HTML5详解 (前端)
什么是HTML
超文本标记语言 Hyper Text Markup Language
W3C 万维网联盟 标准包括: 结构化标准语言(HTML、XML)表现标准语言(CSS)和行为标准(DOM、ECMAScript)
新建project HTML
删除SRC文件,新建directory 命名为html,然后在该目录下新建HTML File

HTML 的注释形式 快捷键是Ctrl + /
入门代码
<!-- DOCTYPE :告诉浏览器,我们要使用什么规范,可以不写--><!DOCTYPE html>
<html lang="en"><!--head标签 代表网页的头部-->
<head>
<!-- meta 描述性标签 用来描述网站的一些信息 -->
<!-- meta 一般用来做SEO --><meta charset="UTF-8"><meta name ="keywords" content="小白学java"><meta name ="description" content="学习HTML的地方"><!-- tltle :网页标题--><title>网页标题:我的第一个网页</title>
</head><!--body标签代表网页的主体-->
<body>
Hello,cici
</body>
</html>

右键,查看该网页源代码

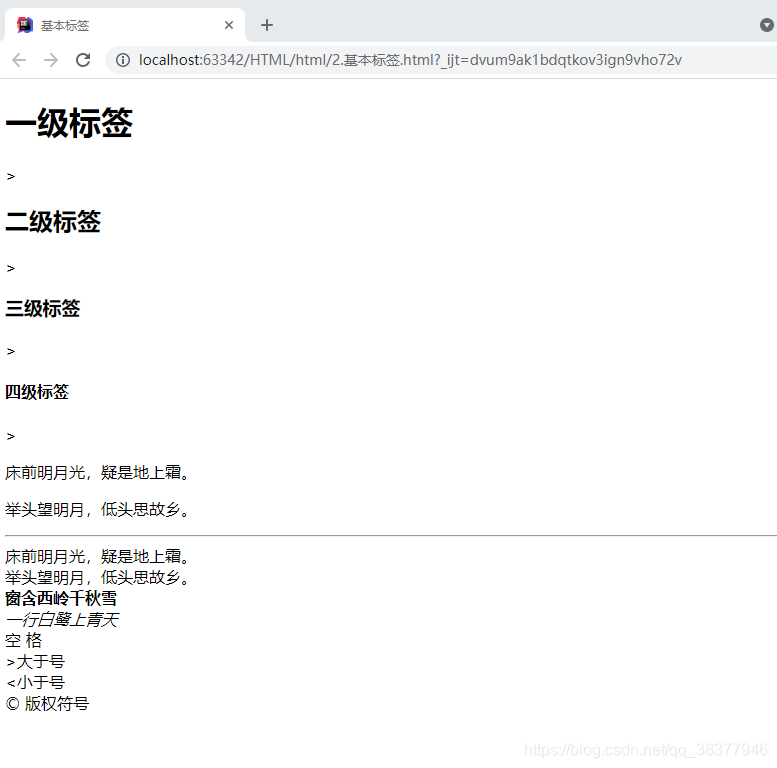
网页的基本标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本标签</title>
</head>
<body><!--标题标签-->
<h1>一级标签</h1>>
<h2>二级标签</h2>>
<h3>三级标签</h3>>
<h4>四级标签</h4>><!--段落标签 -->
<!--快捷键 p+tab-->
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p><!--水平线标签-->
<hr/>
<!--换行标签-->
床前明月光,疑是地上霜。 <br/>
举头望明月,低头思故乡。<br/><!--粗体斜体-->
<strong>窗含西岭千秋雪</strong> <br>
<em>一行白鹭上青天</em> <br><!--特殊符号-->
空 格
<br/>
>大于号 <br/>
<小于号
<br>
© 版权符号<!--
特殊符号的记忆方式 &开口 :结尾--></body>
</html>

图像标签
快捷键 img+tab
可以新建一个resources目录,用来存放会用到的资源,这样可以利用相对地址直接调佣
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>图像标签</title>
</head>
<body>
<!--img学习
src:图片地址 相对地址 绝对地址../ 代表上一级目录
如果在该src目录下没有找到图片,会用alt的文字代替出现
title 悬停文字,是指你鼠标放在图片上时显示出来的文字
--><img src="../resources/image/summer.jpg" alt="夏天快乐" title="悬停文字" width="500" height="500"></body>
</html>
超链接标签及应用
a+tab
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>链接标签</title>
</head>
<body>
<!--a标签
href:必填,表示跳转到哪个页面target:表示窗口在哪里打开
例如: _blank 在新标签中打开_self 在自己的网页中打开
--><a href="3.图像标签.html" target="_blank">点击我跳转到页面3哟</a>
<a href="https://www.baidu.com">点击我跳转到百度页面</a><br>
<!--使用name作为标记-->
<a href="top">顶部</a>
<br>
<p>
<!--图像的超链接,点击图像可以跳转到第一个链接的地址-->
<a href="1.my first page.html"><img src="../resources/image/summer.jpg" alt="夏天快乐" title="悬停文字" width="500" height="500">
</a>
</p><!--锚链接 实现页面间跳转
1.需要一个锚标记
2.跳转到标记 #
-->
<a href="#top">回到顶部</a><a href="1.my first page.html">down</a><!--功能性链接
邮件链接 mailto
qq链接 搜索qq推广 找到官网登录账号,推广工具,复制代码,粘贴过来就可以了
--><a href="mailto:1459698571@qq.com ">点此联系cici</a></body>
</html>
行内元素和块元素
块元素:无论内容多少,该元素独占一行
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
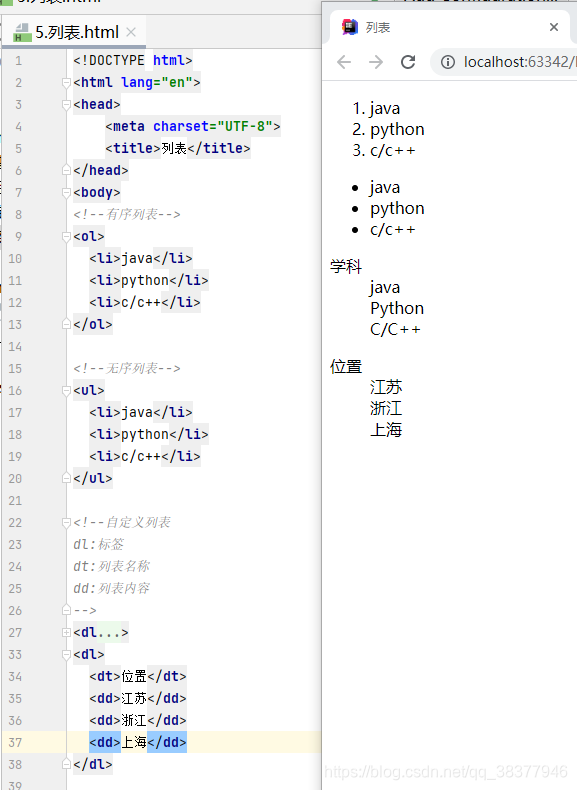
列表标签
无序列表
有序列表
自定义列表

表格标签

媒体元素
视频元素 video
音频元素 audio

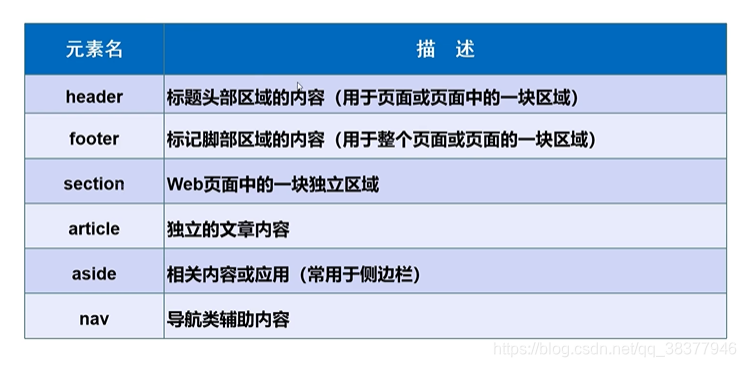
页面结构分析

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>页面结构分析</title>
</head>
<body><header><h2>网页头部</h2></header><section><h2>网页主体</h2></section><footer><h2>网页脚部</h2></footer></body>
</html>
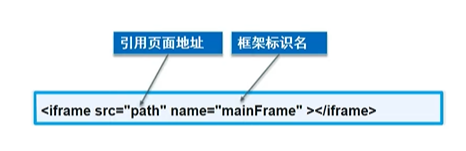
iframe 内联框架

在一个网站里面嵌套另一个网站
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内联框架</title>
</head>
<body>
<!--iframe
src:地址
w--h;宽度和高度-->
<iframe src="https://www.baidu.com" frameborder="0"width="1024"height="1024"></iframe><iframe src="" name="hello" frameborder="0"width="1024"height="1024"></iframe>
<a href="1.my first page.html" target="hello">点击跳转</a>
</body>
</html>
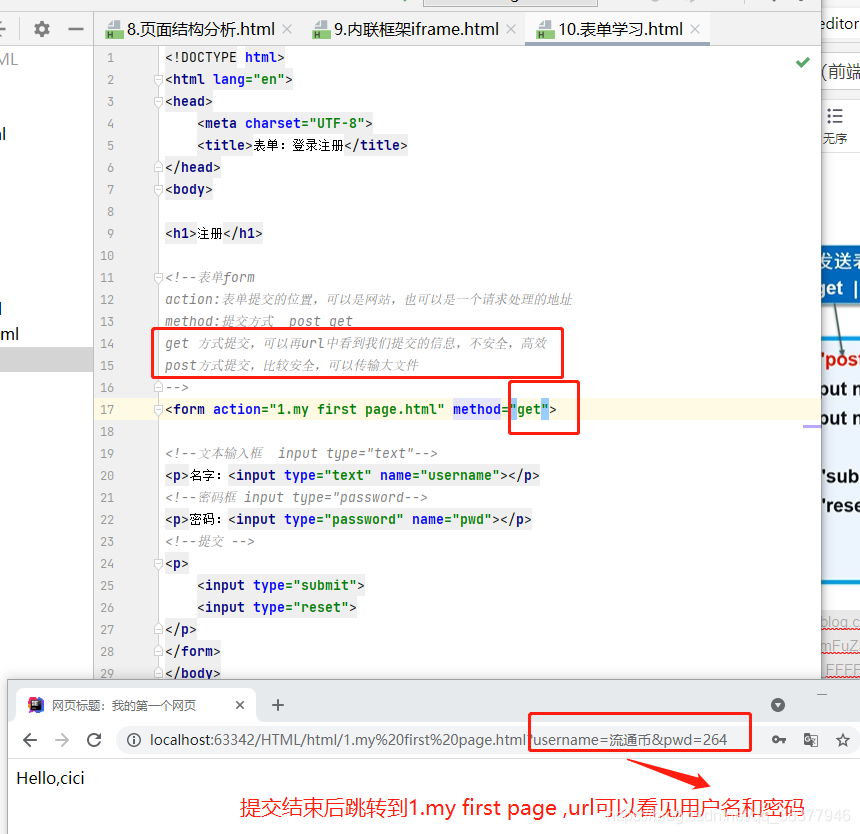
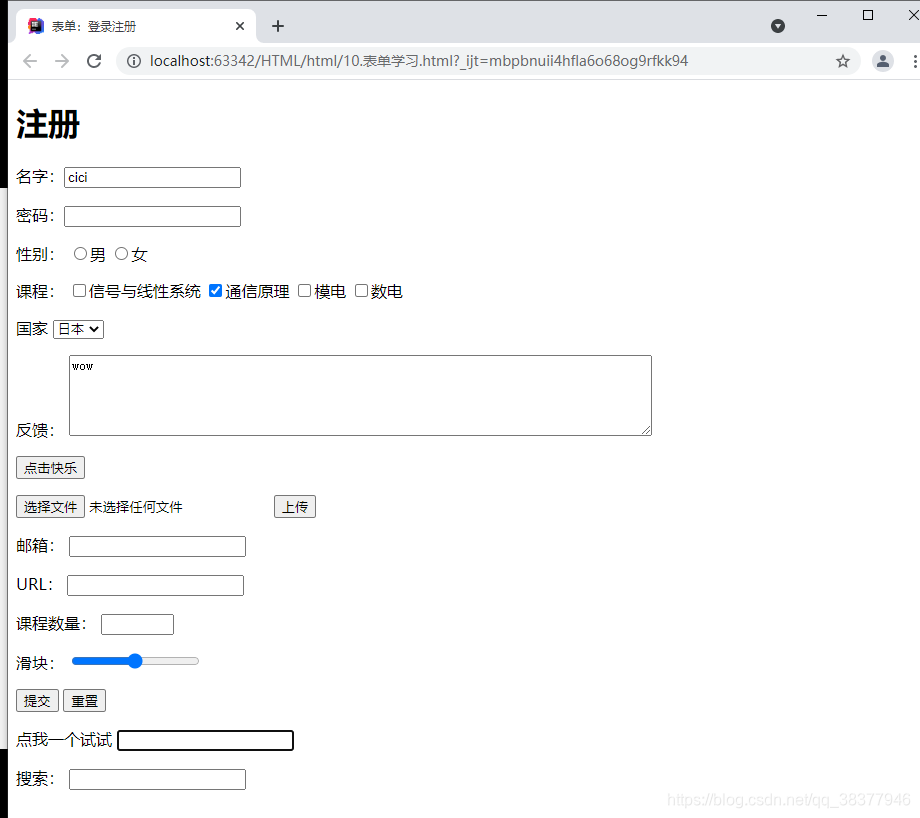
初始表单post和get提交



代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单:登录注册</title>
</head>
<body><h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
method:提交方式 post get
get 方式提交,可以再url中看到我们提交的信息,不安全,高效
post方式提交,比较安全,可以传输大文件
-->
<form action="1.my first page.html" method="get"><!--文本输入框 input type="text"
value:默认初始值
maxlength:能写的最多字符
size:文本框的长度
-->
<p>名字:<input type="text" name="username" value="cici" maxlength="10"></p>
<!--密码框 input type="password-->
<p>密码:<input type="password" name="pwd"></p><!-- radio 单选框input type="radio"value :单选框的值 外面的男 女是显示的修饰值name表示属于一个组,这样就只能勾选一个,不然两个可以同时点--><p> 性别:<input type="radio",value="boy" name="sex"/>男<input type="radio",value="girl"name="sex"/>女</p><!-- 多选框
checked 默认选中值
--><p>课程:<input type="checkbox" value="xinhaoxitong" name="class">信号与线性系统<input type="checkbox" value="tongxinyuanli" name="class" checked>通信原理<input type="checkbox" value="modian" name="class">模电<input type="checkbox" value="shudian" name="class">数电</p><!-- 下拉框 ,列表框
selected 默认选择值
--><p>国家<select name="列表名称" ><option value="CHINA">中国</option><option value="USA">美国</option><option value="JAPAN" selected>日本</option><option value="INDIA">印度</option></select></p><!-- 文本域 多行文本cols="80" rows="5" 行 列--><p>反馈:<textarea name="textarea" id="" cols="80" rows="5">wow</textarea></p><!-- 按钮
input type="button" 普通按钮
input type="image" 图片按钮
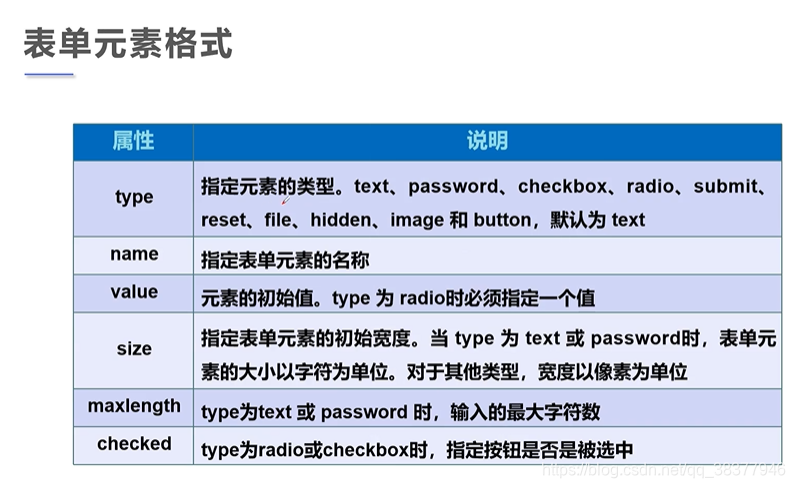
--><input type="button" name="btn1" value="点击快乐"><!-- 文件域--><p><input type="file" name="files"><input type="button" value="上传" name="upload" ></p><!-- 邮件验证 --><p>邮箱:<input type="email" name="email"></p><!-- URL--><p>URL:<input type="url" name="url"></p><!-- 数字验证 --><p>课程数量:<input type="number" name="num" max="100" min="0"></p><!-- 滑块--><p>滑块:<input type="range" max="100" min="0" step="1"></p><!--提交/重置 -->
<p><input type="submit"><input type="reset">
</p><!-- 增强鼠标可用性 鼠标点击文字的时候就可以跳转到后面的框里去--><p><label for="mark">点我一个试试</label><input type="text" id="mark"></p><!-- 搜索框--><p>搜索:<input type="search" name="search"></p></form>
</body>
</html>

表单的应用
隐藏域 hidden
只读 readonly
禁用 disabled
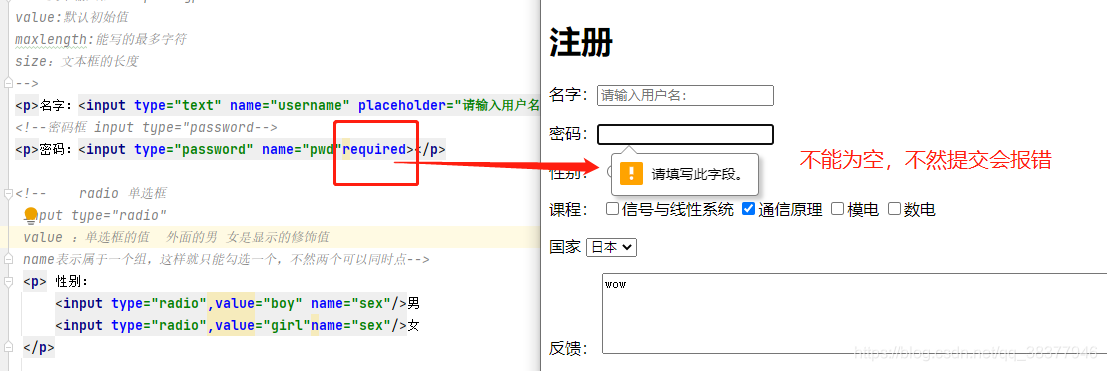
表单的初级验证
为什么要进行表单验证:安全,减轻服务器压力
常用方式:
placeholder 提示信息

required 元素不能为空

pattern 正则表达式 去百度搜
<p>自定义邮箱<input type="text" name="DIYmail" pattern="^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$"></p>
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!