【CSS】属性content有什么作用呢?有哪些场景可以用到?
文章目录
- 认识 `:before` 和 `:after`
- `content` 定义用法
- content: string value 字符串
- content: uri value 外部资源
- content: attr() value 属性值的引用
- content: counter values
- 引用符号
- 总结
认识 :before 和 :after
- 默认
display: inline; - 必须设置
content属性,否则一切都是无用功,content属性也只能应用在:before和:after伪元素上; - 默认user-select: none,就是
:before和:after的内容无法被用户选中; - 伪元素可以和伪类结合使用形如:
.target:hover:after。 :before和:after是在CSS2中提出来的,所以兼容IE8;::before和::after是CSS3中的写法,为了将伪类和伪元素区分开;- CSS 中其他的伪元素有:
::before、::after、::first-letter、::first-line、::selection等; - 不可通过DOM使用,它只是纯粹的表象。在特殊情况下,从一个访问的角度来看,当前屏幕阅读不支持生成的内容。
content 定义用法
content 属性与 :before 及 :after 伪元素配合使用,在元素头或尾部来插入生成内容。
说明: 该属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的盒子类型可以用属性 display 控制。
MDN 对 content 的取值描述:
content: normal /* Keywords that cannot be combined with other values */
content: nonecontent: 'prefix' /* value, non-latin characters must be encoded e.g. \00A0 for */
content: url(http://www.example.com/test.html) /* value */
content: chapter_counter /* values */
content: attr(value string) /* attr() value linked to the HTML attribute value */
content: open-quote /* Language- and position-dependant keywords */
content: close-quote
content: no-open-quote
content: no-close-quotecontent: open-quote chapter_counter /* Except for normal and none, several values can be used simultaneously */content: inherit
content: string value 字符串
可以加入任何字符,包括 Unicode 编码等各种字符。
<a class="demo" href="https://www.xunlei.com/" title="精彩,一下就有">精彩,一下就有a>.demo:after{content: "↗"
}

我们还可以通过 content 内字符串的变化,实现类似 加载中… 的动画效果
.demo:after{animation: dot 1.6s linear both;
}
@keyframe dot{0%{ content: "." }33%{ content: ".." }66%{ content: "..." }100%{ content: "." }
}

类似的,还有种实现方式,steps阶梯函数实现元素位移
<a class="demo" href="https://www.xunlei.com/" title="精彩,一下就有">精彩,一下就有<dot>...dot>a>
dot {display: inline-block;height: 1em;line-height: 1;text-align: left;vertical-align: -.25em;overflow: hidden;
}dot::before {display: block;content: '...\A..\A.';white-space: pre-wrap;animation: dot2 1.6s infinite step-start both;
}@keyframes dot2 {33% {transform: translateY(-2em);}66% {transform: translateY(-1em);}
}
content: uri value 外部资源
用于引用媒体文件,图片,图标,SVG等。
.demo:after{content: url(https://img-vip-ssl.a.88cdn.com/img/xunleiadmin/5b9889e14dcdc.png);
}

受 background-image: url() 可以用渐变实现背景启发,类似的,一些函数是不是可以放在 content 中来实现?
.demo:after {content: radial-gradient(circle at 35% 35%, white 10%, pink 70%);display: inline-block;border-radius: 50%;width: 100px;height: 100px;overflow: hidden;
}

完美!当然本来就伪元素背景就可以实现,又为什么要放 content 呢?
content: attr() value 属性值的引用
调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。
.demo:after{content: attr(href);
}

.demo:after{content: attr(class);
}

content: counter values
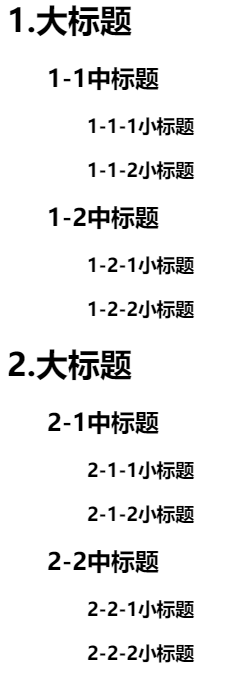
调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。
<h1>大标题h1>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
<h1>大标题h1>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
<h2>中标题h2>
<h3>小标题h3>
<h3>小标题h3>
h1::before{content:counter(h1)'.';
}
h1{counter-increment:h1;counter-reset:h2;
}
h2::before{content:counter(h1) '-' counter(h2);
}
h2{counter-increment:h2;counter-reset:h3;margin-left:40px;
}
h3::before{content:counter(h1) '-' counter(h2) '-' counter(h3);
}
h3{counter-increment:h3;margin-left:80px;
}

引用符号
属于引用符号的取值有 4 种,共 2 对,在 CSS 中用了语义较为清晰的关键词来表示: open-quote、 close-quote、no-open-quote、no-close-quote。
默认:
.demo::before {content: open-quote;
}
.demo::after {content: close-quote;
}

自定义引用符号:
.demo {quotes: "『" "』";
}
.demo::before {content: open-quote;
}
.demo::after {content: close-quote;
}

quotes 可以设置多组引用符号,用以应对次级引用:
.demo {quotes: "«" "»" "‹" "›";
}
.demo::before {content: no-open-quote open-quote;
}
.demo::after {content: close-quote;
}

总结
以上我们主要了解了 content 的一些用法和巧用,当然 :before 和 :after 本身作为元素,也可以实现多种应用效果,比如:三角形(border)、装饰元素、阴影等。希望通过以上介绍,能让大家对 content 有更深入的了解,帮助我们在平时的布局和样式以及用户体验中发挥更大的价值。
Demo codepen 地址:https://codepen.io/xiangshuo1992/pen/zQGyBW
END.
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!