Sketch 三大神插件

sketch
从目前的UI&设计界出发,神器Sketch已经成为众多设计师最喜爱的设计工具,没有之一,相对于PS的庞大冗余,Sketch凭借对设计师工作和职责的理解,将功能的完整性和使用的便捷性做到了极致,可谓是软件史上不可多得的经典工具。
除了Sketch本身完备的设计外,更重要的是,有大量的开发者和设计师为Sketch开发了无数好用到神奇的插件,让设计师从重复劳动中解脱,将注意力放在更有价值的创意和想法上。以下就为你介绍Sketch上最神奇的三大插件。
Marketch
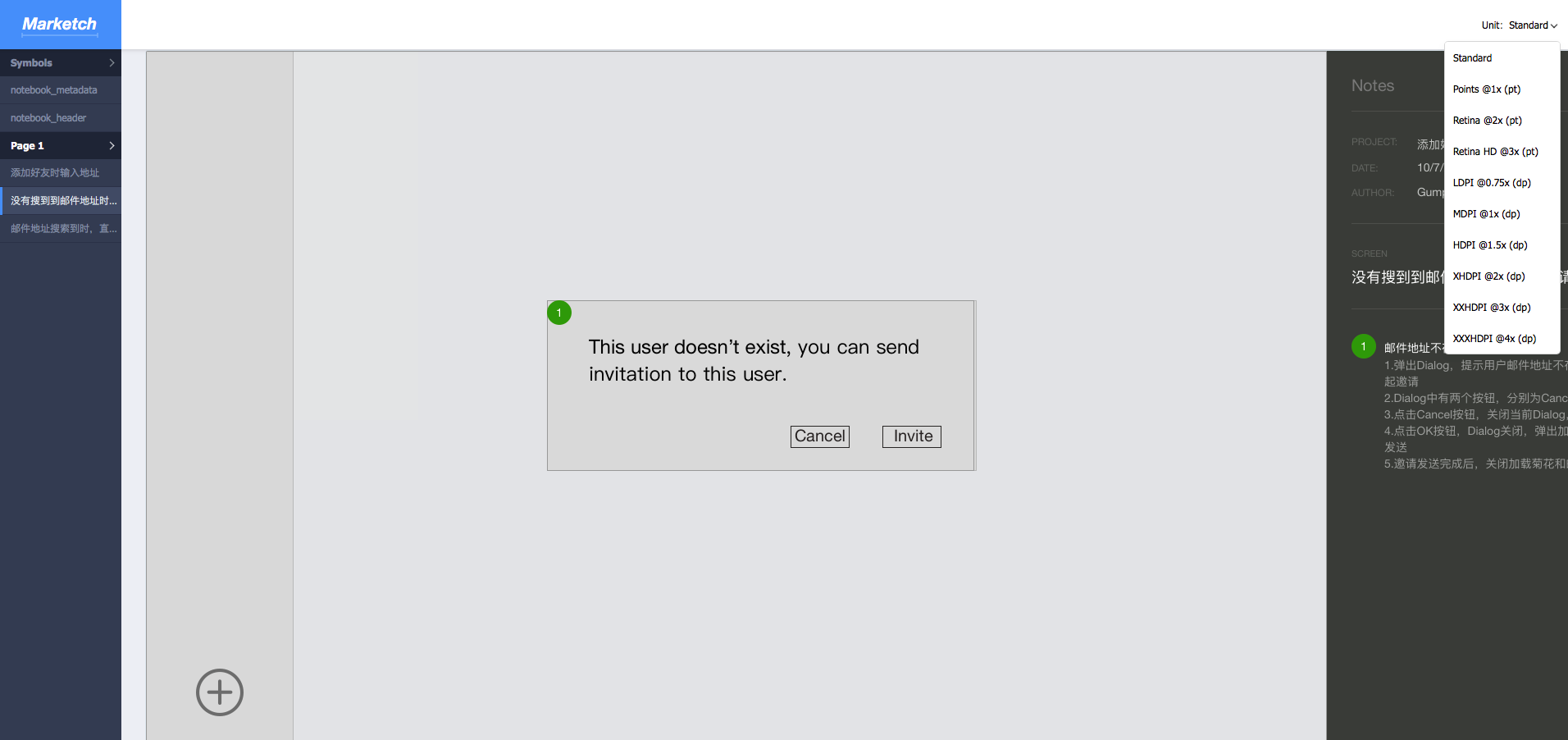
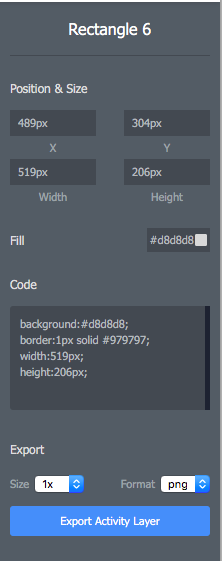
设计师平时工作中的主要任务之一就是为设计标注、切图,这是最繁琐也是最没有设计价值的工作之一,后来有人出了一款工具Zeplin,帮助设计师自动标注切图。当然这么好的工具肯定是要收费的,而且用户需要把Sketch的文件导入到Zeplin中,直到Marketch的出现。它基本继承了Zeplin的所有思想,自动标注、切图,支持多种设备,并且提供CSS代码,不仅仅帮到了设计师,也减少了前端开发者的工作量。

支持多个设备

提供CSS
Notebook
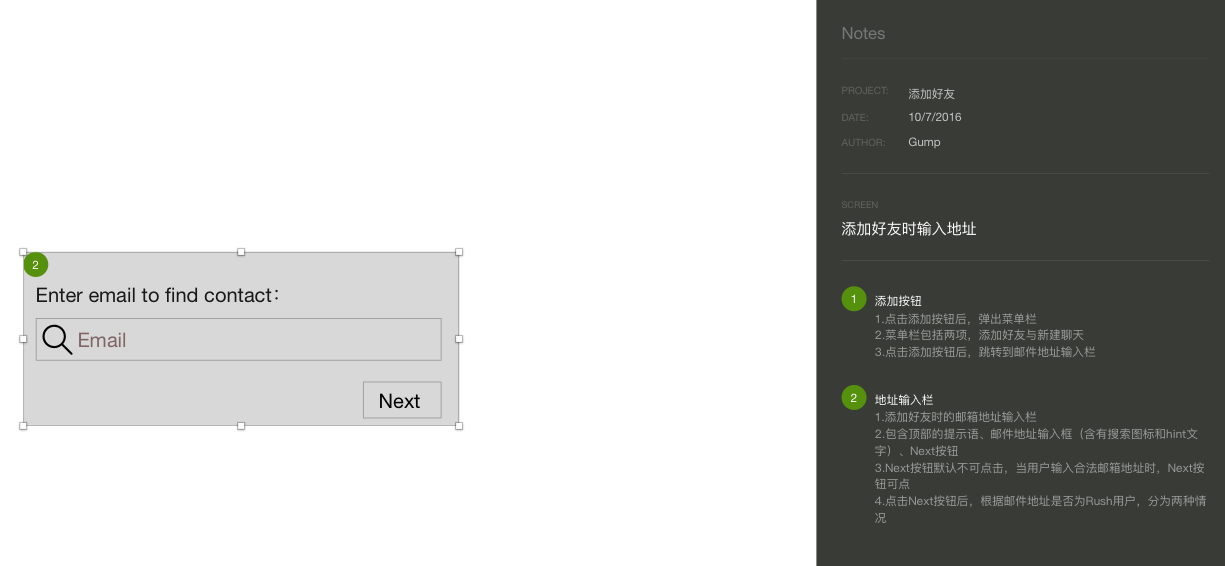
部分场景下,设计师需要为设计标注说明,帮助开发看懂设计意图和实现效果,避免不必要的沟通。如果直接标注在设计图上,就会严重感染视觉,并且容易让设计图变得杂乱。最好的方式就是像文献那样,在需要标注的地方表明1、2、3,然后在附近对1、2、3进行详细的说明。将注解和设计图分开,有助于信息传递和管理。强大的Sketch自然有很好的插件支持这样的工作。这款插件就是Notebook,它提供的注解方式非常优雅,支持标号、不同图层注解,所有的内容都在设计图一旁整齐呈现,视觉上非常舒服。

添加注解
Content-generator
做原型的时候,希望场景更加真实点,此时Content-generator就派上了大用场,支持自动生成图像、姓名、地点、名字、文案等,基本上所有需要的内容它都可以自动生成。不多说,直接上图。

头像

用户名

文本
有了以上三大神器,不论是设计还是做原型,都会省时省力,不要再纠结设计是否要懂技术这样的问题了。
生产力决定一切,而技术决定生产力。
文/个人成长黑客
关键字:sketch, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
