘多年奉献的一段代码:

“永不信任,总是查证”。零信任,很可能将成为企业数字化转型的“必要条件”。数字化意味着连接,连接的前提是开放,开放的资格取决于安全风控能力。可以说,安全风控是数字化转型的第一属性,而数字化企业的安全风控,建立在零信任基础上。
怀疑一切,并隔离之
零信任,首先是一种数字化时代的安全“哲学”、架构理念,然后才是一系列的科技产品与工具。其中种类繁多,不一而足;也没有哪家厂商敢声称现在已经提供了所有的、最完整的解决方案。这是一个正在发展的领域,大家都在路上。
虚拟世界的“恶意”代码,也只能用虚拟的“牢笼”去“关住”它。安全沙箱(Security Sandbox),就是这么一种数字牢笼,它的形态和技术实现方式有很多种,本质上它是一种安全隔离机制,通过构建一个封闭的软件环境,隔离了它所在的“宿主”的资源包括内存、文件系统、网络等等的访问权限。运行在这个封闭环境中的进程,其代码不受信任,进程不能因为其自身的稳定性导致沙箱的崩溃从而影响宿主系统,进程也无法突破沙箱的安全管控以读写宿主系统的资源。
前端安全沙箱技术
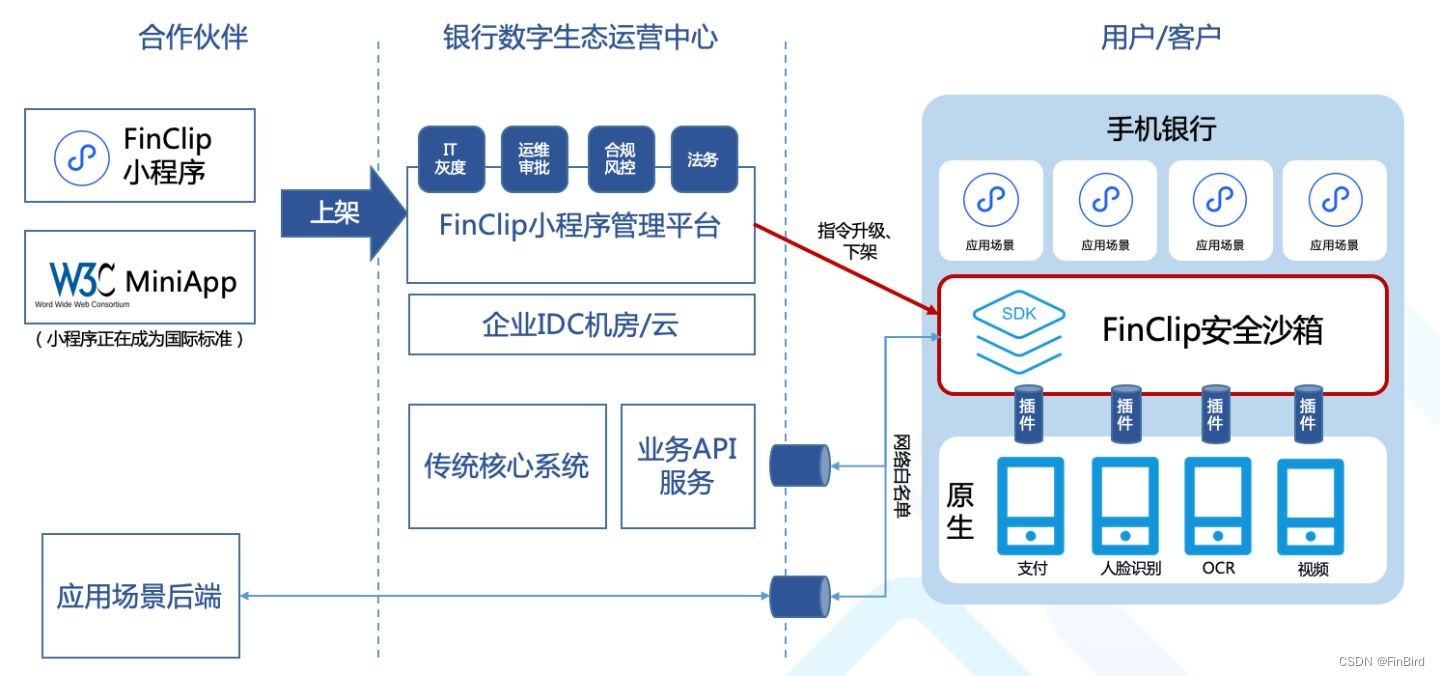
小程序容器技术,它有一个比较有趣的逻辑:企业的软件供应链在数字化时代可能是需要被重新定义的 - 有可能你的合作伙伴的代码运行在你这里、也有可能你的代码借道合作伙伴的平台去触达对方的客户。FinClip的核心是一个可嵌入任何iOS/Android App、Windows/MacOS/Linux Desktop Software、Android/Linux操作系统、IoT/车载系统的多终端安全运行沙箱。
安全沙箱中运行的轻应用,选择了兼容互联网主流的小程序规范。这是一个非常明智的设计,FinClip的开发团队没有重新发明自己的技术规格,而是全力支持小程序这种形态的轻应用,一方面是因为小程序类技术的体验和效果在互联网上得到充分验证、获得巨大成功,另一方面是网上积累了丰富的技术生态、开发框架、以及更重要的 - 人才资源,从而让企业IT几乎是无缝掌握这个技术,能迅速投入应用。

FinClip的嵌入式安全沙箱,又被称之为小程序容器,它的本质其实是建立在Security Capability model基础上的浏览器内核的扩展,其沙箱的特点,体现在三个方面:
沙箱内小程序之间的隔离
沙箱对运行其中的小程序代码,隔离其对宿主环境的资源访问。以一家银行与它的合作生态为例,银行在自己的App上引入了衣食住行各类消费场景的小程序,这些小程序均非本行开发,也不能访问到当前宿主App的任何数据资源
沙箱隔离了宿主对于沙箱中运行的小程序所产生的数据。以一家银行与一家券商的合作为例,券商把自己的业务小程序投放到银行的App中,银行App作为宿主,并不能访问沙箱内部该小程序的运行数据(当然,这是需要有一定的行业规范、监管政策去约束,但技术上首先是完全可能)
换句话说,FinClip试图构建一个Zero Trust(“零信任”)环境,不管小程序的“供应商”是谁,它们的代码都被隔离、同时也被保护在沙箱环境中。
FinClip安全沙箱还配备了云端的管控后台,让任何小程序可以被关联到指定的App宿主所嵌的沙箱实例中,从而能且仅能运行在某一款App或者某一个终端上。像互联网小程序一样,FinClip的小程序也可以被实时上下架,对于金融机构来说,起到“实时风控”的效果,因为上下架的管理工具和权限,都由企业私有化运行、自行负责。任何有潜在安全风险的前端代码,一经发现即可瞬间下架,用户端再也无法打开使用。
这些安全管控的能力,可以说是企业尤其是金融机构数字化转型所必须。对于企业而言,内部IT、外部合作伙伴,均可以作为“供应商”以小程序方式实现、提供数字化场景,从而形成数字生态。
Deno:云端安全沙箱技术
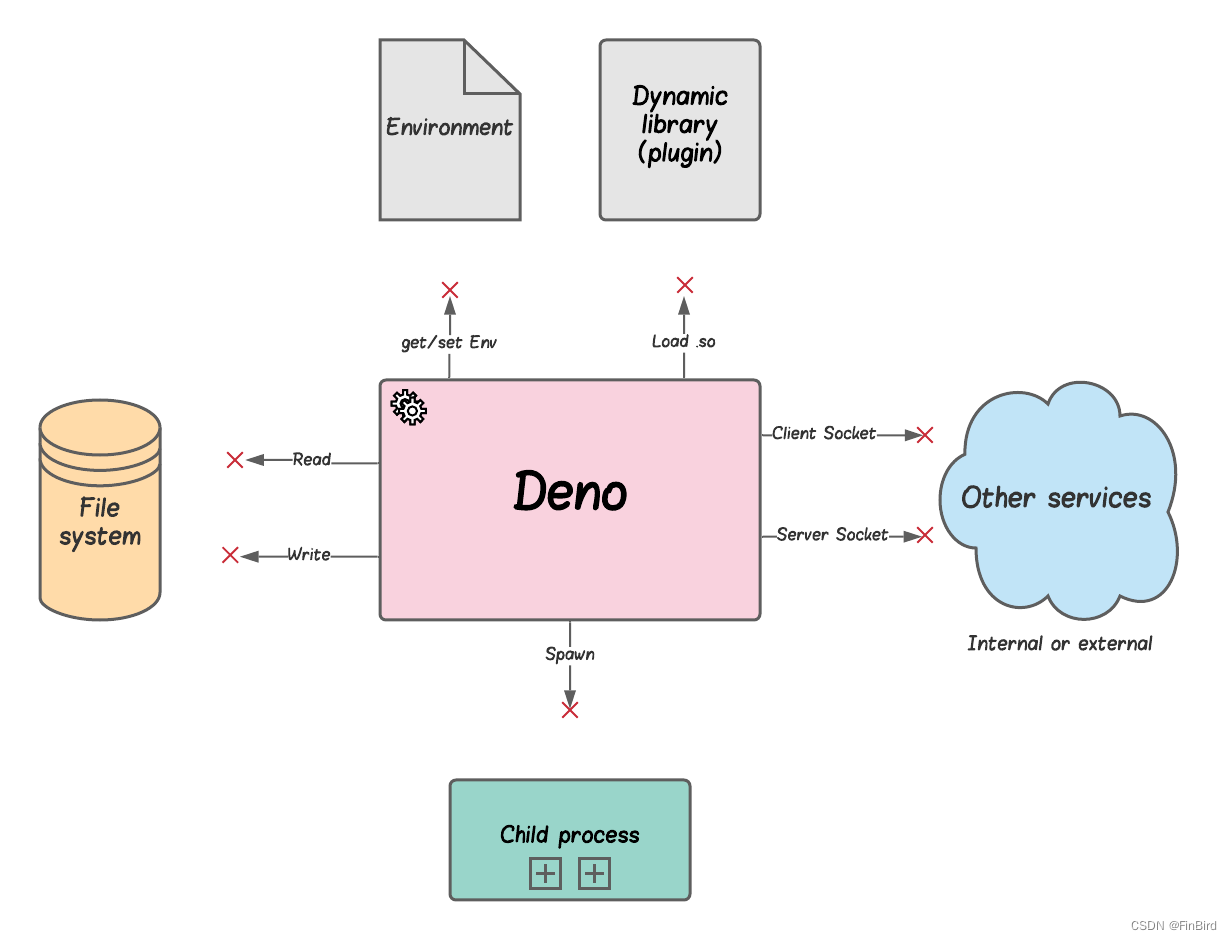
Deno是Node.js的发明者Ryan Dahl的重新发明。在推动服务器端JavaScript的应用生态获得巨大成功后,Ryan也看到Node.js的很多存在问题,在2018年的一次公开演讲中,提到了其为Node.js感到后悔的十件事。最终他另起炉灶,按自己的理想重新打造一个新的技术,也就是Deno,其中最重要的设计考虑就是安全优先、为deno技术设计的第一性、并采用V8引擎作为JavaScript运行的安全沙箱。

当然,Deno不仅是一个安全沙箱,在本文我们仅从这个角度去谈论它。它的野心不仅在于替代Node.js把之前没有做对的事情做对,它基于Rust语言实现,支持WebAssembly,提出了“Isolated Cloud”(隔离云)的概念,给互联网提供比docker等容器类技术更加轻量和启动时间更短、实现进程级隔离的新一代安全基础技术设施,最新消息是几天前由红杉资本领投获得了新一轮2100万美元的投资。
沙箱技术有很多种类,是否能称之为“安全沙箱”,则视乎其隔离的程度和自身的技术目的。例如能模拟出一整台服务器或者桌面电脑的虚拟机,应该能称之为安全沙箱 - 你可以在里面跑企业服务、也可以在里面打游戏,并不能影响宿主的安全稳定运行,你也可以把这个虚拟机一键删除,不管里面安装了什么东西。
技术的发展总是相辅相成的。全球权威咨询机构Gartner于2022年10月19日发布企业机构在2023年需要探索的十大战略技术趋势,超级App(Superapps)也在榜单之中。纵观中国的超级App生态的建设,小程序应用生态帮了非常大的忙。
在App中内嵌小程序容器安全沙箱,也许是超级App兼顾快速应用生态引入及前端安全防护的更优技术。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!