小程序直播点赞气泡/评论功能组件
开源地址:
thumbWave 高性能小程序直播点赞效果组件:https://github.com/bigdots/wx-thumbwave
直播评论滚动效果组件:
wx-live-commens/show.gif at master · bigdots/wx-live-commens · GitHub
实现思路:
按照组件里的说明文档使用,刚引用可能会遇到“Error: xxx.js 已被代码依赖分析忽略,无法被其他模块引用”报错?,解决方式(1.设置->项目设置->过滤无依赖文件 勾选去掉 就行了 2.关闭过滤无依赖文件:project.config.json 中 settings 选项添加 ignoreDevUnusedFiles: false , ignoreUploadUnusedFiles: false)
点赞效果组件坑点:
1.注意点赞的图片为白色,所以得把背景改成暗色才能看见哦
2.点击无反应,将 bindthumbclick="handleLikeClick"改成bindtap="handleLikeClick"就好
3.thumbNums为必须项,所以得声明这个变量,说明文档也有说明,每次点赞操作一定要通过 setData 来设置该值,否则没有气泡效果,所以setData每次自增加一就好,走完以上步骤即可实现功能
评论滚动效果组件坑点:
1. bindconfirm="handleConfirm"这个触发不了,改为bindtap="handleConfirm"
2.bindmessagesend="onMessageSend"同样也触发不了,拿不到value值,改为bindblur="onMessageSend"
3.需要声明一个变量inputMsg和输入框的value值进行绑定,在onMessageSend这个函数里面将获取到的最新值赋值给inputMsg,然后再把最新的inputMsg值赋值到handleConfirm函数里的text(用户输入的文本内容),点击发送即可实现效果,点击完可以再将inputMsg清空。
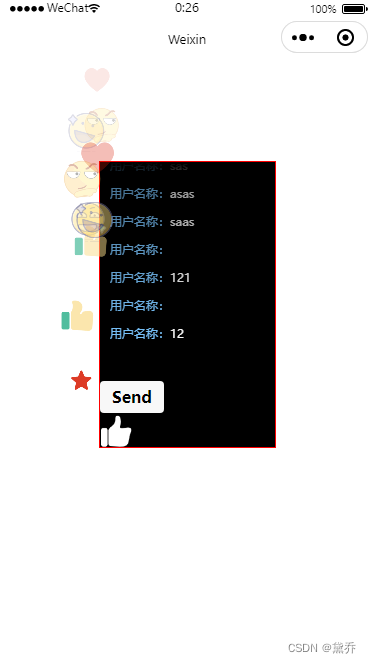
实现效果:

小程序直播点赞气泡评论效果
实现代码:
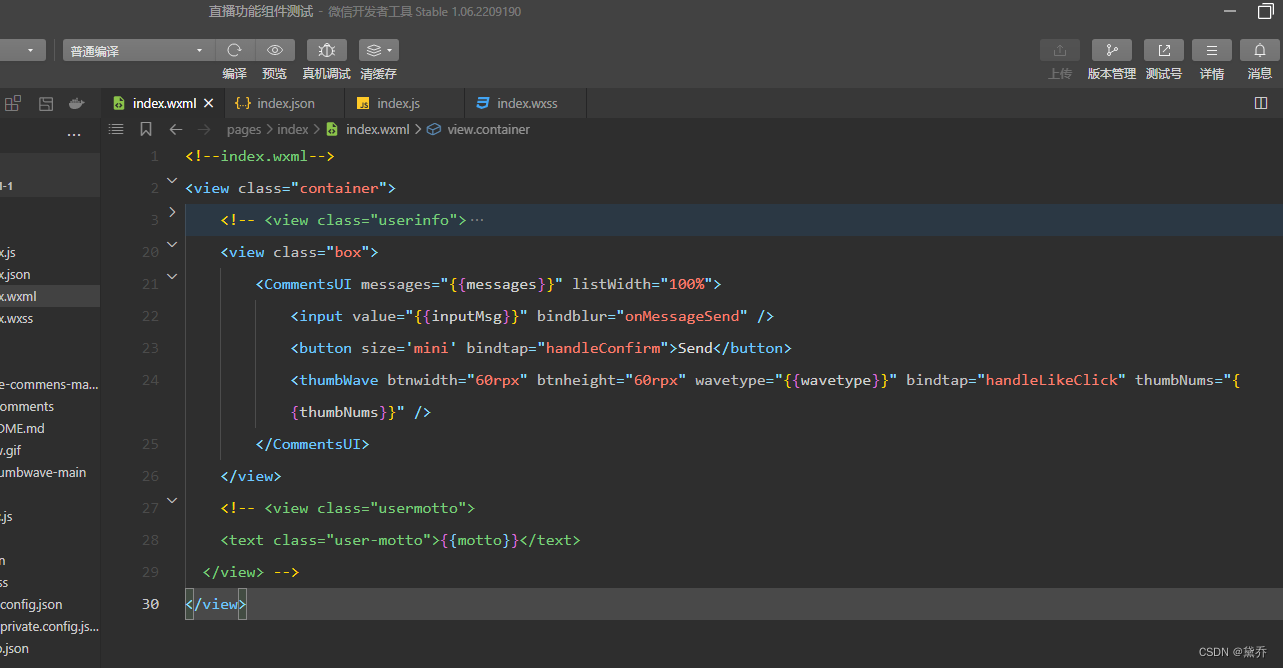
wxml:
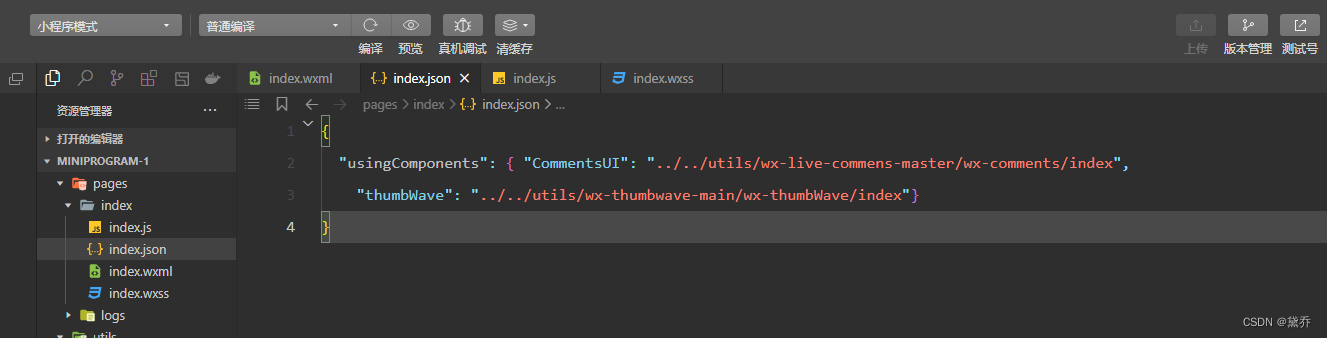
json:

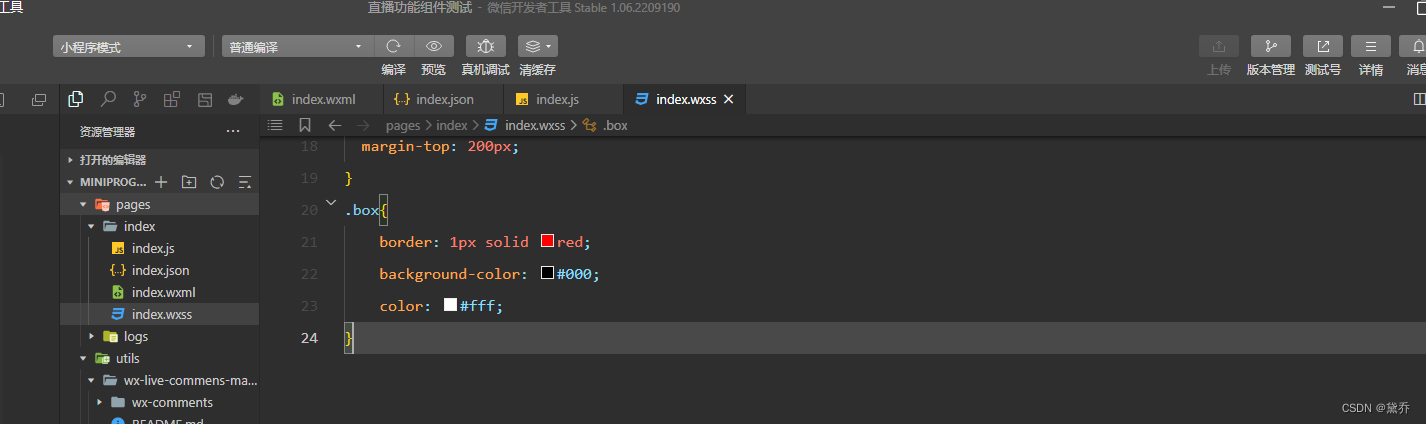
wxss:

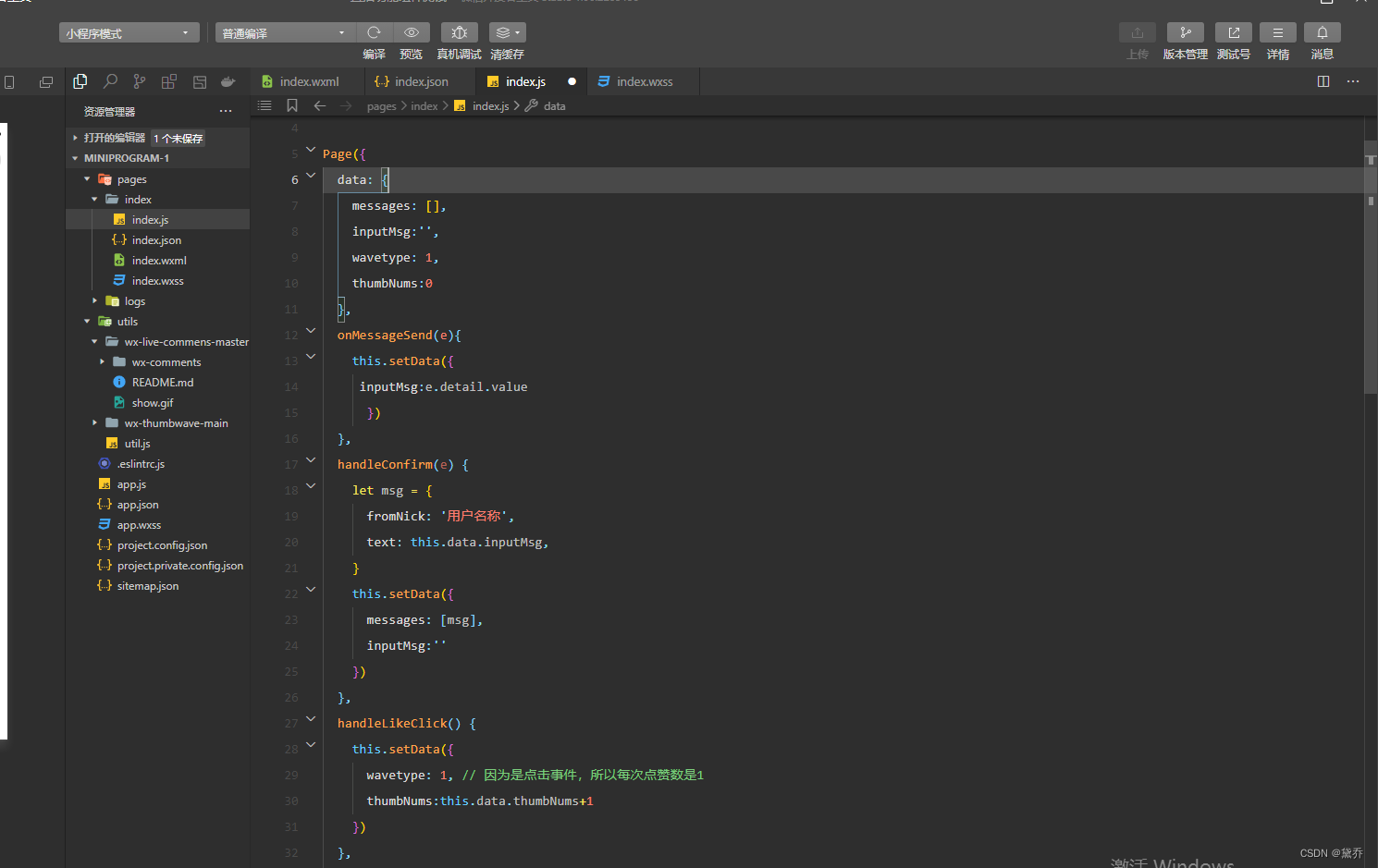
js:

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!