作用域详解
作用域详解
- 1、概念
- 2、分类
- 2.1 全局作用域
- 2.2 局部作用域
- 2.2.1 函数作用域
- 2.2.2 块级作用域
- 2.2.3 块级作用域与函数声明
1、概念
JavaScript中的作用域是指变量、函数和对象在代码中可访问的范围。作用域规定了代码中的标识符(变量名、函数名等)在何处和如何被解析。
2、分类
作用域分为:
- 全局作用域
- 局部作用域(函数作用域、块级作用域)
2.1 全局作用域
理解:
- 在代码中任何地方都能访问到的对象拥有全局作用域
- 最外层函数和在最外层函数外面定义的变量拥有全局作用域
- 所有末定义直接赋值的变量自动声明为拥有全局作用域
- 所有 window 对象的属性拥有全局作用域
缺点:
- 容易污染全局命名空间, 容易引起命名冲突
示例:
let a = 10
function fn () {console.log(a)
}
fn()
结果如下:

2.2 局部作用域
2.2.1 函数作用域
理解:
- 属于这个函数的全部变量都可以在整个函数的范围内使用及复用 (事实上在嵌套的作用域中也可以使用)
优点:
- 外部作用域无法访问包装函数内部的任何内容
示例:
var a = 10
function fn () {let a = 100console.log(a)
}
console.log(a)
fn()
结果如下:

2.2.2 块级作用域
理解:
在ECMAScript6(以下简称ES6)之前,ECMAScript的作用域只有两种:全局作用域;和函数作用域;
但ES6的到来,为我们提供了‘块级作用域’。凡是带{}都是块级作用域,if(){} for(){} 对象{};
注意function后是函数作用域。块级作用域并不影响var声明的变量。var声明的变量的性质和原来一样,还是具有‘变量提升’的特性;
而块级作用域通过新增命令let和const来体现。在块级作用域下,var和function跟在window下一样。如果没有出现let或者const就不用考虑块级作用域了。
即:
● var定义的变量,没有块作用域的概念,可以跨块访问。
● let定义的变量, 有块作用域的概念,不能跨块访问。
● const用来定义常量,有块作用域的概念,不能跨块访问。
他们三个都有函数作用域的概念。都是用来定义变量的。
场景1:内部变量会覆盖外部变量
代码如下:
var time = new Date()
function fn () {console.log(time)if (false) {var time = 'hangzhou'}
}
fn();
结果如下:

{var a = 1console.log(a) // 1
}
console.log(a) // 1
// 通过var定义的变量可以跨块作用域访问到。
场景2:用来计数的循环变量泄露为全局变量
- for 循环中的用 var 定义的变量在外部作用域可以访问
代码如下:
for (var i = 0; i < 10; i++) {}
for (let j = 0; j < 10; j++) {}
console.log(i)
console.log(j);
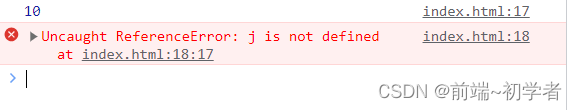
结果如下:

- if 语句中 var 定义的变量在外部作用域可以访问
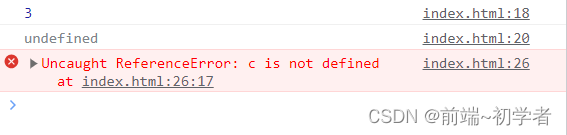
代码如下:
if (true) {var a = 3
}if (false) {var b = 3
}console.log(a);
console.log(b);if (true) {let c = 3
}console.log(c);
结果如下:

if(true) 与 if (false) 的区别
- if(true) 中的赋值语句会被执行,所以 a 打印出来是 3;
- if(false) 中的赋值语句不会被执行,但声明的变量 var b 会由于变量提升,提升到作用域的顶层,所以打印出来是 undefined
- 块级作用域之间相互不影响
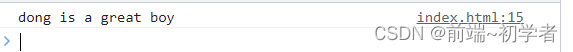
代码如下:
function fn () { // 这是一个块级作用域let dong = 'dong is a great boy'if (true) { // 这是一个块级作用域let dong = 'dong is 28 years old'}console.log(dong)
}
fn()
结果如下:

- ES6 允许块级作用域的任意嵌套。
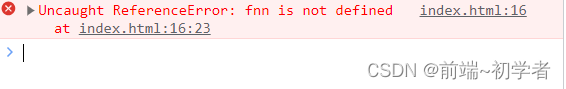
代码如下:
{{{{let fnn = 'Hello'}console.log(fnn) // 报错}}
};
结果如下:

上面代码使用了一个四层的块级作用域,每一层都是一个单独的作用域。第三层作用域无法读取第四层作用域的内部变量。
- 内层作用域可以定义外层作用域的同名变量。
{{{{let fnn = 'Hello';{let fnn = 'Hello'}
}}}};
块级作用域的出现,实际上使得获得广泛应用的匿名立即执行函数表达式(匿名 IIFE)不再必要了。
// IIFE 写法
(function () {var tmp = '...';// ...
}());// 块级作用域写法
{let tmp = '...';// ...
}
2.2.3 块级作用域与函数声明
- ES5 规定,函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明。
// 情况一
if (true) {function f() {}
}// 情况二
try {function f() {}
} catch(e) {// ...
}
上面两种函数声明,根据 ES5 的规定都是非法的。
但是,浏览器没有遵守这个规定,为了兼容以前的旧代码,还是支持在块级作用域之中声明函数,因此上面两种情况实际都能运行,不会报错。
ES6 引入了块级作用域,明确允许在块级作用域之中声明函数。ES6 规定,块级作用域之中,函数声明语句的行为类似于 let,在块级作用域之外不可引用。
function f() { console.log('I am outside!'); }(function () {if (false) {// 重复声明一次函数ffunction f() { console.log('I am inside!'); }}f();
}());
上面代码在 ES5 中运行,会得到“I am inside!”,因为在 if 内声明的函数 f 会被提升到函数头部,实际运行的代码如下。
// ES5 环境
function f() { console.log('I am outside!'); }(function () {function f() { console.log('I am inside!'); }if (false) {}f();
}());
ES6 就完全不一样了,理论上会得到“I am outside!”。因为块级作用域内声明的函数类似于 let,对作用域之外没有影响。
但是,如果你真的在 ES6 浏览器中运行一下上面的代码,是会报错的,这是为什么呢?
// 浏览器的 ES6 环境
function f() { console.log('I am outside!'); }(function () {if (false) {// 重复声明一次函数ffunction f() { console.log('I am inside!'); }}f();
}());
// Uncaught TypeError: f is not a function
上面的代码在 ES6 浏览器中,都会报错。
原来,如果改变了块级作用域内声明的函数的处理规则,显然会对老代码产生很大影响。为了减轻因此产生的不兼容问题,ES6 规定,浏览器的实现可以不遵守上面的规定,有自己的行为方式
- 允许在块级作用域内声明函数。
- 函数声明类似于 var,即会提升到全局作用域或函数作用域的头部。
- 同时,函数声明还会提升到所在的块级作用域的头部。
注意,上面三条规则只对 ES6 的浏览器实现有效,其他环境的实现不用遵守,还是将块级作用域的函数声明当作 let 处理。
根据这三条规则,浏览器的 ES6 环境中,块级作用域内声明的函数,行为类似于 var 声明的变量。上面的例子实际运行的代码如下。
// 浏览器的 ES6 环境
function f() { console.log('I am outside!'); }
(function () {var f = undefined;if (false) {function f() { console.log('I am inside!'); }}f();
}());
// Uncaught TypeError: f is not a function
考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
// 块级作用域内部的函数声明语句,建议不要使用
{let a = 'secret';function f() {return a;}
}// 块级作用域内部,优先使用函数表达式
{let a = 'secret';let f = function () {return a;};
}
ES6 的块级作用域必须有大括号
如果没有大括号,JavaScript 引擎就认为不存在块级作用域。
// 第一种写法,报错
if (true) let x = 1;// 第二种写法,不报错
if (true) {let x = 1;
}
上面代码中,第一种写法没有大括号,所以不存在块级作用域,而let只能出现在当前作用域的顶层,所以报错。第二种写法有大括号,所以块级作用域成立。
函数声明也是如此,严格模式下,函数只能声明在当前作用域的顶层。
// 不报错
'use strict';
if (true) {function f() {}
}// 报错
'use strict';
if (true)function f() {}
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!