vue解决跨域cors问题,针对vuecli4项目 关于浏览器Provisional headers are shown提示 的解决方案
关于浏览器Provisional headers are shown提示 的解决方案
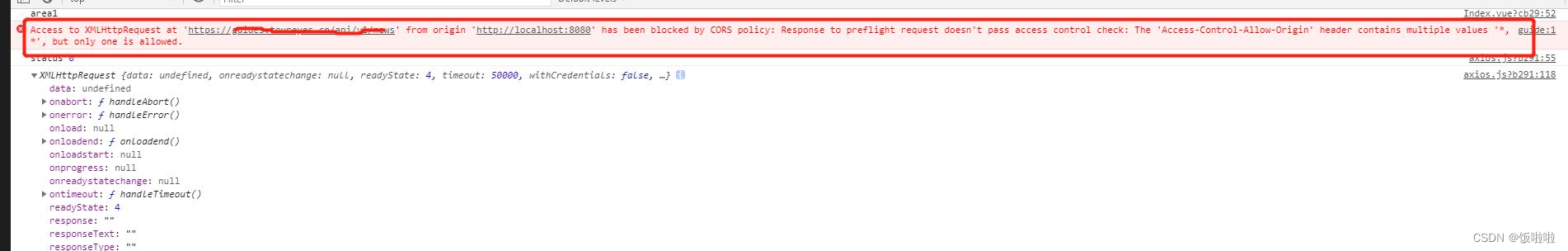
vue2项目请求常见跨域报错问题,如下图

解决如下:
vue.config.js中配置代理,
module.exports = {lintOnSave: false,devServer:{open:false, // 是否打开浏览器;hotOnly:true, // 是否热更新;disableHostCheck: true,proxy:{'/api':{ // 路径中有 /api 的请求都会走这个代理 target:'http://localhost:8081', // 目标代理接口地址,实际跨域要访问的接口,记得是填你后端springboot的端口,secure:false,changeOrigin:true, // 开启代理,在本地创建一个虚拟服务端ws:true, // 是否启用 websockets;pathRewrite:{ // 去掉 路径中的 /api 的这一截'^/api':''}},},}}
axios头部添加Content-Type和Access-Control-Allow-Origin
//http request 拦截器
axios.interceptors.request.use(config => {config.headers = {'Access-Control-Allow-Origin': '*',// 'Accept': 'application/json' ,// "Access-Control-Allow-Headers":"X-Requested-With",// "Access-Control-Allow-Methods":"PUT,POST,GET,DELETE,OPTIONS",// 'Access-Control-Allow-Headers':'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild',// "X-Powered-By":' 3.2.1','Authorization':'', //这里添加token信息'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8', //此处是增加的代码,设置请求头的类型};return config;}, err => {return Promise.reject(err);});本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!