Django系列8-员工管理系统实战--部门管理
文章目录
- 一. 部门管理(原始方法)
- 二. 前端HTML页面处理
- 2.1 模板的继承
- 2.2 新建部门
- 2.3 部门列表
- 2.4 部门数据修改
- 三. django后台调整
- 3.1 修改url
- 3.2 编写函数逻辑
- 四. 页面测试
- 参考:
一. 部门管理(原始方法)
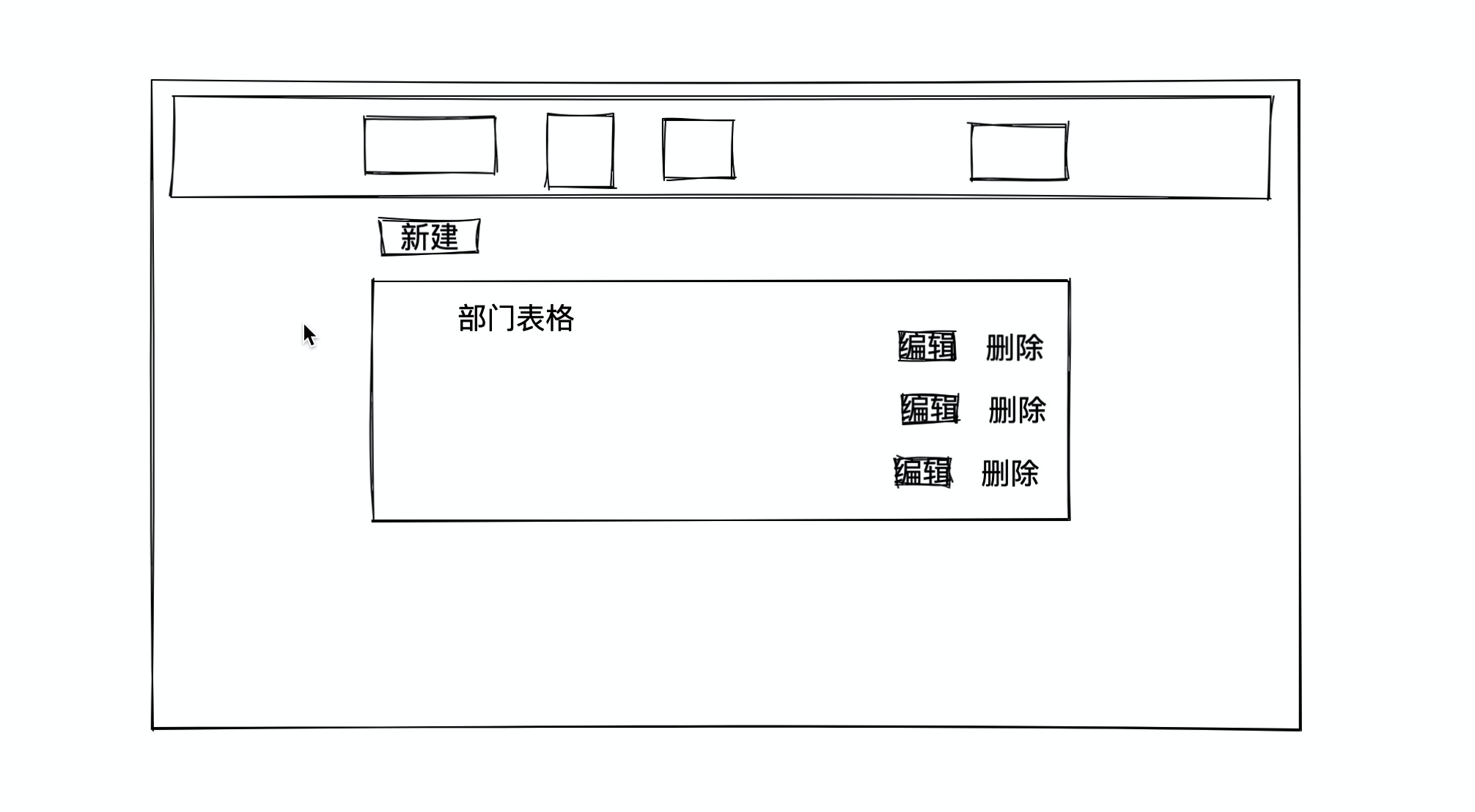
首先初步的绘制一个部门管理的页面

二. 前端HTML页面处理
2.1 模板的继承
我们首先定义一个模板,然后其它新增的HTML都集成该模板的样式即可。
layout.html
{% load static %}
DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Titletitle><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar {border-radius: 0;}style>
head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigationspan><span class="icon-bar">span><span class="icon-bar">span><span class="icon-bar">span>button><a class="navbar-brand" href="#"> 用户管理系统 a>div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理a>li><li><a href="/user/list/">用户管理a>li><li><a href="#">Linka>li>ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录a>li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">只是甲 <span class="caret">span>a><ul class="dropdown-menu"><li><a href="#">个人资料a>li><li><a href="#">我的信息a>li><li role="separator" class="divider">li><li><a href="#">注销a>li>ul>li>ul>div>div>
nav><div>{% block content %}{% endblock %}
div><script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
body>
html>
2.2 新建部门
depart_add.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> 新建部门 h3>div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>部门名称label><input type="text" class="form-control" placeholder="部门名称" name="title"/>div><button type="submit" class="btn btn-primary">提 交button>form>div>div>div>
{% endblock %}
2.3 部门列表
depart_list.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true">span>新建部门a>div><div class="panel panel-default"><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true">span>部门列表div><table class="table table-bordered"><thead><tr><th>IDth><th>名称th><th>操作th>tr>thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}th><td>{{ obj.title }}td><td><a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑a><a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{ obj.id }}">删除a>td>tr>{% endfor %}tbody>table>div>div>
{% endblock %}
2.4 部门数据修改
depart_edit.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> 修改部门 h3>div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>标题label><input type="text" class="form-control" placeholder="标题" name="title"value="{{ row_object.title }}"/>div><button type="submit" class="btn btn-primary">提 交button>form>div>div>div>
{% endblock %}
三. django后台调整
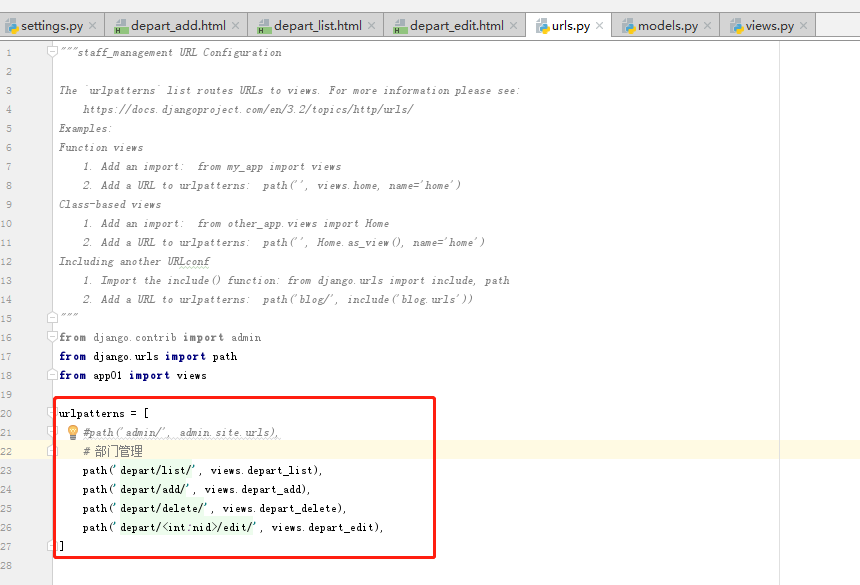
3.1 修改url
按照如下格式新增指定的url

3.2 编写函数逻辑
views.py
from django.shortcuts import render, redirect
from app01 import modelsdef depart_list(request):""" 部门列表 """# 去数据库中获取所有的部门列表# [对象,对象,对象]queryset = models.Department.objects.all()return render(request, 'depart_list.html', {'queryset': queryset})def depart_add(request):""" 添加部门 """if request.method == "GET":return render(request, 'depart_add.html')# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.create(title=title)# 重定向回部门列表return redirect("/depart/list/")def depart_delete(request):""" 删除部门 """# 获取ID http://127.0.0.1:8000/depart/delete/?nid=1nid = request.GET.get('nid')# 删除models.Department.objects.filter(id=nid).delete()# 重定向回部门列表return redirect("/depart/list/")def depart_edit(request, nid):""" 修改部门 """if request.method == "GET":# 根据nid,获取他的数据 [obj,]row_object = models.Department.objects.filter(id=nid).first()return render(request, 'depart_edit.html', {"row_object": row_object})# 获取用户提交的标题title = request.POST.get("title")# 根据ID找到数据库中的数据并进行更新# models.Department.objects.filter(id=nid).update(title=title,其他=123)models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect("/depart/list/")
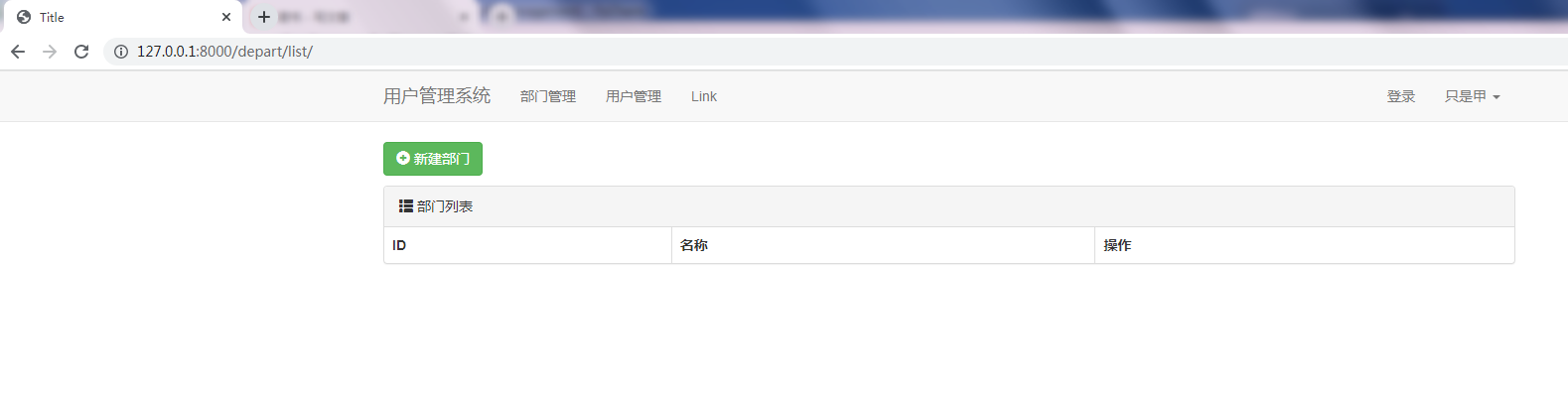
四. 页面测试
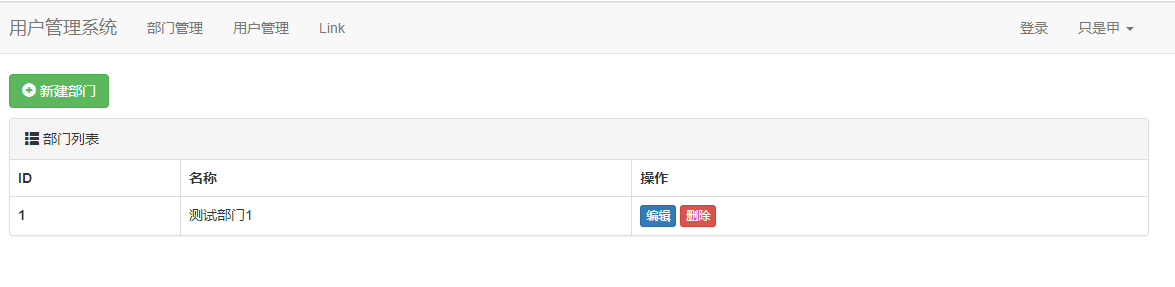
1. 访问页面:

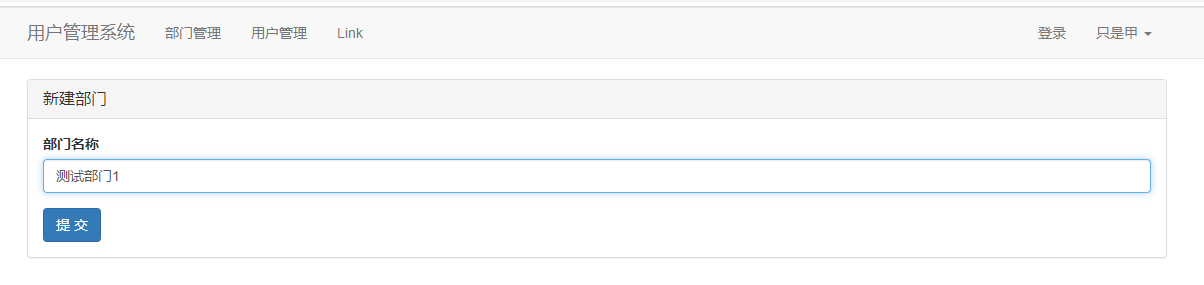
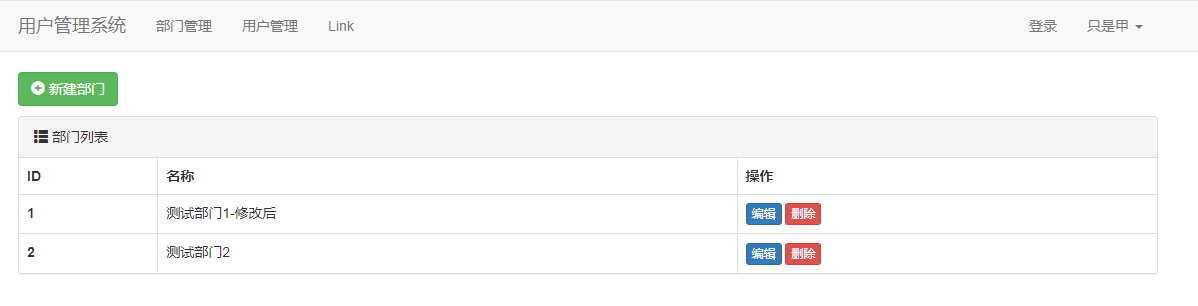
2. 新建部门

点击提交后,跳转到部门列表页面:

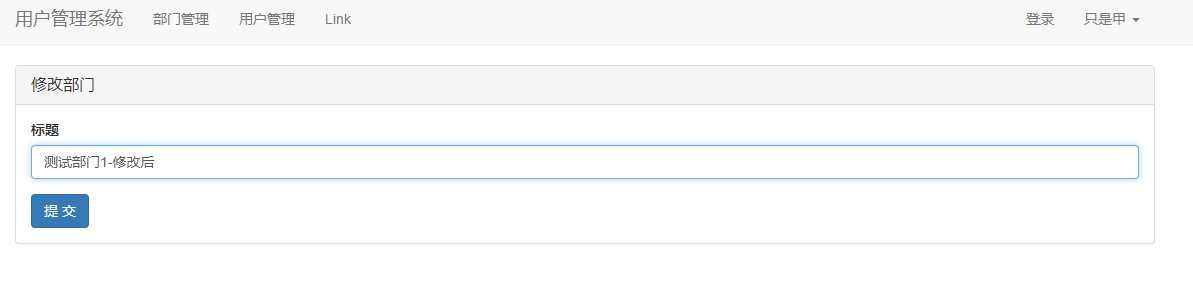
3. 修改部门名称

修改完成后也直接跳转到部门列表页面

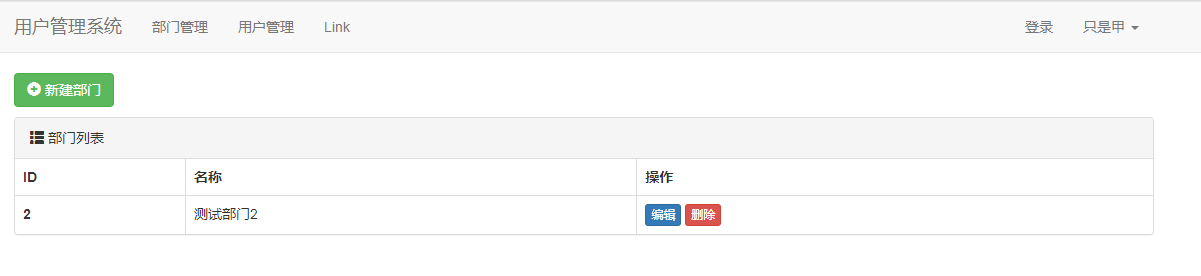
4. 部门删除

点击删除后,立马删除,然后马上跳转到部门列表页面
参考:
- https://www.bilibili.com/video/BV1NL41157ph
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!