【Axure RP9】中继器的使用
中继器的使用方法⭐⭐⭐
在 Axure 中,中继器(Repeater)是一种非常有用的组件,在数据列表、表格等数据展示场景中经常使用。它可以方便地重复展示类似的UI 元素,并自动生成各个元素的 id、类名等属性,方便在交互设计、数据交互等方面的应用。
🐖要内容:
- 中继器图片的设置方法
- 中继器文本的设置方法
- ⭐中继器数据集设置方法
⭐使用步骤:
1.创建一个中继器:在 Axure 工具栏中,找到"组件"中的中继器组件并拖拽到画布上,或者通过 Ctrl+Shift+T 快捷键创建一个中继器。
2.编辑中继器的字段:选中中继器组件,可以在右侧的“交互设计”面板中对中继器中要重复展示的字段进行编辑,包括文本、图片、图标等等。
3.设置中继器的数据源:在“数据视图”面板中,设置中继器的数据源,可以是本地 Excel 表格、XML 文件或者远程服务器 API 等。数据源设置好后,中继器会自动根据数据源中的条目复制出相应数量的重复元素,并填充对应字段的数据值。
4.定义重复元素的交互行为:中继器生成的重复元素具有相同的交互行为,在编写 Axure 交互原型时需要注意这一点。可以在重复元素的交互事件中定义相应的逻辑行为,从而确保运行良好的用户体验。
⭐下面用一个简单实例来讲解中继器的使用方法:
素菜点击这里获取哦
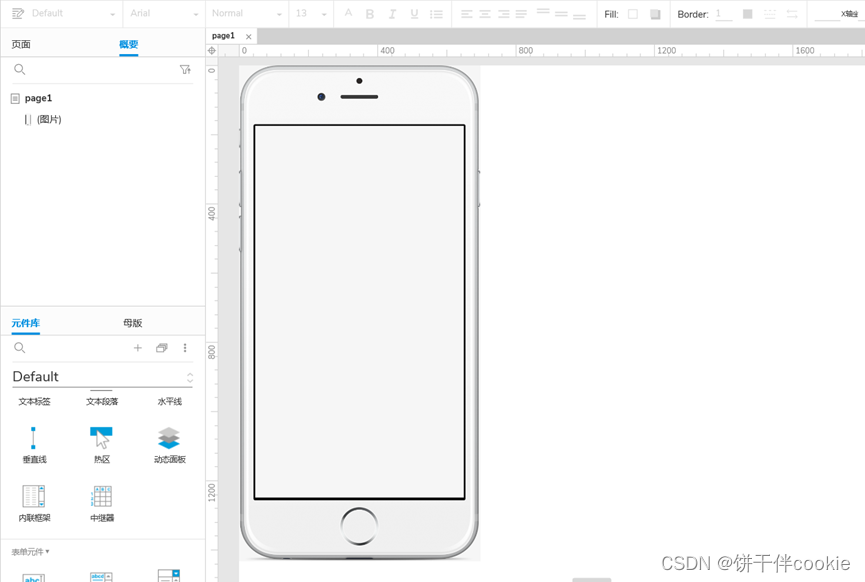
1.导入一张手机框图,🐖:在page1中选择手机框图右键找到锁定->锁定图片尺寸和位置,防止后面拖动中继器时误操作

2.找到"组件"中的中继器组件并拖拽到画布上
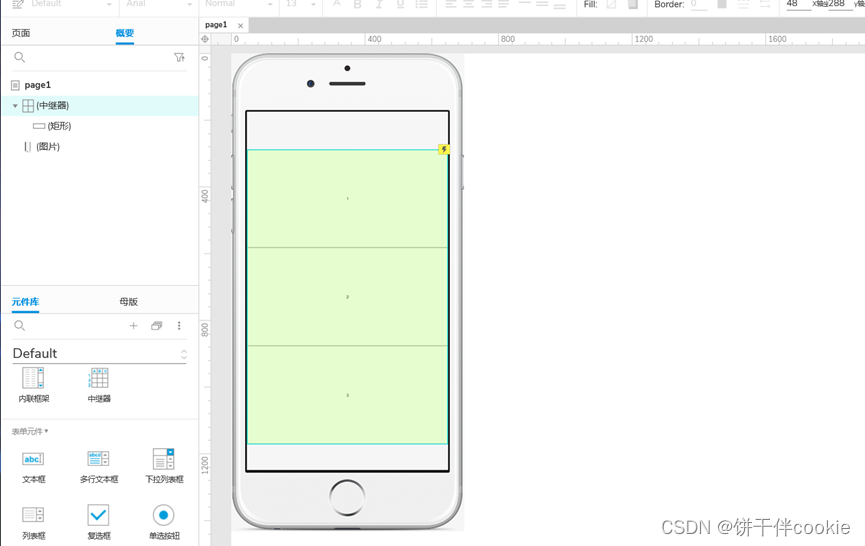
3.双击进入中继器编辑页面

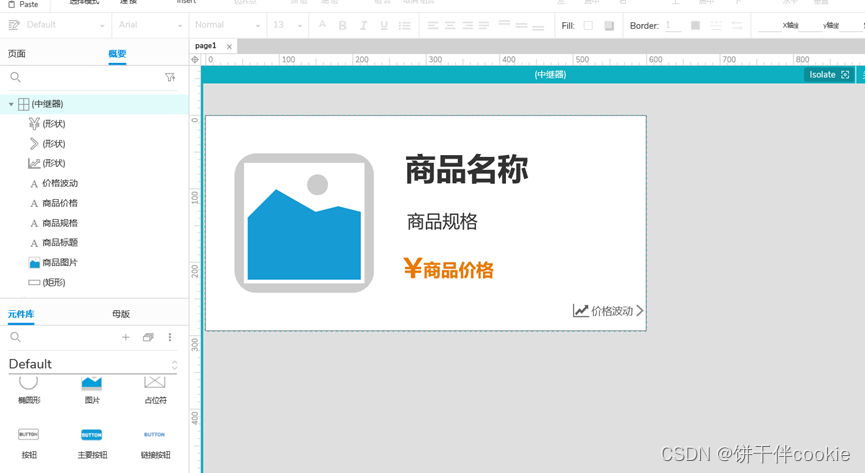
4.可以在中继器中添加图片,文本标签,图标等元件,大家可以按照需求自行设计样式

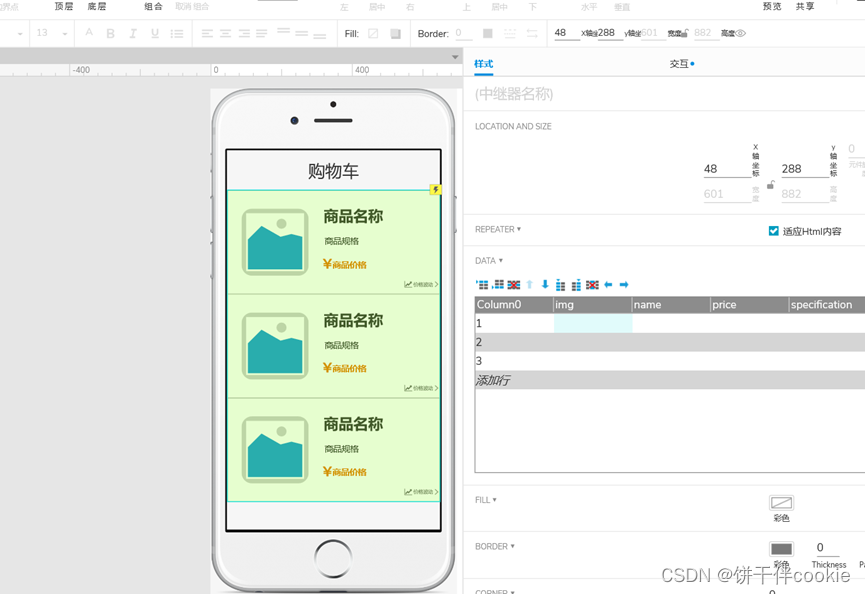
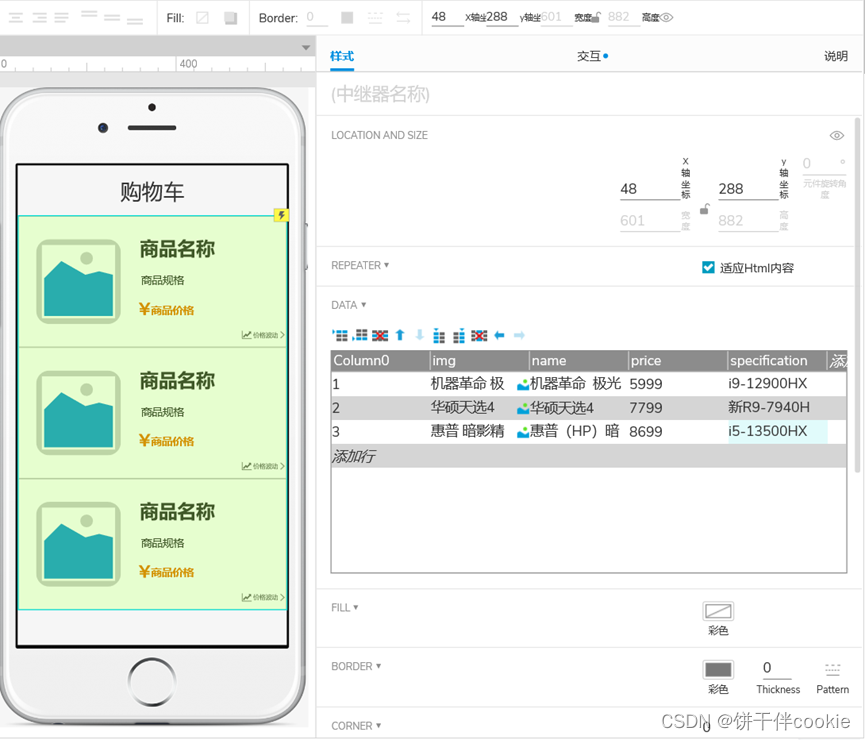
5.回到page1中,在中继器的数据集中添加img(商品图片)、name(商品名称)、price(商品价格)、specification(商品规格)列,并将商品信息导入表中。

🐖:商品图片列右键选择导入图片,其他信息皆可直接文本输入(本案例中)

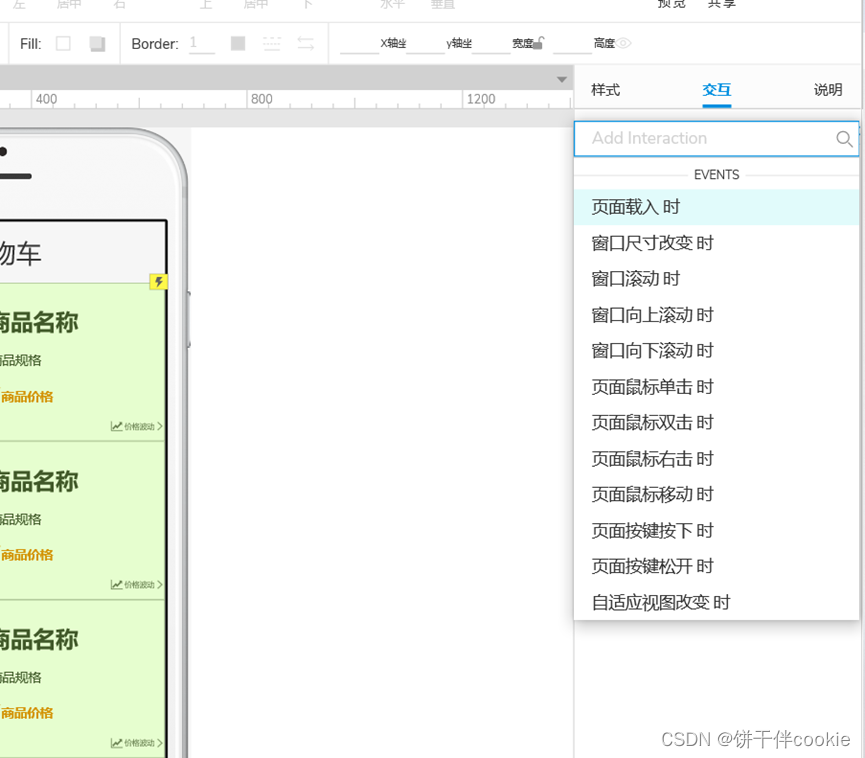
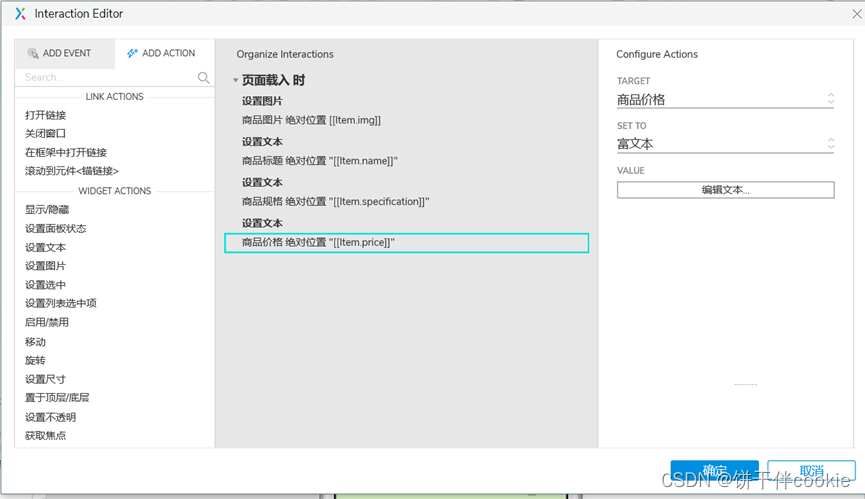
6.设置交中继器的数据源。选择交互中的<页面载入时>
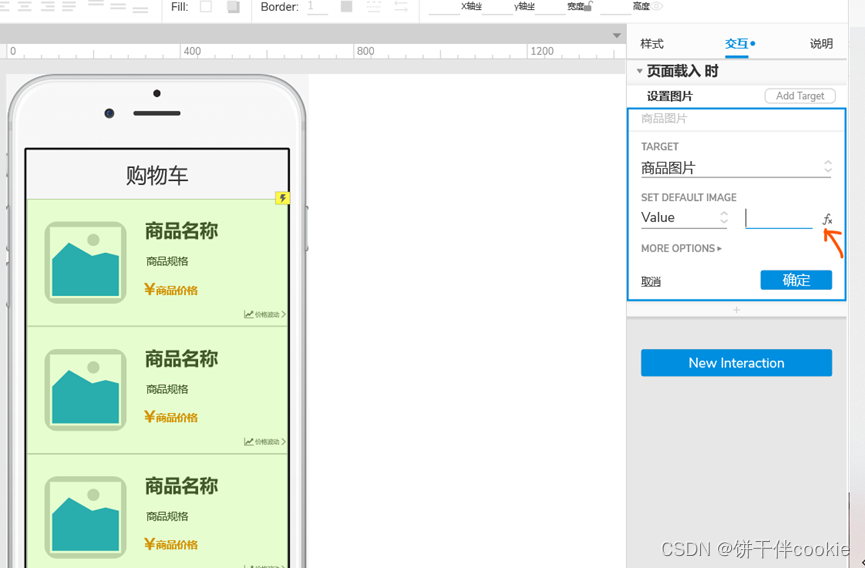
7.然后选择<设置图片>,目标设置为中继器中图片元件的名字,图片改为值,点击fx设置函数 
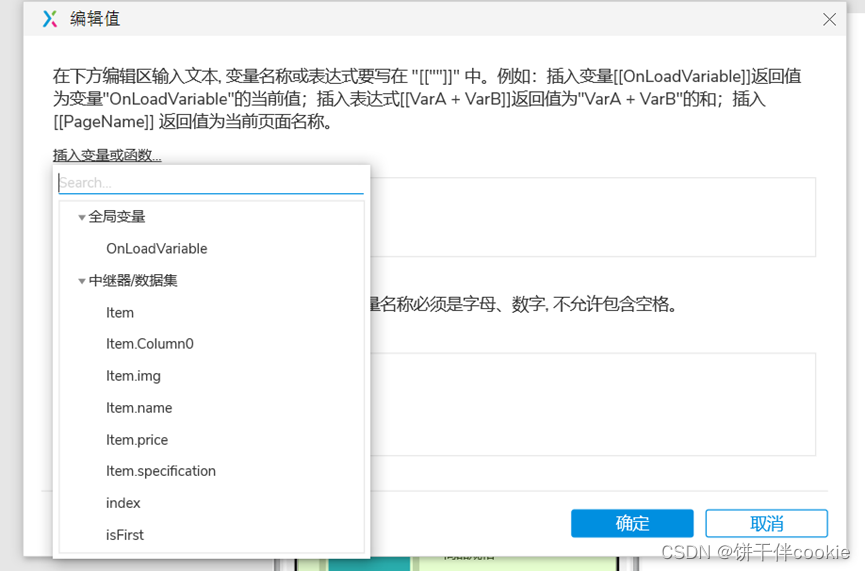
8.点击插入变量或函数,选择中继器中的

9.再使用同样的方法完成中继器中的其他元件的数据源的设置,如下图所示

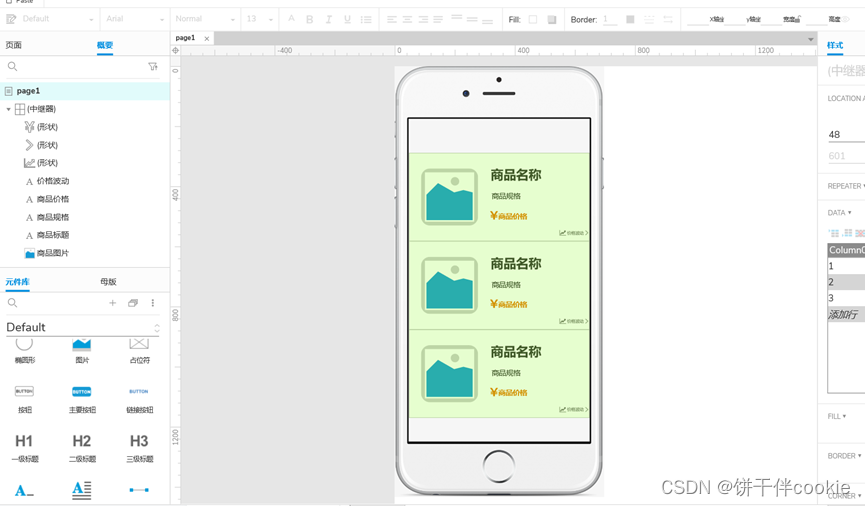
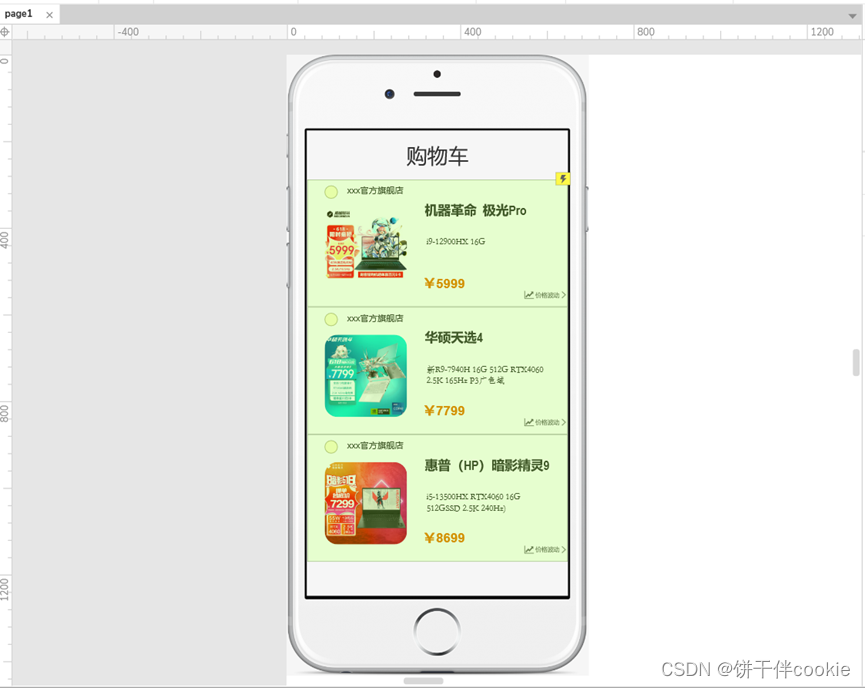
⭐最终效果图:

总的来说,使用 Axure 中的中继器可以方便地生成大量重复数据元素,提高数据展示效率和设计效率,同时也为后期的数据交互和交互设计提供了更好的便利。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!