教你熟练掌握设计神器 Sketch

如果你是界面设计的新手,那么目前市面上最好用的界面设计工具无疑就是 sktech 了。我们 Infinum 设计工作室做了很多移动端和网页的设计,综合比较下来,sketch 是最适合我们工作流程的设计工具。sketch 功能强大、迅速,你可以在几天之内就掌握基本功能。
如果你想要熟练地掌握 Sketch,这还是需要花费一定的时间成本的,而这也正是这篇文章主要包含的内容。无论是 sketch 的老手还是 sketch 入门者,这篇文章都同样适用。我将会给出一些实践的经验和建议,让你能够更好地使用 sketch。
整理你的 Sketch 文件
看完这篇文章你最应该去实践的就是这点了——不要留下一大堆混乱的文件夹。这样做不仅会浪费程序员的宝贵时间,在几个月之后回头来看项目的设计文件你也会埋怨自己。
使用 PAGES
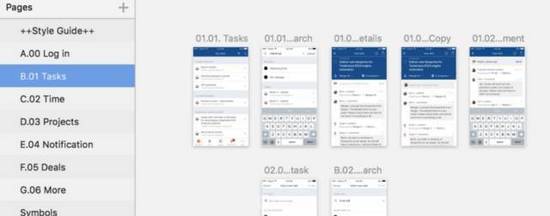
首先把你的设计文件用 pages 分类。Pages 是默认隐藏的,在 Sketch 左边的工具栏里。点击“+”号新增 page。

推荐的做法:app/website 的主要模块放在不同的 pages 里面,styles 也单独用一个 page。
小帖士:在线框图阶段就创建一个 style page。这样在整个设计过程中你就可以很方便地应用 style 的变换了。
给 ARTBOARDS 和 LAYERS 命名
给 artboards 命名能够让你按顺序导出文件。当然,这也让浏览导出文件变得更方便了。
我命名 artboards 是以这样的规则:0X.0Y(X 代表 page,Y 是 artboard 在 page 中的位置)。
例如说,我正在做一个 app 的 Tasks 部分,那我就会这样命名:

就所有的界面而言,我会再加上 a\b\c 这些来命名
另一方面,给图层命名也会让你在文件内的查找变得更容易。最好就是在创建一个图层之后就立即命名,我知道对大多数人来说,这样做很痛苦,但之后你会感谢自己的。
小帖士:你也可以在 artboard 命名中增加一些文件夹名或者前缀,这样导出的时候会自动生成文件夹。
Shared Styles 和 Symbols
Styles 和 symbols 是 Sketch 中最棒的功能之一。应用 Styles 是如此方便高效。从 Sketch 3.7 开始,系统自动地为 symbols 创建一个 page。
SHARED STYLES
Shared Styles 是应用在图层(layer)上的。修改一个图层的样式(style)将会影响所有应用此 style 的图层。
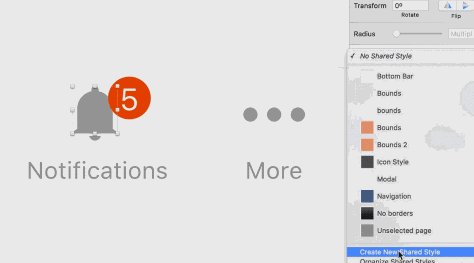
创建一个 Shared Style 是很简单的 :
选择你想要保存为 style 的图层
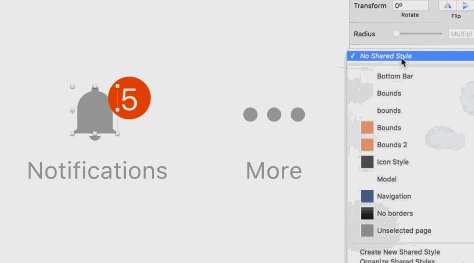
点击“No Shared Style”
选择“Create New Shared Style”

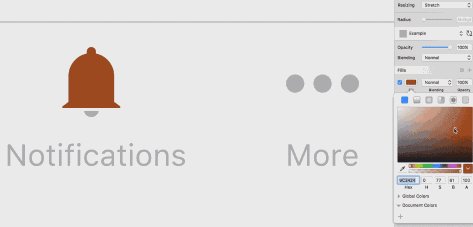
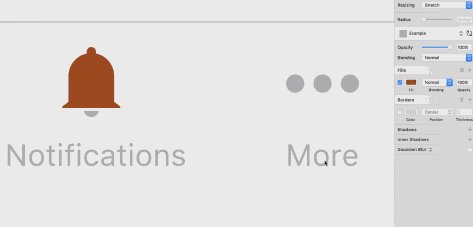
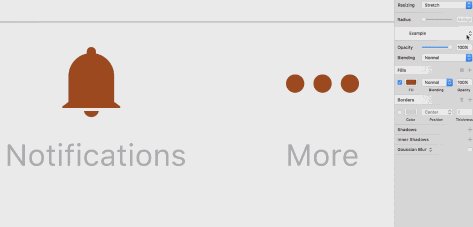
不要忘记了你也可以改变一个 style 而不选择同步。这样的话,你就可以很方便地去尝试一些其他的风格样式。如果你觉得改动之后的样式更好,你可以点击“刷新”图标,同步所有图层。

SYMBOLS
从技术角度上说,symbol 也是一个 group。当你尝试修改 symbol 的时候,也许已经注意到了 symbol 和一个正常的 group 之间的区别。改变一个 symbol,所有应用到 symbol 的界面都会发生改变。symbol 和 styles 有点类似,但 symbol 的作用更强大。
在最新的 Sketch 39 中(译者翻译时最新版本为 Sketch41.2),Symbols 有了很大的升级。你可以调整 Symbols 的大小,而不影响这个 Symbols 其他的实例应用。当然,你也可以定义当调整大小时,symbol 或 group 里每个图层的变化。
现在,让我们来创建一个 symbol
1. 选择一个 group
2. 点击 "Create Symbol"
3. 点击 OK

现在你可以轻松地编辑 symbol 了,所有应用到这个 symbol 的界面都会同步发生改变。
小帖士:你可以使用前缀 rootname/来引用 symbols。例如,按钮/蓝色和按钮/绿色。你可以通过一个 symbol 访问这两个按钮。
BOUNDS
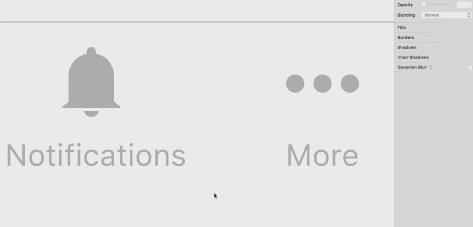
Bounds 是用来规范界面元素尺寸的图层。在设计 icon 和列表的时候我经常使用。
让我们设置一些 bounds
1. 创建一个透明度(opacity)为 0%的样式(style),把它命名为“Bounds”
2. 创建一个图层,设置你想要的大小,图层顺序置为最后
3. 设置图层样式为“Bounds”
当在列表中使用 bounds 的时候,你能够很轻松地布局长列表。如果你在设计 icon 时使用 bounds,那么这些 icon 都是一样的边界尺寸。这样导出的设计在开发实现时会更加方便。
快捷键
直到你厌烦了用鼠标工作时,你才会熟练掌握 Sketch。快捷键是每一个追求效率用户的最实用工具。你能够在最少的时间内做更多的事情。
放大缩小图层大小
⌘CMD + :arrow_up: / :arrow_down: / :arrow_right: / :arrow_left:
这是我在 Sketch 中最喜欢使用的快捷键。你用键盘就能够很轻松地改变任何图层的大小。想要更精确一点可以再加上⇧SHIFT(也就是⌘CMD+⇧SHIFT+:arrow_up: / :arrow_down: / :arrow_right: / :arrow_left:)来以 10px 的单位进行 缩放。

复制/粘贴样式
⌘CMD + ⌥ALT + C/V 这个虽然提到的不多,但对于提高工作流程的效率来说的确帮助很大。尤其是把一个样式(style)应用到很多图层上的时候,特别高效。

粘贴到指定位置
⌘CMD + ⇧SHIFT + V 这个快捷键能够让你把剪贴板中的内容粘贴到所选择的图层的左上角。

在图层列表中上下移动图层
⌘CMD + ⌥ALT + :arrow_up: / :arrow_down:
(小帖士:只要再加上⌃CTRL 就可以把图层顺序移动到图层列表的顶部或最后一个)
⌘CMD + ⌥ALT + ⌃CTRL + :arrow_up: / :arrow_down:
小帖士:如果你开着 Skype 的话,移动到顶部的快捷键可能会失效。
设置自定义快捷键
我们已经讲了一些很有用的默认的快捷键,我知道还有很多快捷键需要记住。但我接下来不想继续讲默认快捷键,我们来聊一聊另外一个很棒的话题--自定义快捷键。如果有人不相信你熟练地掌握了 Sketch,你就可以拿出设置自定义快捷键来堵住他的嘴。哈哈!
第一步,让我们来了解一下如何去设置自定义快捷键:
1. 点击系统偏好设置->键盘->快捷键->应用快捷键
2. 点击“+”图标
3. 选择 Sketch.app
4. 输入你想要的快捷键的名称(译者注:推荐英文字符)
5. 输入你自定义的键盘按键组合
现在,让我来展示一些我最爱的快捷键吧。
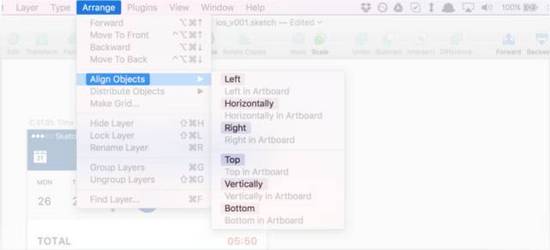
ALIGN ITEMS
在开始之前,我需要说明一下这里包括 6 (!) 个快捷键。第一步,我们需要一些快捷键的名称。在 Arrange > Align objects 里,你可以找到。

按之前所讲的步骤来,输入快捷键名称:“Left”,“Horizontally”,“Right”,“Top”,“Vertically”和“Bottom”(译者注:注意大小写,要严格按英文来)
键盘组合按键我推荐: ⌘CMD + ⌃CTRL + 1(Left) / 2(Horizontally) / 3(Right) / 4(Top) / 5(Vertically) / 6(Bottom)
在你做完这一大堆快捷键设置之后,你就可以自由地这样工作啦:

熟练掌握的话还需要一点练习,不过一旦你熟悉了这些,你是绝对不会再想回到从前的日子了。
ROUND TO NEAREST PIXEL EDGE

这是 Sketch 一个很好的功能,让形状和图层显示像素模式。不幸地是,没有默认的快捷键。
设置这个快捷键,重复一下之前的步骤,但记得使用“Round to Pixel”来替换快捷键的名称。这个快捷键,我用的键盘按键是:⌘CMD + ⌥ALT + K
Sketch 插件
Sketch 本身很强大,而第三方插件让它更加强大了。你使用什么样的插件完全取决于你自己的工作内容和流程,根据你的需求来。
在我们开始讲插件之前,首先要介绍一款你肯定会喜欢的工具--Sketch Toolbox。Sketch Toolbox 让发现、下载和管理 Sketch 插件变得超级容易。下载地址在这。(http://sketchtoolbox.com)
CRYSTAL

从技术角度上来说,这也许称不上是一个插件。但它很重要所以我决定还是把它包含在这章内容里。Crystal 是一款 Android app,它能够让你在 Android 设备上预览你的 Sketch 界面设计。
对于 Android 用户来说,简直是福音了。它用 Wi-Fi 进行设备连接。下载地址(https://play.google.com/store/apps/details?
id=com.smithyproductions.crystal)
如果你想要通过 USB 连接,你还要再下载一个
(https://crystal.smithy.productions/# companion)
小帖士:⌘CMD + P,快速地把设计界面发送到你的设备上
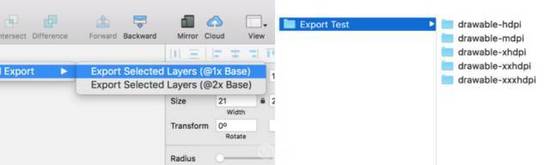
SKETCH BETTER ANDROID EXPORT
当你为安卓设备导出界面时,这个插件能够节约你的大量时间。没有多余的切片、设置 1x 图 2x 图或者后缀等,选择一个组/切片/图层(group/slice/layer),然后这个插件就能够导出到对应的文件夹中。

下载地址(https://github.com/nickstamas/Sketch-Better-Android-Export)
提示一下:@1x 导出的效果最好
提示:你可以多次导出到同一个文件夹中。
CRAFT
Craft 可以让你插入真实的文章和标题作为占位符文本。它也可以插入你自建的图片库或者分类图片(https://unsplash.com)作为占位符图片。有很多方便的特色功能来复制内容。最重要的是,你可以生成一个包含所有颜色和字体的 style page。下载地址(https://labs.invisionapp.com/craft)

DISTRIBUTOR
这是我在 artboard 上最常用的一个小插件。按住 ⌥ ALT + ⌃ CTRL + D,然后选择你想要如何摆放图层/画板(layers/artboards)。
下载地址(https://github.com/PEZ/SketchDistributor)

小帖士:重复上次使用的布局请按⌥ ALT + ⌃ CTRL + A
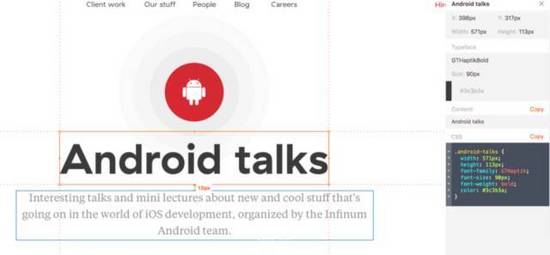
ZEPLIN
Zeplin 是一个超级棒的工具,它能够让你的视觉设计稿变身为可交互的 spec 文档。这个插件也要求你在 Mac 上安装另外一款软件。程序员能够用网页版,不需要安装 Sketch 或者 Zeplin 就能感受到设计之美。
这个工具确实改变了我们 Infinum 内设计师和程序员之间的工作流程。只要确保你的文件整理好了,程序员就能够直接查看到界面元素排版、尺寸、色号、字体大小和线宽之类的数据。
Mac app 下载地址 https://zeplin.io
Sketch 插件下载地址 https://github.com/zeplin/zeplin-sketch-plugin
小帖士:按住 ⌥ ALT *查看所有的测量数据
总结
在 Adobe 停止 Fireworks 更新之后,我们开始接触使用 Sketch。一开始我们也有一些质疑,但 Sketch 的速度、简洁和良好的用户支持赢得了我们的喜爱。虽然最新的版本里(指 Sketch39)也有一些让人讨厌的 bug,但谈到界面设计,Sketch 仍然是我偏爱的工具。
Ok, 差不多就是这些内容了。我希望你们能够从这篇文章中获取一些有用的信息。如果有任何的提示和疑问,不要犹豫,请在下方的评论里告诉我。(译者注:大家可以去原文地址评论,或者译文下方留言)
原文地址:https://infinum.co/the-capsized-eight/so-you-think-you-can-sketch
译者:大青,交互设计师,个人微信号:tsing-dong
版权声明:本文由设计夹翻译小组大青翻译,如需转载,请申请授权并保留译者全部信息,转载合作请添加微信:sezign01,更多精彩内容请关注设计夹。
关键字:设计, sketch
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
