Sketch 基础 7- 临摹一组线条 Icon Part1
今天我们来制作一个线形的icon,非常简单仅需4步。更多教程请关注“一稿过”!
/// 开场白 ...
上一篇我们学习了如何使用Sketch的文字工具,本次我们来临摹一组线条Icon。
/// 现在开始 ...
/ 01 /
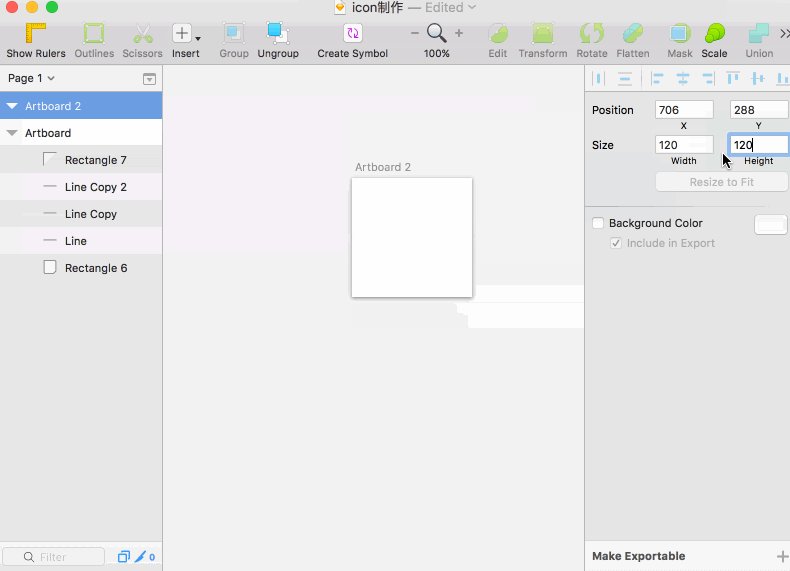
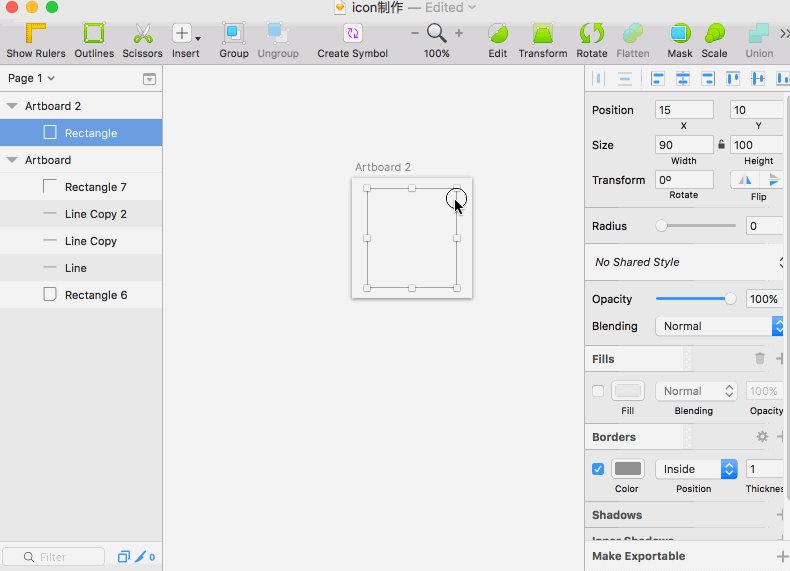
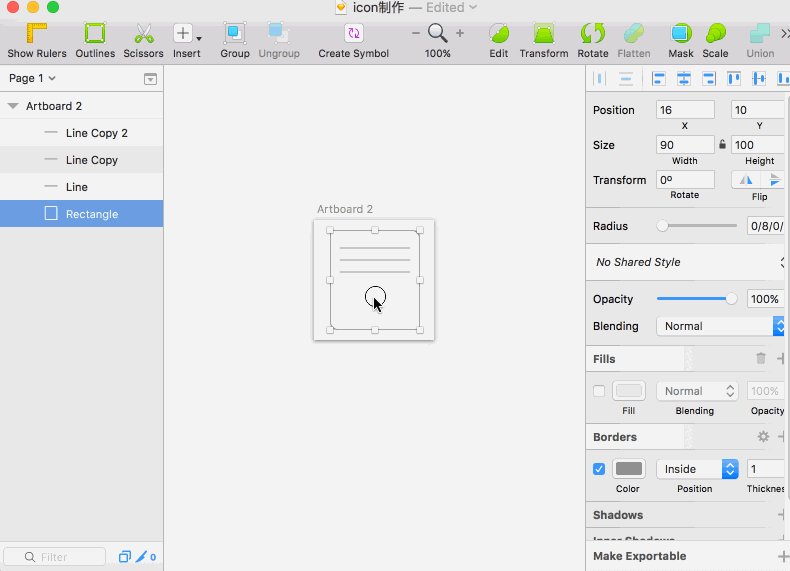
我们先来新建一个画板,快捷键:A。尺寸为120x120。
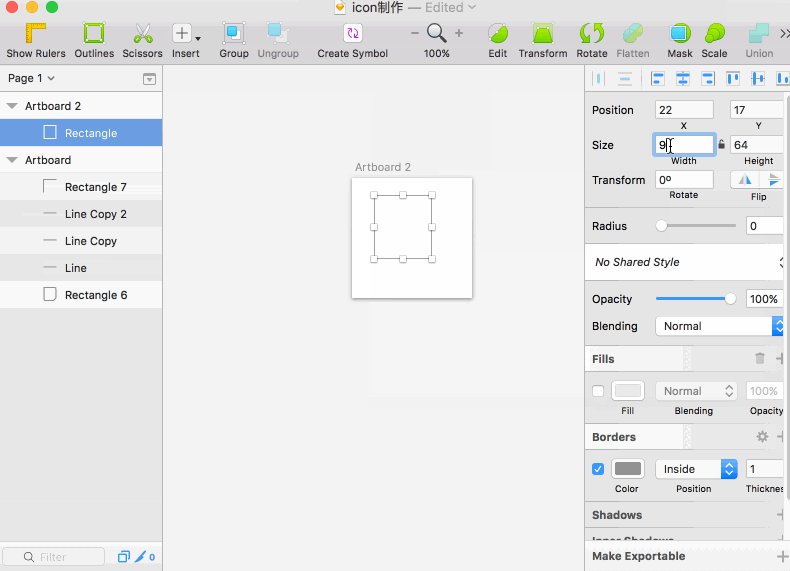
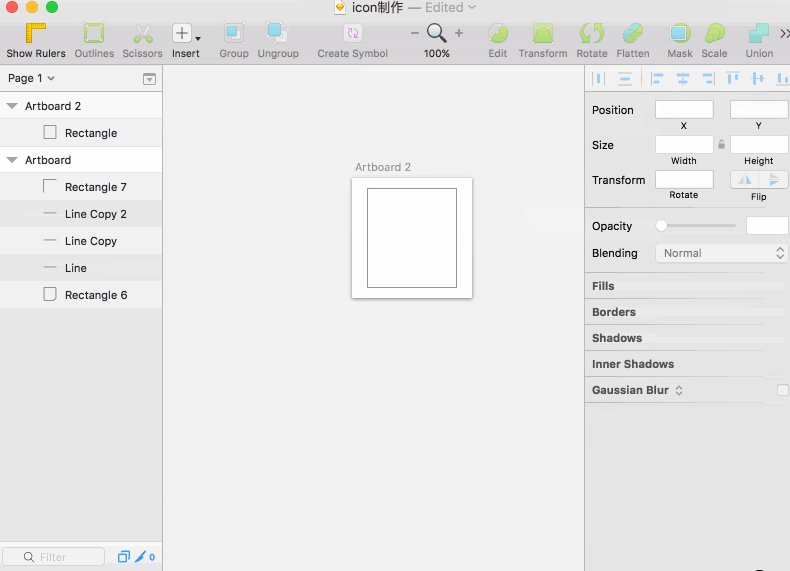
然后在画板内建立一个矩形元件,快捷键:R。尺寸为90x100,并且去掉颜色填充只留下边框。将元件居中排列。

/ 02 /
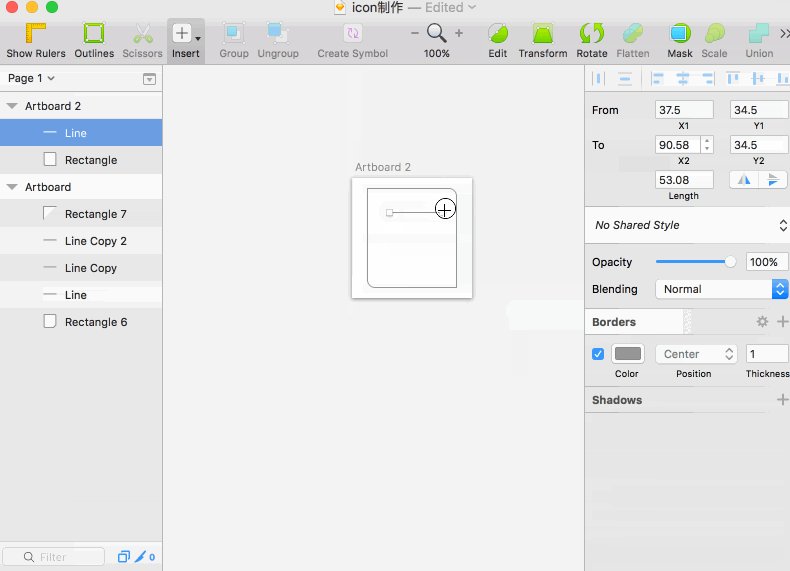
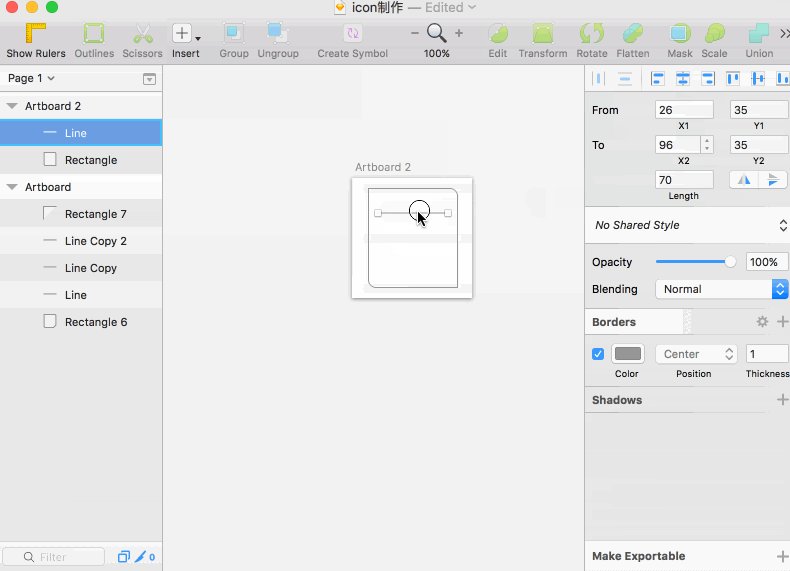
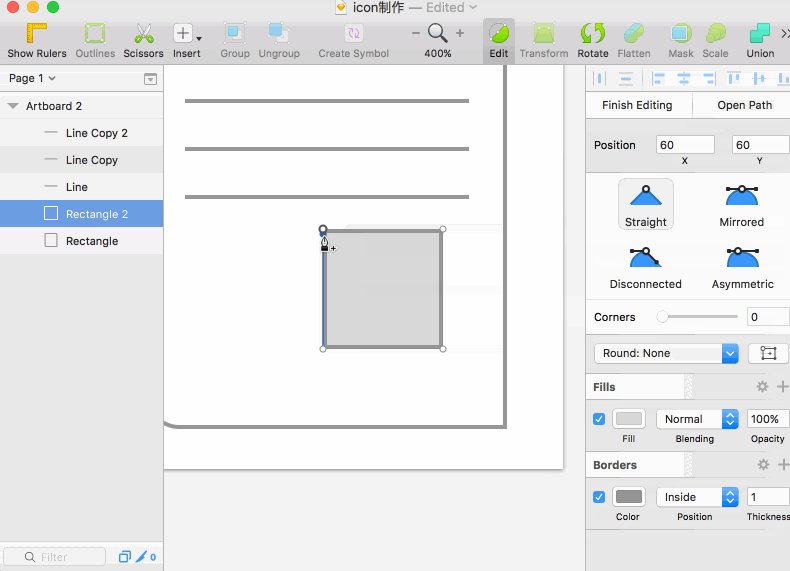
双击元件后,选择右上和左下两个锚点并设置Corners值为8。在元件内部画一条长70的线。快捷键:L。将线段复制(选中线段后,按住alt键拖动即可)两份,间距10px。

/ 03 /
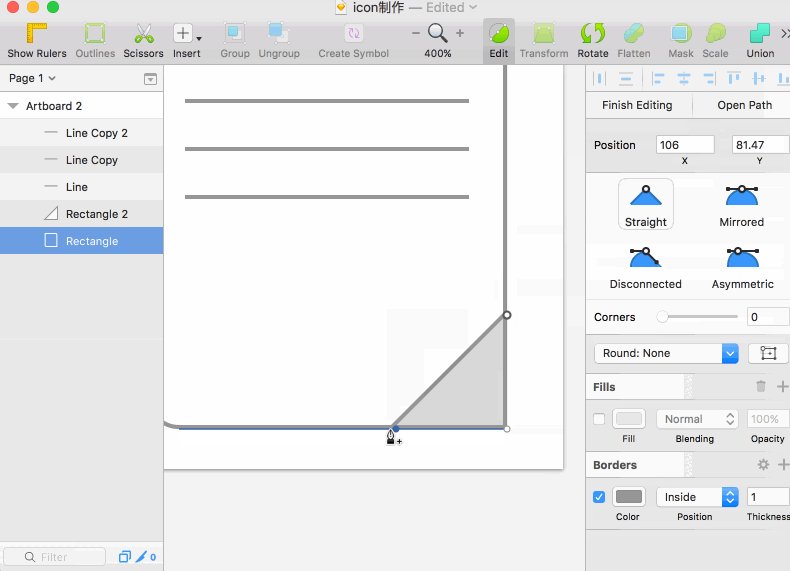
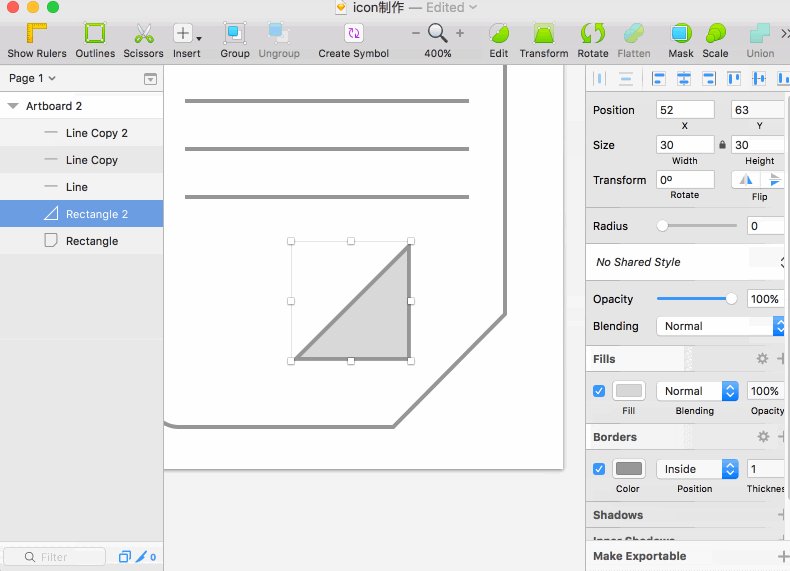
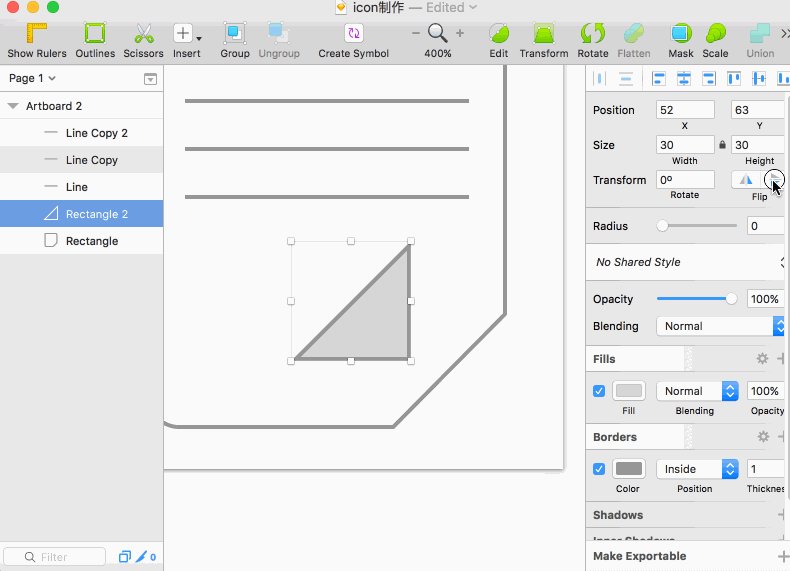
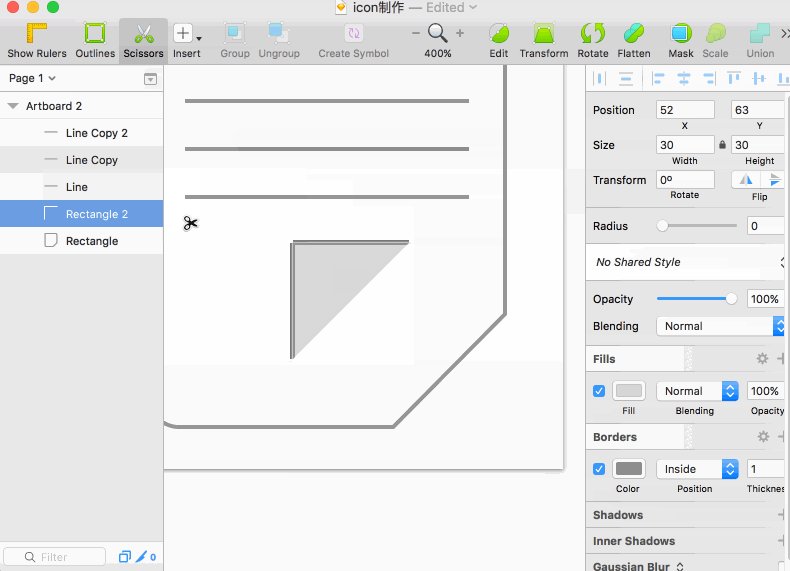
建立一个30x30的矩形元件,快捷键:R。双击后删除左上角锚点,得到一个三角形。将三角形于之前建立的矩形右下角对齐。然后双击矩形边框,在与三角形结合处增加两个锚点。最后删掉矩形右下角的锚点。

/ 04 /
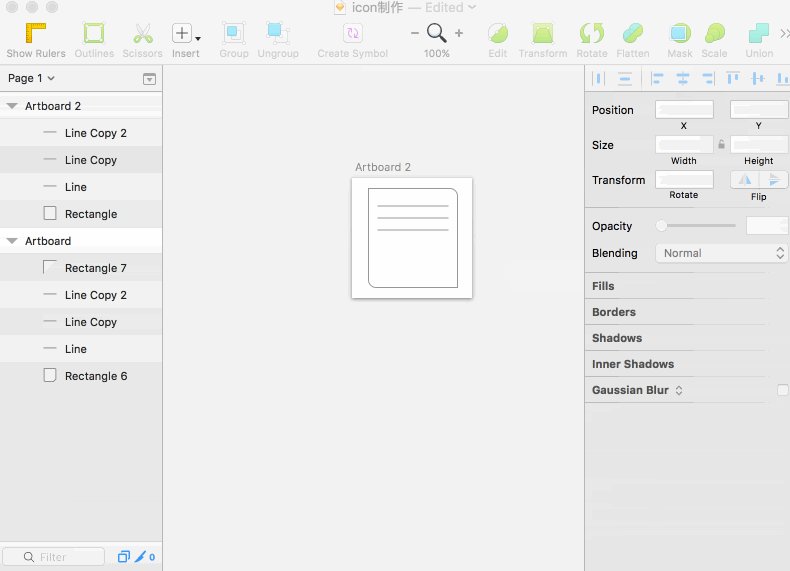
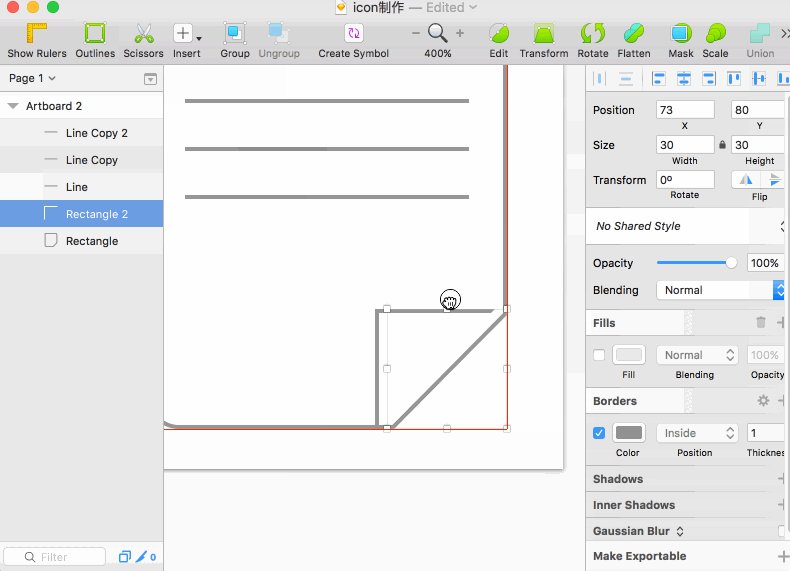
将三角形镜像并删除斜边去掉填充,然后与矩形右下对齐。

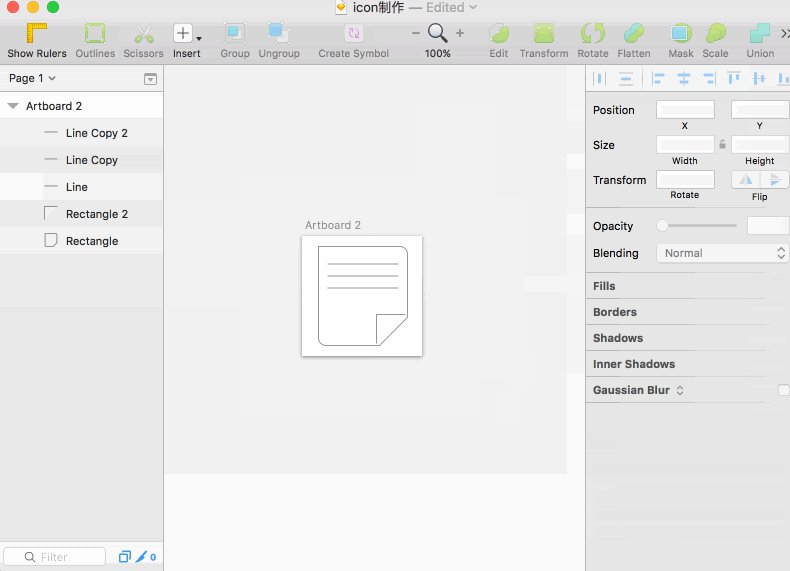
最终得到如图所示Icon,怎么样简单么?好了本期就到这里,我们下期继续。

如有问题请大家留言。
...
听说关注“一稿过”的设计师们,真的都一稿过咯!
关键字:sketch, 设计, 矩形
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
