Thymeleaf 下拉列表传值示例
参考资料
- Spring Boot で Thymeleaf 使い方メモ
目录
- 一. 前期准备
- 二. 实体类.内部类设置下拉列表值
- 2.1 form实体类
- 2.2 Controller层
- 2.3 Thymeleaf页面
- 三. request.setAttribute()设置下拉列表值
- 3.1 定义下拉列表存放类
- 3.2 Controller层
- 3.3 Thymeleaf页面
一. 前期准备
- 枚举类
public enum CsvMasterEnum {受注ファイル("1", "受注ファイル"),受注先マスタ("2", "受注先マスタ");private String code;private String name;CsvMasterEnum(String code, String name) {this.code = code;this.name = name;}public String getCode() {return code;}public String getName() {return name;}
}
二. 实体类.内部类设置下拉列表值
2.1 form实体类
- 若获取下拉列表List的业务不复杂,可直接定义一个内部类,在内部类中直接完成数据获取等相关操作
import lombok.Data;import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;@Data
public class Test17Form {private String name;private Integer hobby;private String birthday;// ⏹⏹⏹下拉列表数据类private PullDownData pullDownData;// ⏹⏹⏹内部类public static class PullDownData {// 字符串Listpublic List<String> getPersonNameList() {return Arrays.asList("贾飞天", "枫叶红");}// 枚举类,Thymeleaf中可以直接遍历枚举类public CsvMasterEnum[] getMasterList() {return CsvMasterEnum.values();}// Mappublic Map<Integer, String> obtainAddressMap() {return new HashMap<Integer, String>(){{put(100, "广东省");put(200, "山西省");}};}}
}
2.2 Controller层
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;@Controller
@RequestMapping("/test17")
public class Test17Controller {@GetMapping("/init")public ModelAndView init() {Test17Form test17Form = new Test17Form();// 通过内部类定义一个实体类对象Test17Form.PullDownData pullDownData = new Test17Form.PullDownData();test17Form.setPullDownData(pullDownData);// 指定跳转的页面ModelAndView modelAndView = new ModelAndView();modelAndView.setViewName("test17");modelAndView.addObject("entity", test17Form);return modelAndView;}
}
2.3 Thymeleaf页面
- Thymeleaf可以直接调用实体类中的方法
- Thymeleaf可以直接遍历Map和枚举类
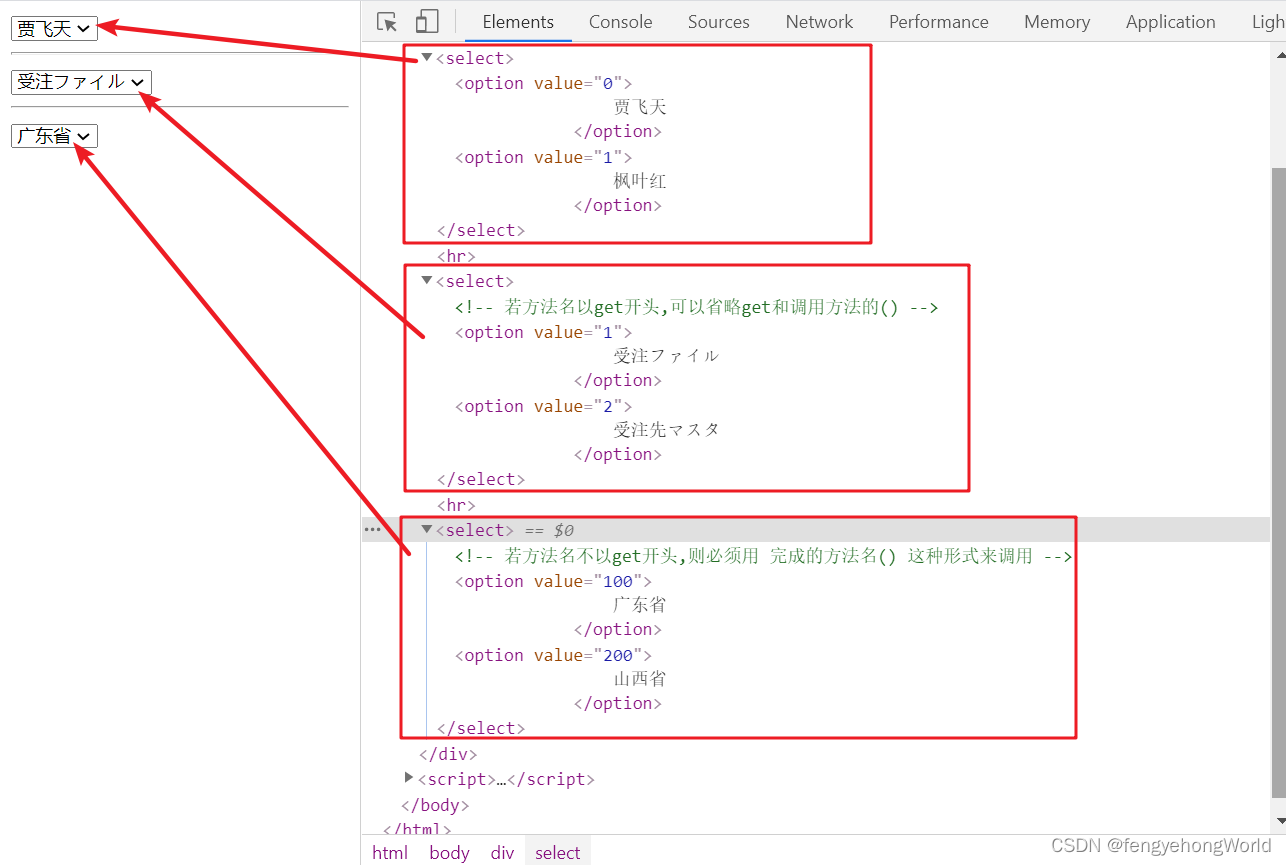
- 若方法名以get开头,可以省略get将余下的部分当做属性来调用
<body>
<div th:object="${entity}"><select><th:block th:each="option,state : *{getPullDownData().getPersonNameList()}"><option th:value="${state.index}">[[${option}]]option>th:block>select><hr><select><th:block th:each="option: *{pullDownData.masterList}"><option th:value="${option.code}">[[${option.name}]]option>th:block>select><hr><select><th:block th:each="option: *{pullDownData.obtainAddressMap()}"><option th:value="${option.key}">[[${option.value}]]option>th:block>select>
div>
<script th:inline="javascript">// 获取下拉列表中的数据,可以看到只有方法名带get的数据被获取了出来const pullDownData = [[${entity}]].pullDownData;console.log(pullDownData);/*{"personNameList": ["贾飞天","枫叶红"],"masterList": ["受注ファイル","受注先マスタ"]}*/
script>
body>

三. request.setAttribute()设置下拉列表值
3.1 定义下拉列表存放类
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;public class PullDownData {// 字符串Listpublic List<String> getPersonNameList() {return Arrays.asList("张三", "李四");}// 枚举类public CsvMasterEnum[] getMasterList() {return CsvMasterEnum.values();}// Mappublic Map<Integer, String> getAddressMap() {return new HashMap<Integer, String>(){{put(100, "河南省");put(200, "河北省");}};}
}
form实体类
import lombok.Data;@Data
public class Test18Form {private String name;private Integer hobby;private String birthday;
}
3.2 Controller层
- 通过将下拉列表的值放入request的attribute属性中可以实现form实体类中只存放和页面项目相关的属性,避免了多余下拉列表属性的添加。
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;@Controller
@RequestMapping("/test18")
public class Test18Controller {@Resourceprivate HttpServletRequest request;@GetMapping("/init")public ModelAndView init() {// 指定跳转的页面ModelAndView modelAndView = new ModelAndView();modelAndView.setViewName("test18");Test18Form test18Form = new Test18Form();modelAndView.addObject("entity", test18Form);// 将下拉列表放入request的Attribute中request.setAttribute("pullDownData", new PullDownData());return modelAndView;}
}
3.3 Thymeleaf页面
<body>
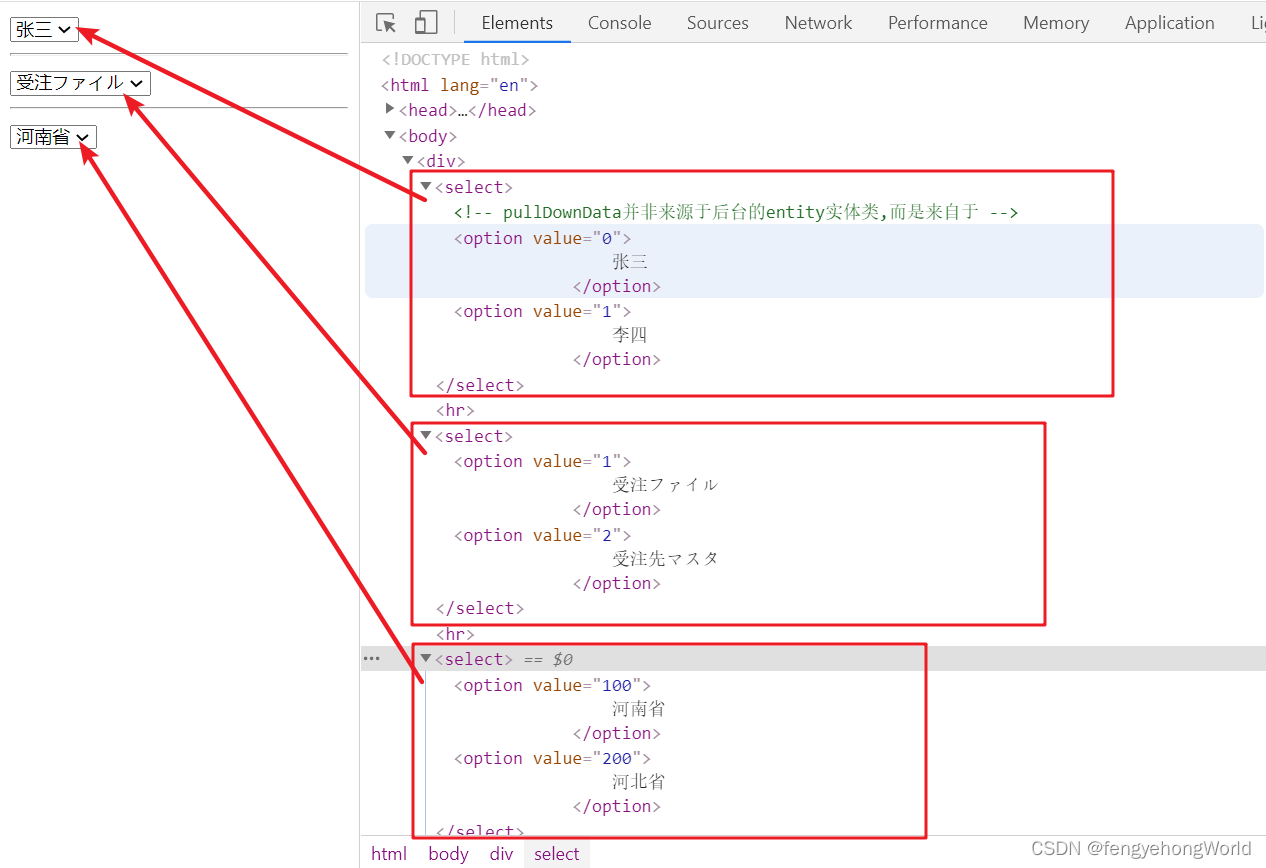
<div th:object="${entity}"><select><th:block th:each="option,state : ${pullDownData.getPersonNameList()}"><option th:value="${state.index}">[[${option}]]option>th:block>select><hr><select><th:block th:each="option: ${pullDownData.masterList}"><option th:value="${option.code}">[[${option.name}]]option>th:block>select><hr><select><th:block th:each="option: ${pullDownData.getAddressMap()}"><option th:value="${option.key}">[[${option.value}]]option>th:block>select>
div>
<script th:inline="javascript">// 获取request的Attribute属性所对应的值const pullDownData = [[${#request.getAttribute('pullDownData')}]];console.log(pullDownData);/*{"masterList": ["受注ファイル","受注先マスタ"],"addressMap": {"100": "河南省","200": "河北省"},"personNameList": ["张三","李四"]}*/
script>
body>

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!