Sketch 基础 2- 制作 Sign Up 页面
上一篇我们学习了如何快速的制作一个圆角形按钮。本次教程我们就小试牛刀,制作一个简单的登录页面。
/// 现在开始 ...
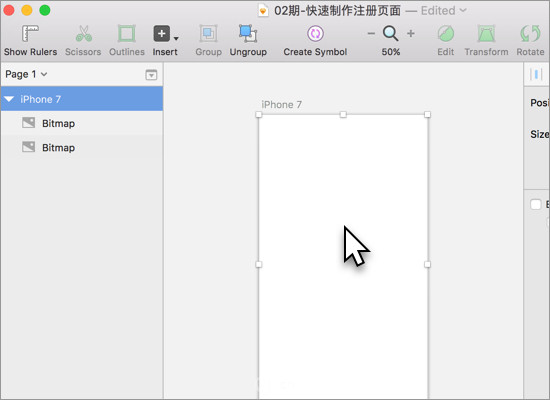
1.首先在舞台中央建立一个“Artboard”。快捷键:字母“A”

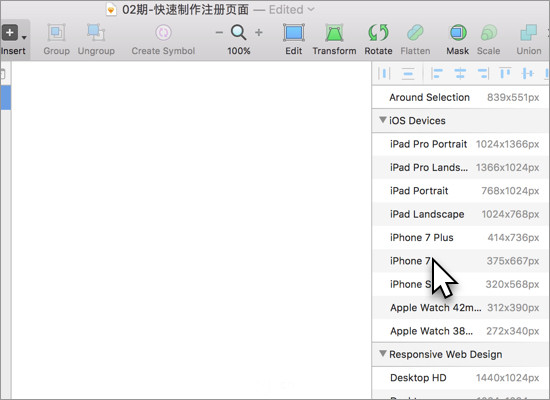
2.在右侧属性区域内,我们选择iphone7预设尺寸。

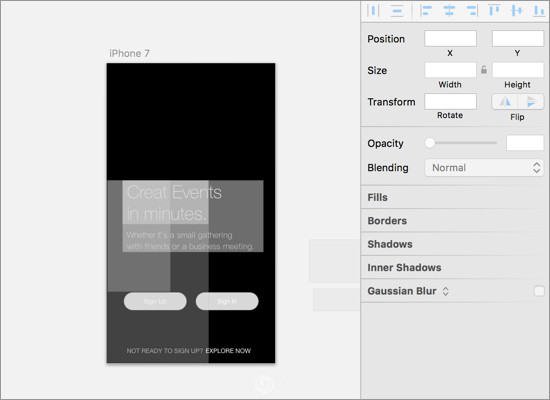
3.点击后在舞台空白区域内出现一个矩形画布。

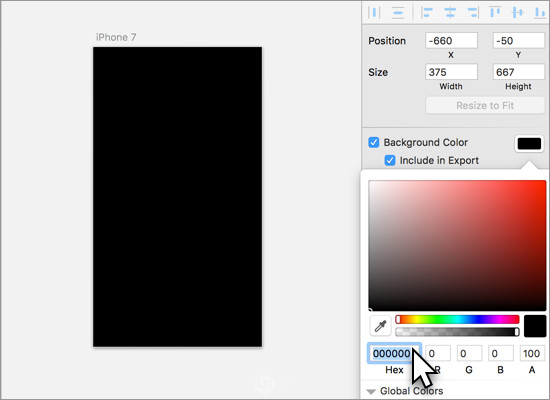
4.将画布背景改为黑色,在右侧属性区域内修改背景色。

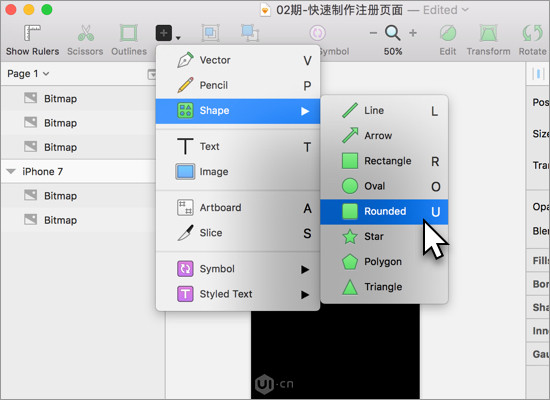
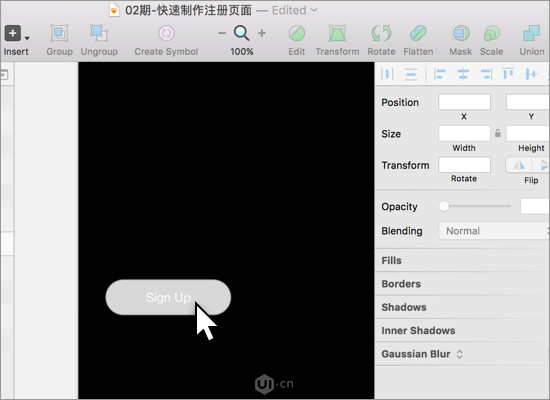
5.按照上节课我们学习的,建立一个圆角矩形按钮。

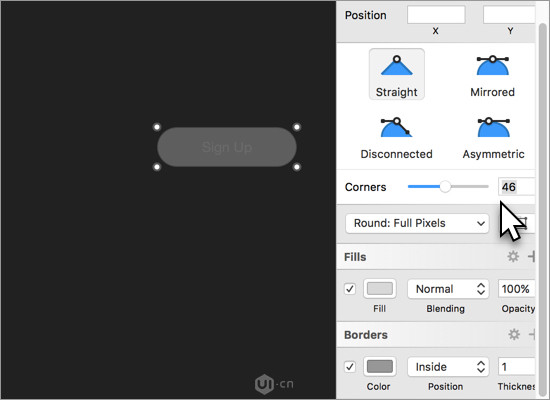
6.在右侧属性区域内,将按钮的Radius数值设置为:46。

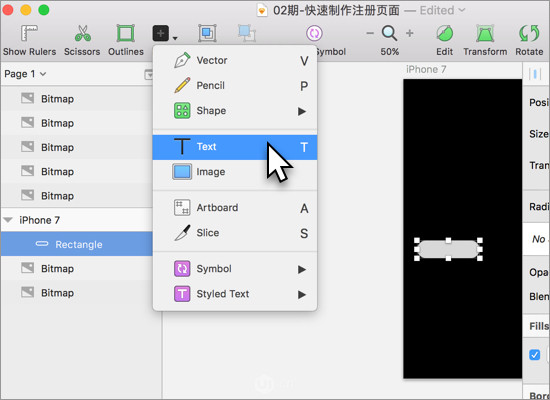
7.使用文字工具 在按钮内输入“Sign Up”及“Sign In”,文字选择14号并设置对齐。

8.选择14号字并设置对齐方式。

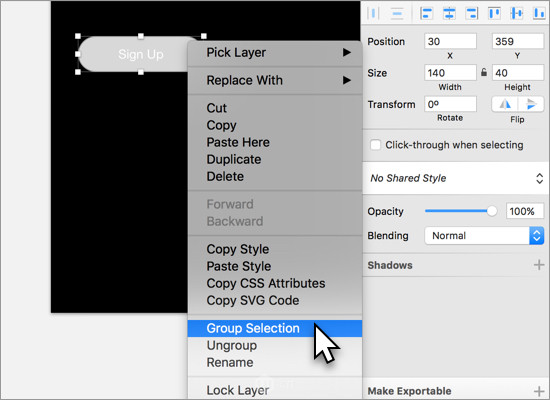
9.将文字与矩形区域结组,以方便我们进行移动和复制。快捷键:command+g

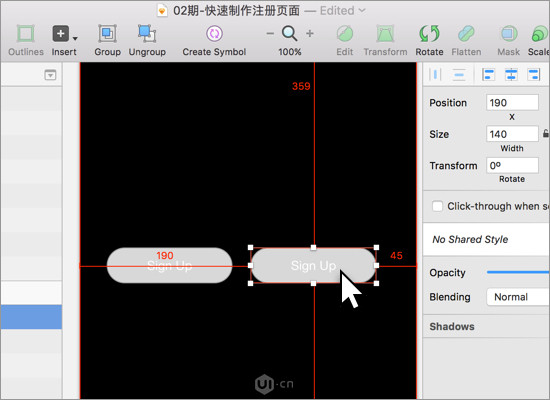
10.选中第一个按钮 c+v 复制为一个新按钮。并修改文字内容。

11.同第7步,输入文案。

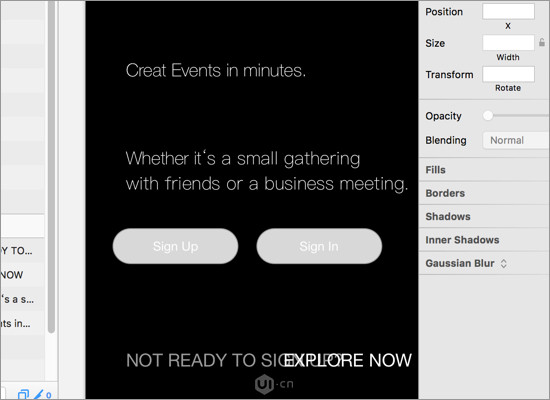
12.将文字排版,大标题字体设置为40,导语部分文字大小为18。

/// 排版小技巧 ...
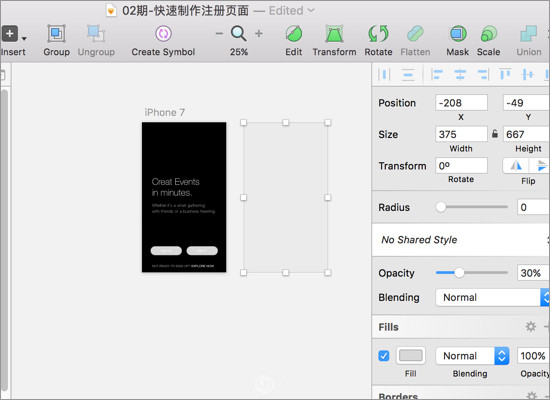
12.按照黄金分割比例 调整文本大小及间距。如图建立一个同画布等大的矩形。

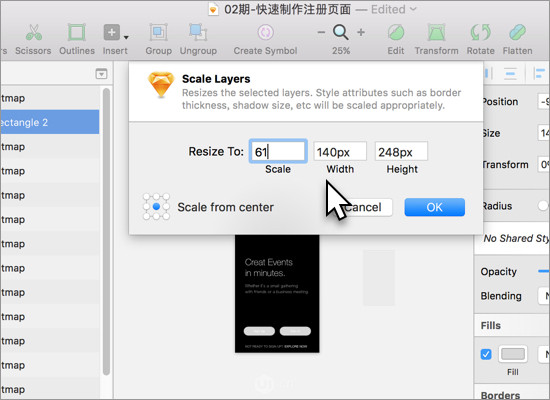
13.使用Scale 缩放工具 将其比例调整为原比例的0.61倍。

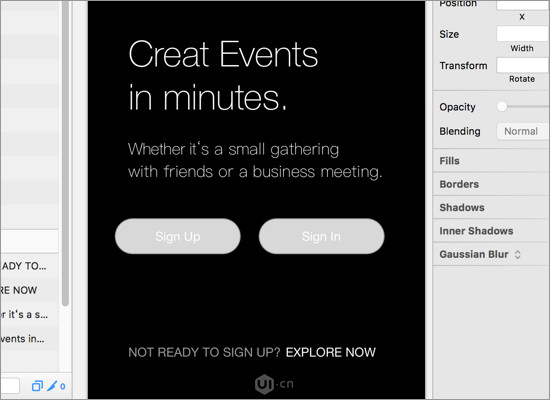
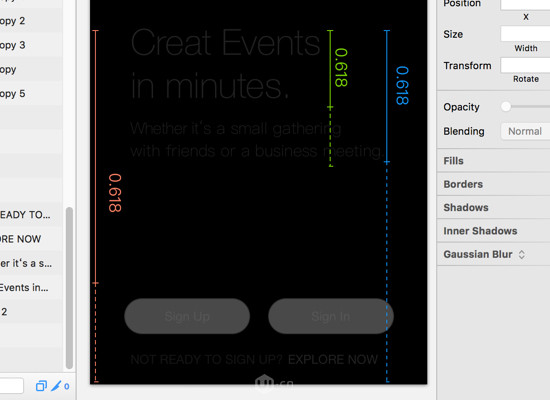
14.按照黄金比例的原理,将各种功能文字区域规范化。

15.黄金比例示意图。

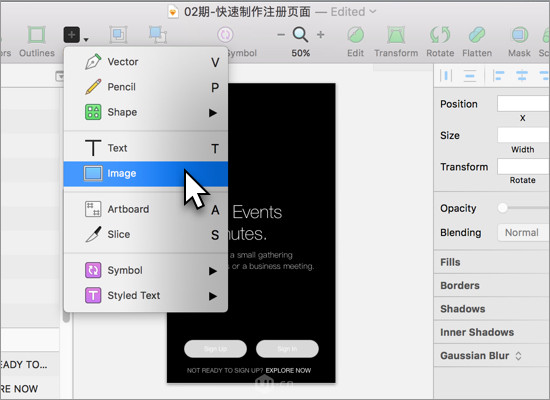
16.文字及按钮排版完毕后,开始置入背景图片。

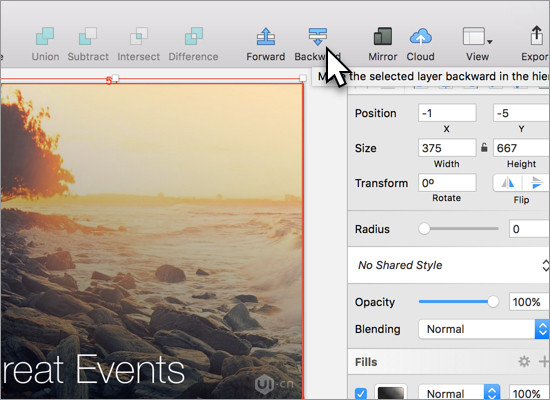
17.将背景图片拖动至画布内,然后调整层级。点击Backward将图片背景置为底层。

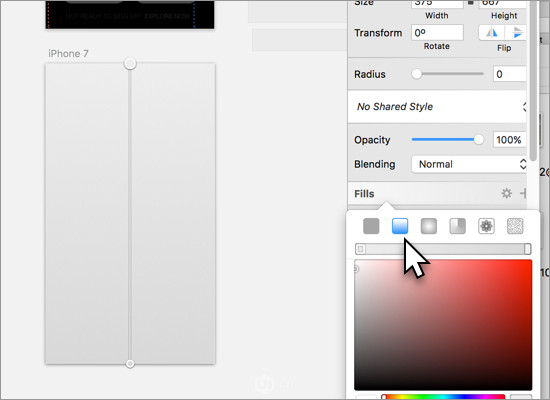
18.调整图片背景颜色,以便让文字更突出。在背景前面新建一个画布等大的矩形,并用渐变填充矩形。

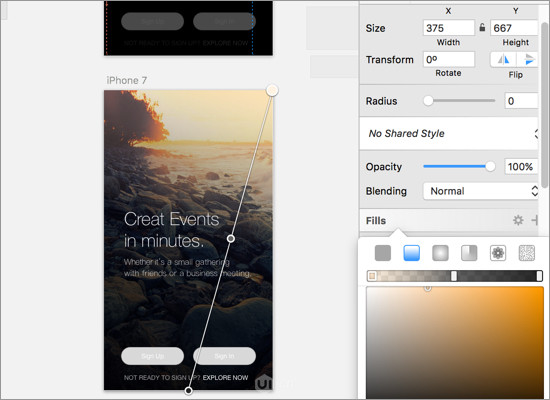
19.如图所示将背景渐变倾斜,并多添加一个关键点。直接在颜色控制条上双击即可增加一个关键点。

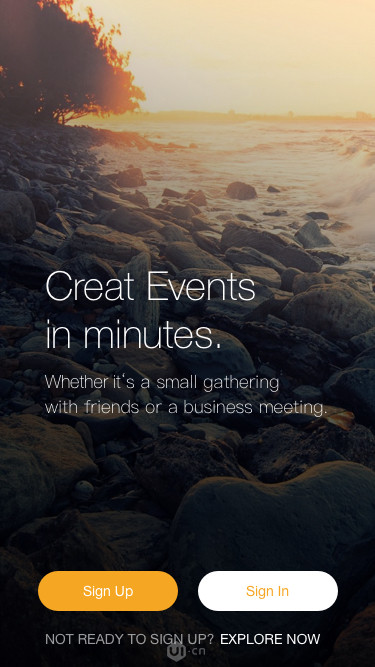
20.打完收工,欣赏一下最终成品吧。

这个制作过程大概需要5分钟左右。在文字排版过程中大家可以反复摸索,体会黄金分割线的作用。
好了本期结束,如有不明欢迎留言。我们下期再见!
如有问题请大家留言。
...
关键字:sketch, 设计, 矩形
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
