微信小程序项目实战 —— 1.2 开发工具下载
微信小程序项目实战 —— 1.2 开发工具下载
1.2.1 开发公具
1、名称:微信开发者工具;
2、简介:
(1)图标:
(2)仅支持 Windows 7 及以上版本
3、下载方式:
(1)下载链接:微信开发者工具
(2)公众号后台下载:
( a )登录 微信公众平台(前提是得有公众号);
( b ) 登录进公众号后台后,点击 “ 首页 > 开发 > 开发者工具 > 开发者文档 ”
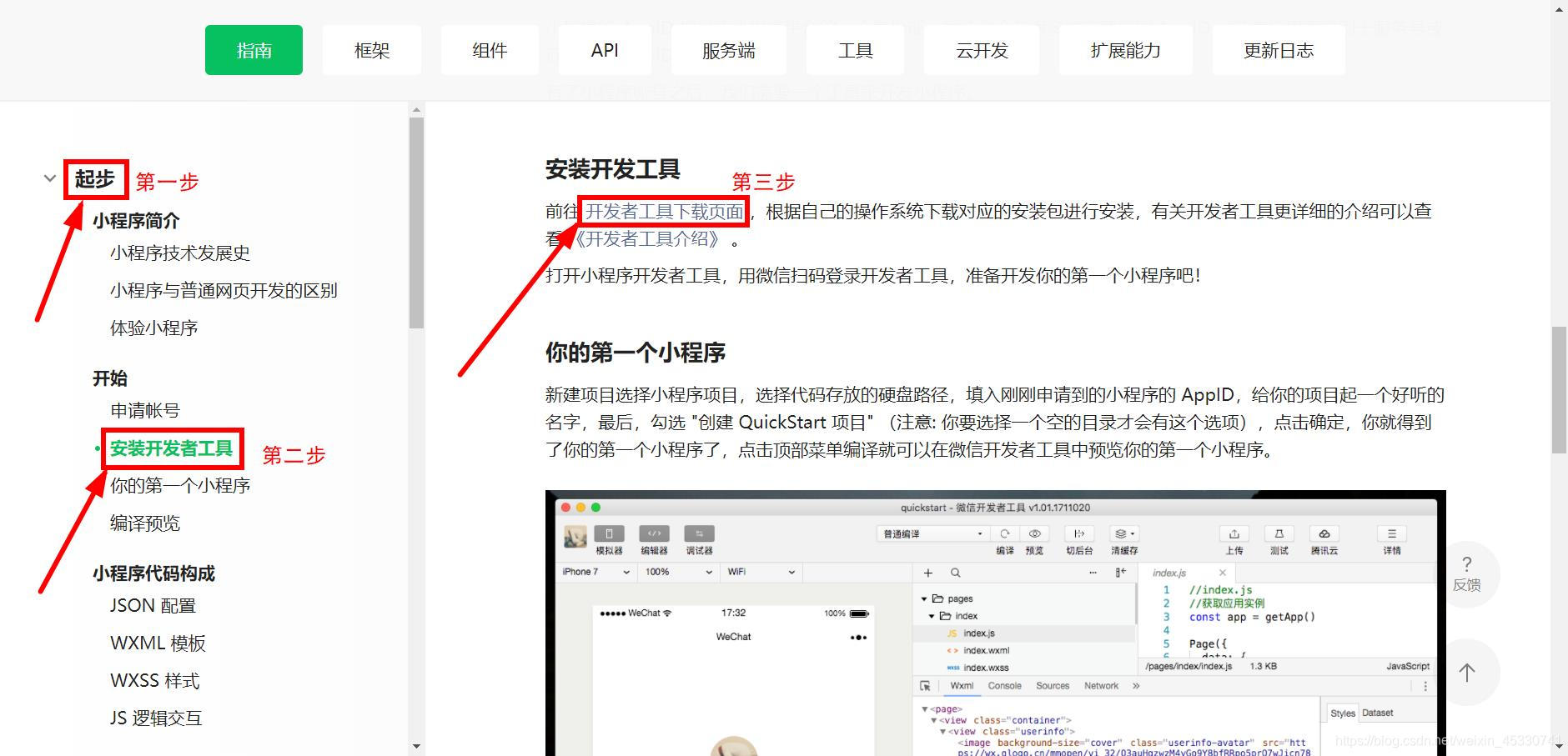
( c )打开的文档默认为 “ 公众号 ” 文档,需点击左上角下拉列表选择 “ 小程序 ”

( d )点击 “ 起步 > 安装开发者工具 > 开发者工具下载页面 ”

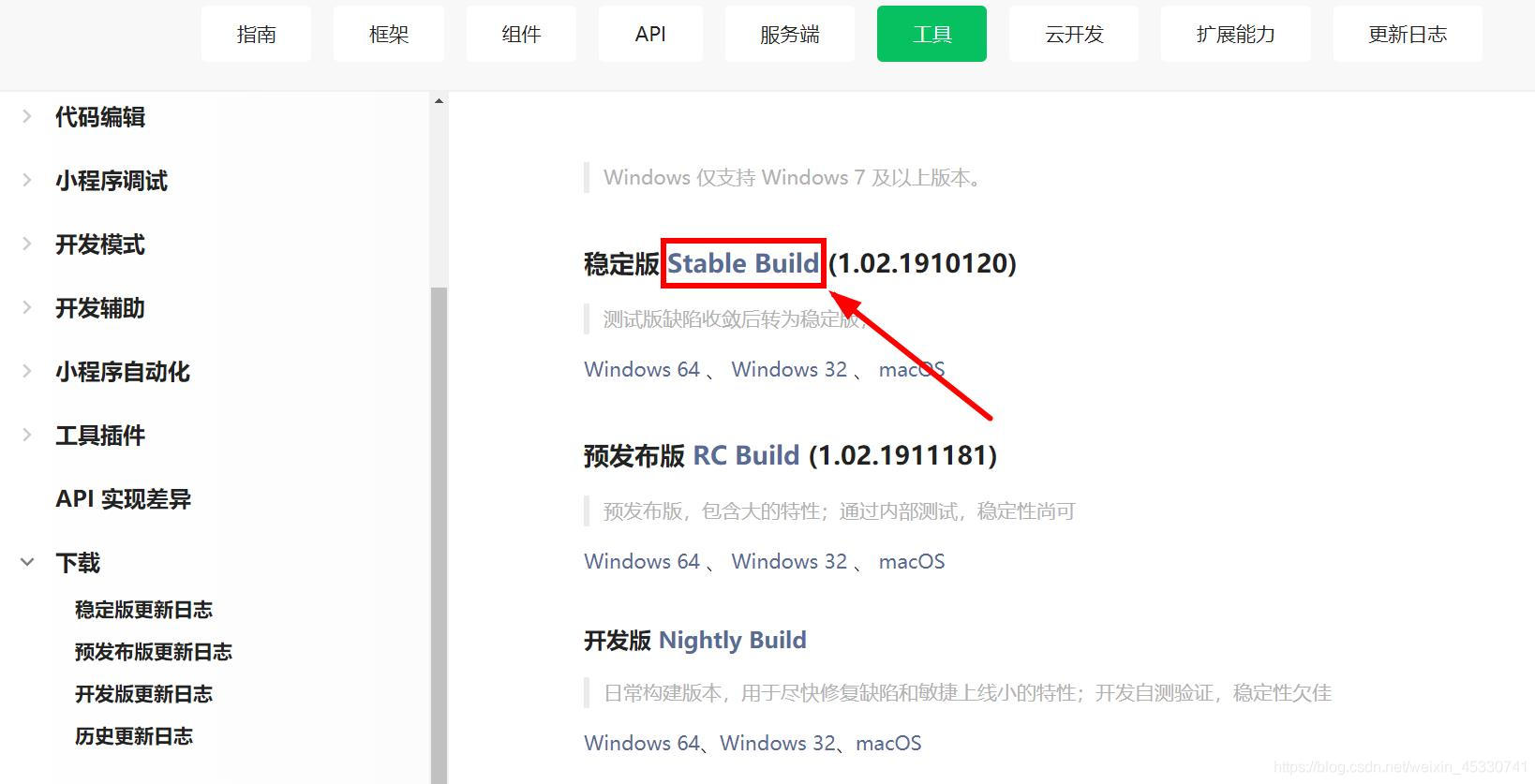
( e )点击 “ Stable Build "

( f )根据自己电脑的操作系统进行下载

4、创建小程序项目
( a )在登录页,可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试

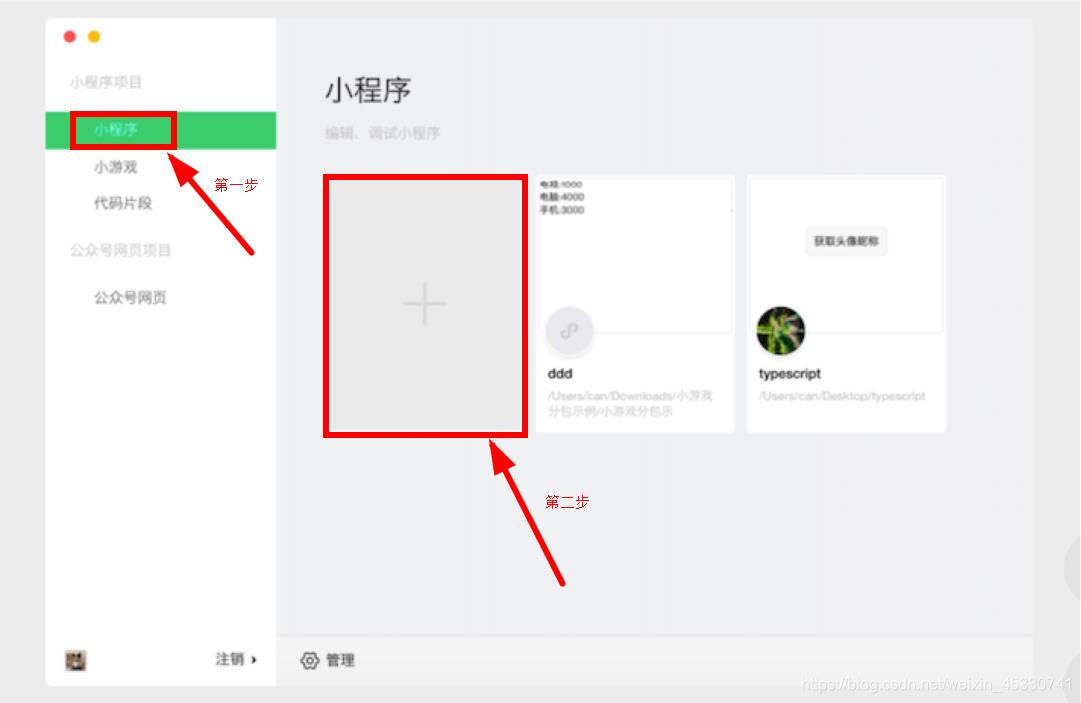
( b )登录成功,会显示如下图所示的项目列表。记 得点击 ” 小程序 “,再点击 大 ” + “ 号;

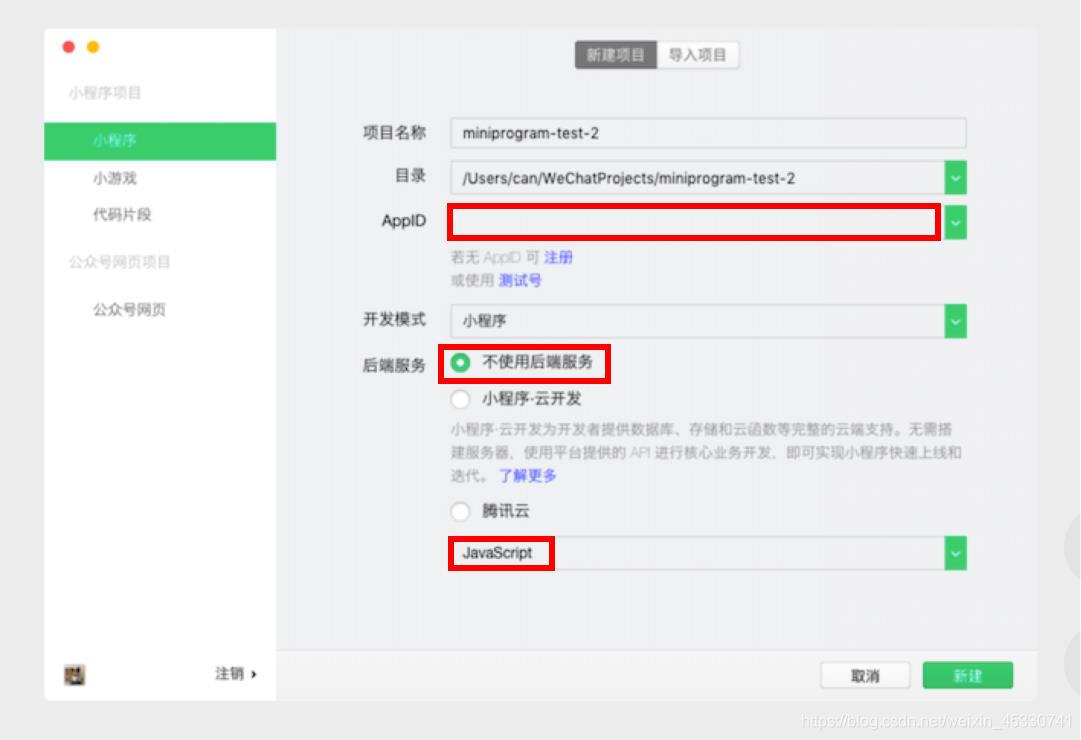
( c )将之前申请的 APPID 填入 ” APPID “ 框,再选择 ” 不使用后端服务 “ 和 ” JavaScript "

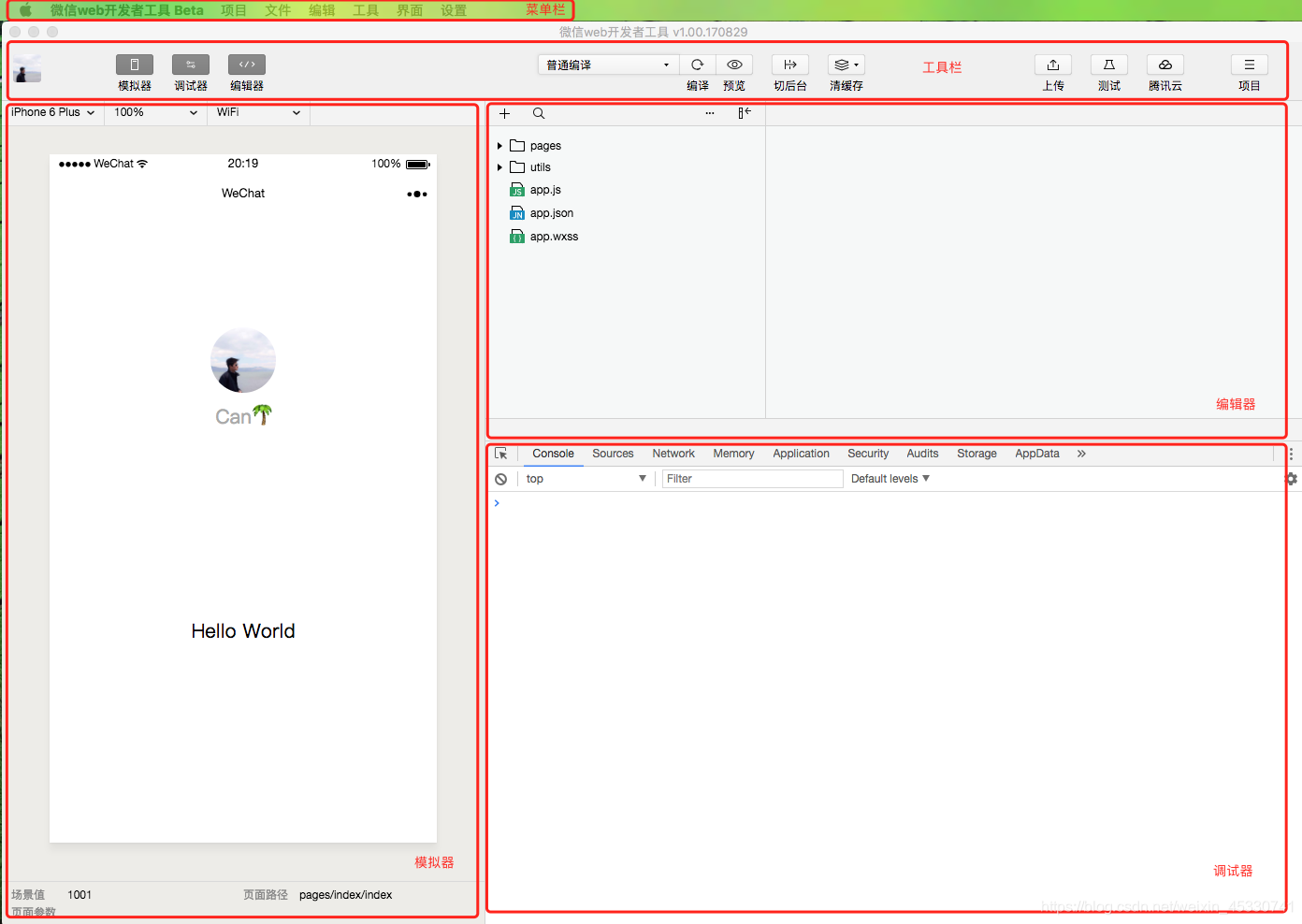
( d )进入开发者工具 —— 主界面。开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、编辑器、调试器 五大部分

5、总结
最简单的办法就是,直接点击 微信开发者工具 链接,下载开发工具,再动动手自己玩一下。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!

