一、作业1
作业要求:

效果:

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">var names = ["唐僧","齐天大圣-大师兄","天蓬元帅-二师兄","卷帘大将-三师弟"];names[2] = "猪头三-cccs";console.log(names[4]);names[6] = "如来佛祖";console.log(names.length);for(var i = 0; i < names.length; i++){console.log(names[i]);}</script></body>
</html>
二、作业2
作业要求:

效果:

三、作业3
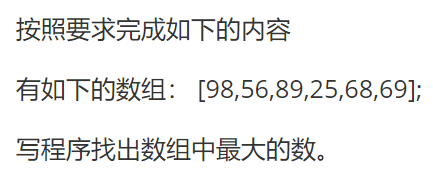
作业要求:

效果:

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">var num1 = [4, 0, 7, 9, 0, 0, 2, 6, 0, 3, 1, 0];var num2 = new Array(12);for(var i = 0 ,j = 0; i < num1.length; i++){if(num1[i] != 0){num2[j] = num1[i];console.log(num2[j]);++j;}}</script></body>
</html>
四、作业4
作业要求:

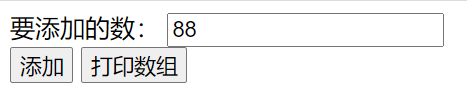
效果:


代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">var num = new Array(100);str = ['aa','bb','cc','dd','ee'];function add(){var flag = 1;var s1 = document.getElementById("t1").value;for(var i = 0; i < str.length; i++){if(str[i] == s1)flag = 0;}if(flag){str[str.length] = s1;alert("添加:" + s1 + " 成功!");}elsealert("该字符串,数组中已存在!");}function print(){for(var i = 0;i < str.length; i++)console.log(str[i]);console.log("--------");}</script><div><label>要添加的数:</label><input type="text" name="" id="t1" value="" /><input type="button" name="" id="" value="添加" onclick="add()"/><input type="button" name="" id="" value="打印数组" onclick="print()"/></div></body>
</html>
五、作业5
要求:

效果:

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">var operator = " ";var array = ['i','love','you','forever'];function joinArr(op,arr){var res ='';for(var i = 0;i < arr.length - 1; i++){res += arr[i] + op;}res += arr[arr.length - 1];return res;}var res = joinArr(operator, array);console.log(res);</script></body>
</html>
六、作业6
作业要求:

效果:

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">var arr = [{no:9527,name:"卡卡西",age:28,skill:"千年杀",tel:"11011011010"},{no:9528,name:"佐助",age:18,skill:"写轮眼"},{no:9529,name:"鸣人",age:22,skill:"嘴遁"},{no:9530,name:"路飞",age:23,skill:"橡胶手枪",tel:"13813813838"},{no:9531,name:"小丸子",age:22,skill:"牛肉丸子"},{no:9532,name:"齐天大圣",age:25,skill:"72变",tel:"15815815858"},{no:9533,name:"唐长老",age:29,skill:"紧箍咒"}];for(var i = 0; i < arr.length; i++){if(arr[i].age >= 25)console.log("姓名:" + arr[i].name + " 技能:" + arr[i].skill);}console.log("--------");for(var i = 0; i < arr.length; i++){if(arr[i].tel == undefined){console.log("姓名:" + arr[i].name + " 技能:" + arr[i].skill);arr[i].tel = "00000000000";}}console.log("--------");console.log("排序后的结果:");for(var i = 0; i < arr.length - 1; i++){for(var j = i + 1; j < arr.length; j++){if(arr[i].age < arr[j].age){var t = arr[i];arr[i] = arr[j];arr[j] = t;}}}console.log(arr);</script></body>
</html>
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!