SemanticUI表单以及表单验证
一、SemanticUI排版
SemanticUI是一个很好用的前端框架,其中表单排版和验证都是我非常喜欢的样式。在实际开发中,前端经常需要限制用户的输入,那么表单验证就可以很好的帮我们解决这个问题
1、样式展示
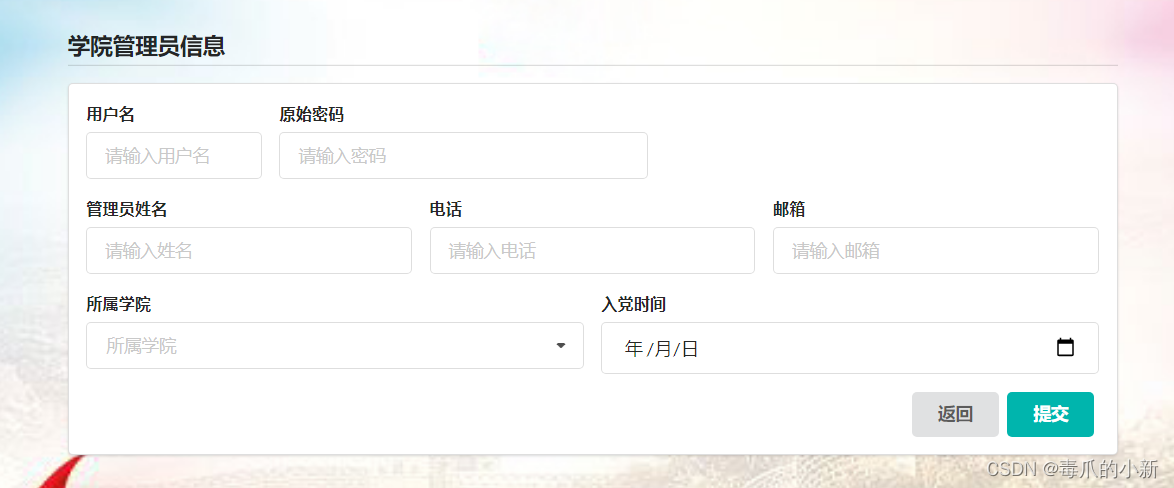
初始样式

提交报错

二、SemanticUI代码展示
1、表单代码展示
在使用
SemanticUI之前,我们需要导入依赖,我采用的是CDN的方式
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js" th:src="@{/js/jquery-3.6.0.min.js}">script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js" th:src="@{/lib/semanticui/semantic.min.js}">script>
简单的表单样式
<div class="ui segment"><form class="ui form" method="post" th:action=""><div class="field"><div class="fields"><div class="three wide field" ><label>用户名(不可更改)label><div class="field"><input type="text" readonly="readonly" name="username" placeholder="请输入用户名">div>div><div class="six wide field" ><label>原始密码label><div class="field"><input type="text" name="originalpassword" placeholder="若需要修改信息,必须输入原始密码">div>div><div class=" seven wide field"><label>修改密码label><div class="field"><input type="text" name="password" placeholder="不输入则不修改密码,若输入字符则为修改密码">div>div>div>div><div class="field"><div class="three fields"><div class="field"><label>管理员姓名label><div class="field"><input type="text" name="name" placeholder="请输入姓名">div>div><div class="field"><label>电话label><div class="field"><input type="text" name="phone" placeholder="请输入电话">div>div><div class="field"><label>邮箱label><div class="field"><input type="email" name="email" placeholder="请输入邮箱">div>div>div>div><div class="two fields"><div class="field"><label>所属学院(不可更改)label><select readonly="readonly" name="college_id" class="ui dropdown search"><option value="">所属学院option><option>软件学院option>select>div><div class="field"><label>入党时间label><div class="field"><input type="date" name="joinpartytime" placeholder="请输入入党时间">div>div>div><div class="ui error message">div><div class="ui right aligned container"><button class="ui button" type="button" onclick="window.history.go(-1)">返回button><button class="ui teal button">提交button>div>form>div>
2、表单验证规则代码
这里是一些常见的规则验证
/*验证输入非空*/
type : 'empty'
/*验证勾选框选中状态*/
type : 'checked'
/*验证输入为数字*/
type : 'number'
/*验证输入不为某个值(dog)*/
type : 'not[dog]',
/*验证输入必须为某个值(dog)*/
type : 'is[dog]'
/*验证输入必须不包含某个值(dog)*/
type : 'doesntContain[dog]',
/*验证输入必须包含某个值(dog)*/
type : 'contains[dog]'
/*验证输入为地址*/
type : 'url'
/*验证为自定义的正则表达式*/
type : 'regExp[/^[a-z0-9_-]{4,16}$/]'
/*验证两个文本输入框内容相等*/
type : 'match[match1]'
/*验证两个文本输入框内容不相等*/
type : 'different[different1]'
/*验证文本长度限制最小长度*/
type : 'minLength[100]'
/*验证文本长度只能为某个值*/
type : 'exactLength[6]'
/*验证文本长度限制最大长度*/
type : 'maxLength[100]'
举例验证表单
/*验证内容不能为空*/$('.ui.form').form({fields:{/*这里往上都是固定的内容*//*username表示你要限定的元素的username属性*/username:{identifier:'username',/*指定规则*/rules:[{type:'empty',prompt:'用户名不能为空'}]},originalpassword:{identifier:'originalpassword',/*指定规则*/rules:[{type:'empty',prompt:'原始密码不能为空'}]},name:{identifier:'name',/*指定规则*/rules:[{type:'empty',prompt:'管理员名字不能为空'}]},phone:{identifier:'phone',/*指定规则*/rules:[{type:'empty',prompt:'电话不能为空'}]},email:{identifier:'email',/*指定规则*/rules:[{/*验证格式为邮箱*/type:'email',prompt:'请输入正确的邮箱'}]},college_id:{identifier:'college_id',/*指定规则*/rules:[{type:'empty',prompt:'所属学院不能为空'}]},joinpartytime:{identifier:'joinpartytime',/*指定规则*/rules:[{type:'empty',prompt:'入党时间不能为空'}]}}});
如果有多个验证规则
content:{identifier:'content',/*指定规则*/rules:[{type:'empty',prompt:'任务完成情况不能为空'},{type:'maxLength[50]',prompt:'任务完成情况最多只能为50个字,若字数过多请提交文件'}]}
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!