复杂中见条理 —— 数据表格设计点集合(上)
数据表格中也包含着很多易忽略的设计点。
数据表格是很常见的设计元素。常见,以至于自己设计时会欠缺更加深入的理解与思考。
尤其是工作后接触到了很多后台系统,企业级系统等,更发现数据表格作为数据的载体,其实占据了比较重要的位置。它可以把数据,任务,有条理地归类。可能对于面向消费者的产品来说,数据表格的重要性没那么明显,但对于复杂系统来说,它们的背后,是成千上万的数据,而这些数据都需要一一呈现给用户,所以数据表格的存在,则是大大简化了数据的呈现与使用难度的。今天看到一篇文章介绍了数据表格的各种设计点,觉得很受用,因而希望分享一下。
1. 顶部固定滑动
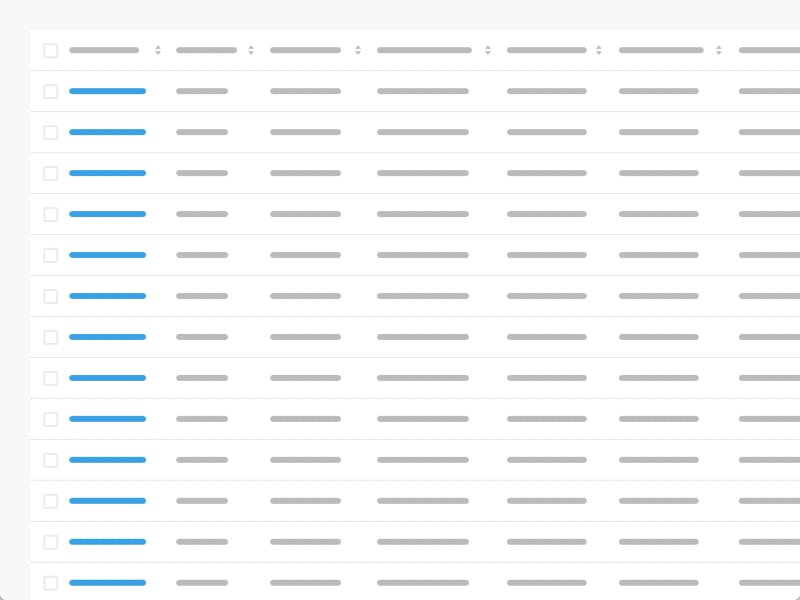
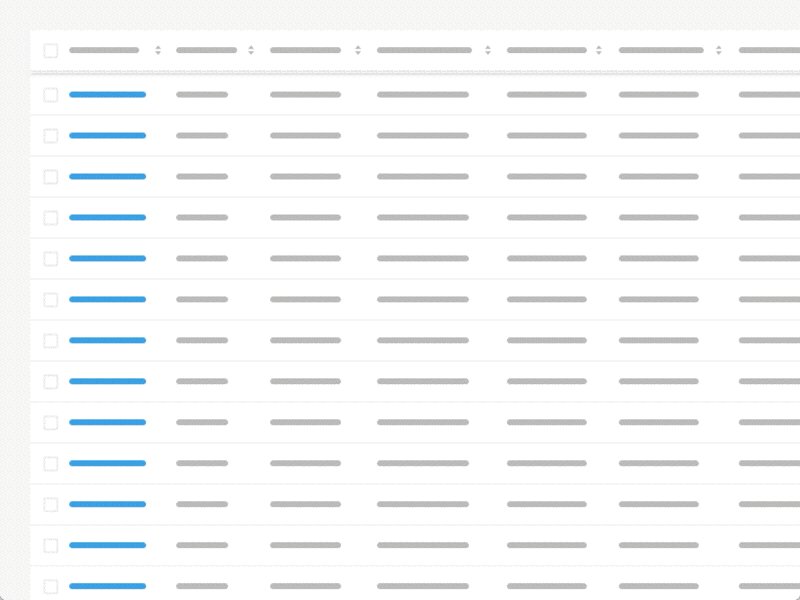
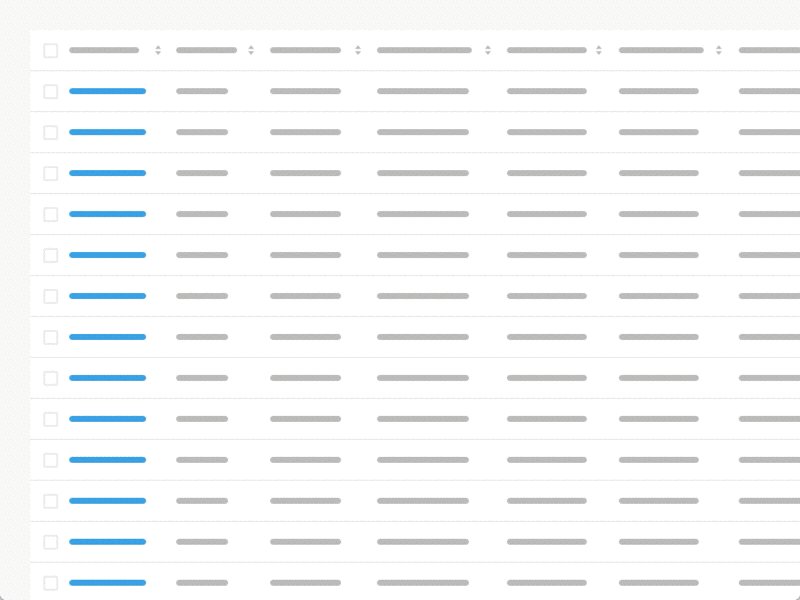
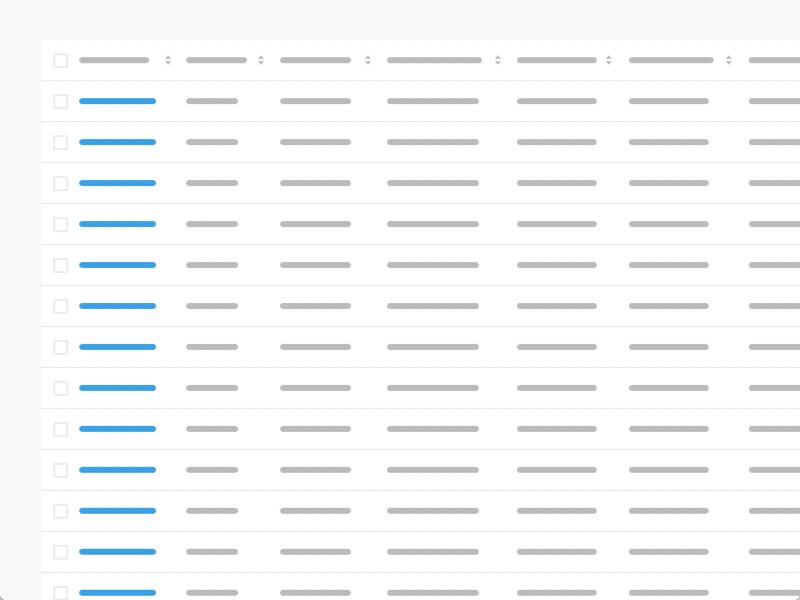
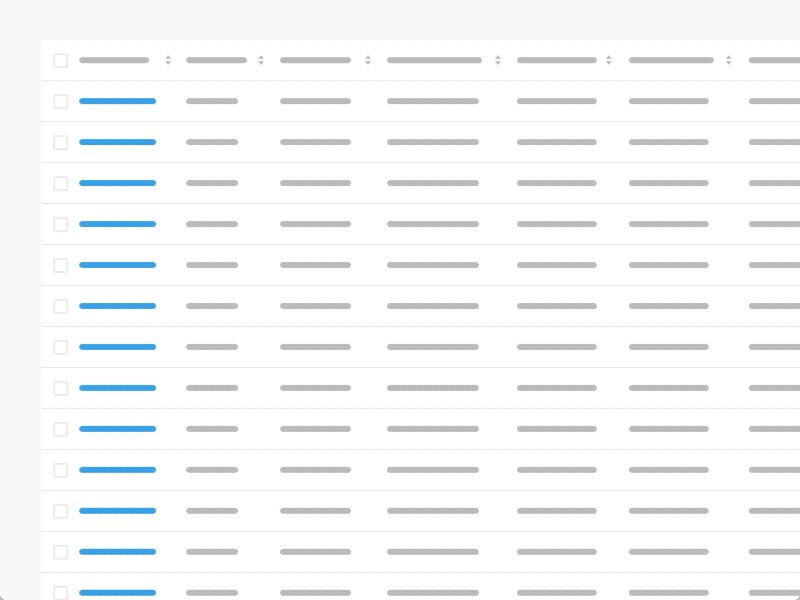
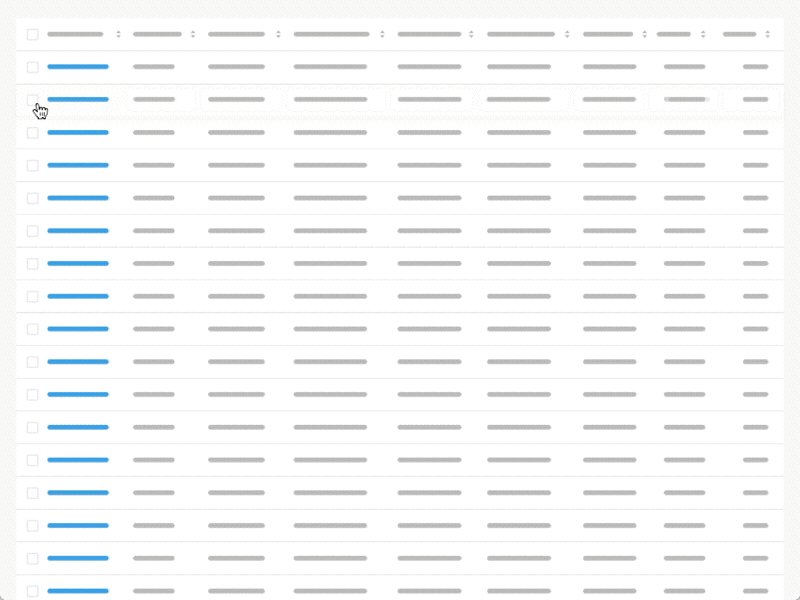
顶部固定滑动是表格设计容易忽略的一个设计点,如果表格高度比屏幕高度高,就会需要使用滚动条来进行下拉查看数据,而这个时候表头就会被隐藏。虽然说有时候光凭借数据就可以推断出表格的表头,例如说日期的格式,对于大多数人都是熟知的,但是对于一些后台页面,里面可能会包含更加复杂的数据,例如专业技术名词,序列号等。因此在复杂情况下,表头对于数据的理解和展示又是十分重要的部分,而且表头中也包括了排序等操作。所以如果使用固定表头的形式进行设计,就可以保证表头一直展现,对于用户理解整个表格也是有帮助的。
(顶部滑动示例)
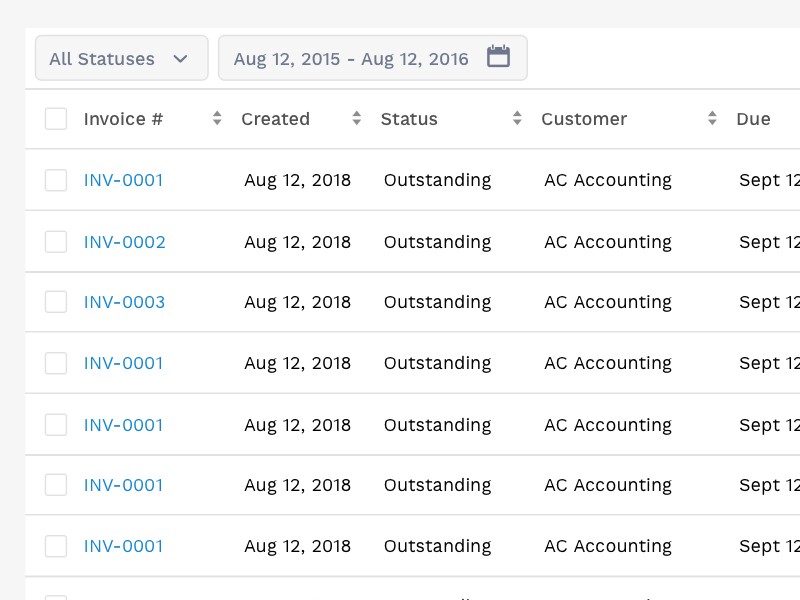
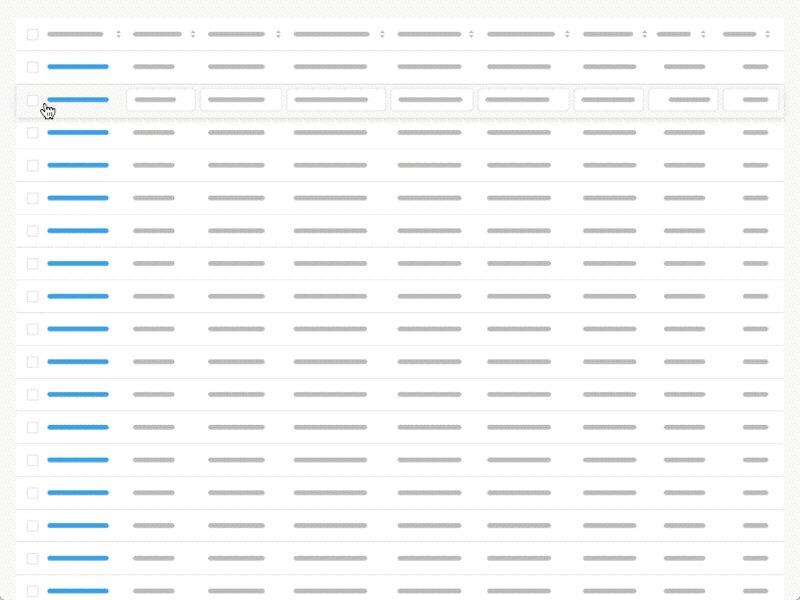
2. 横向固定滑动
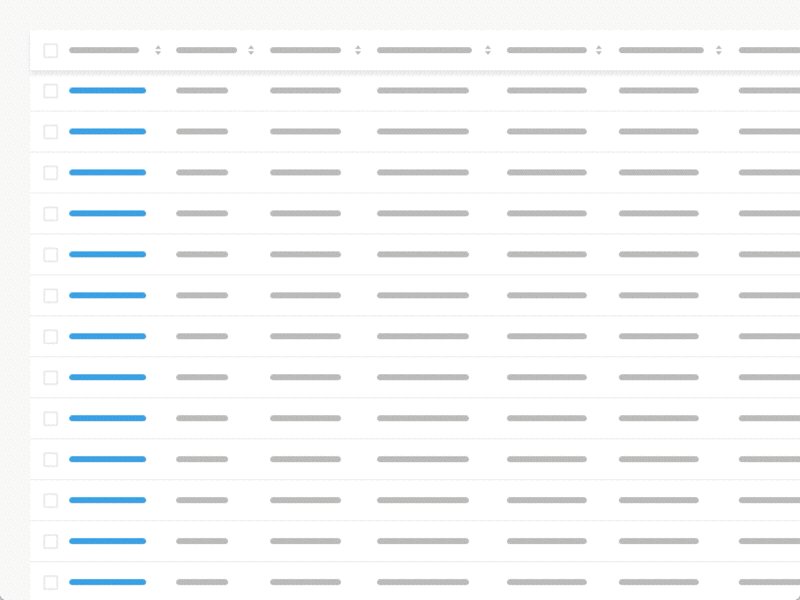
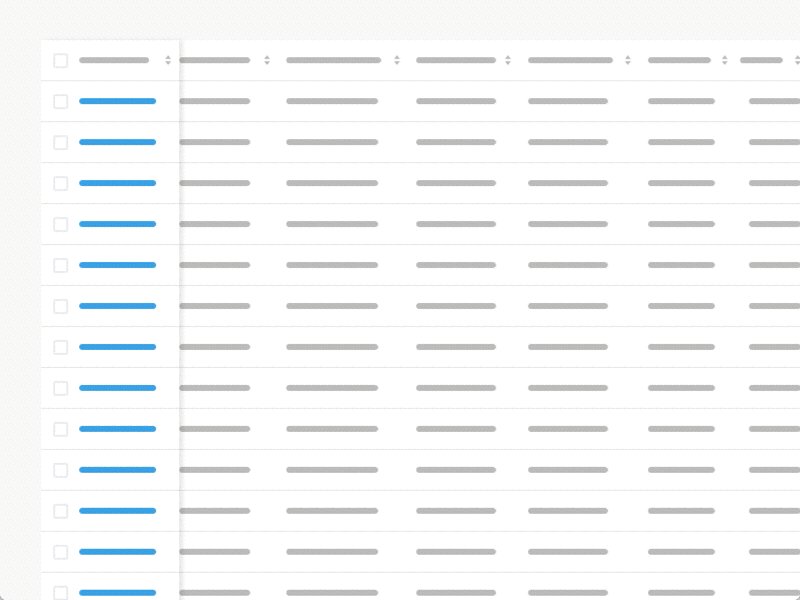
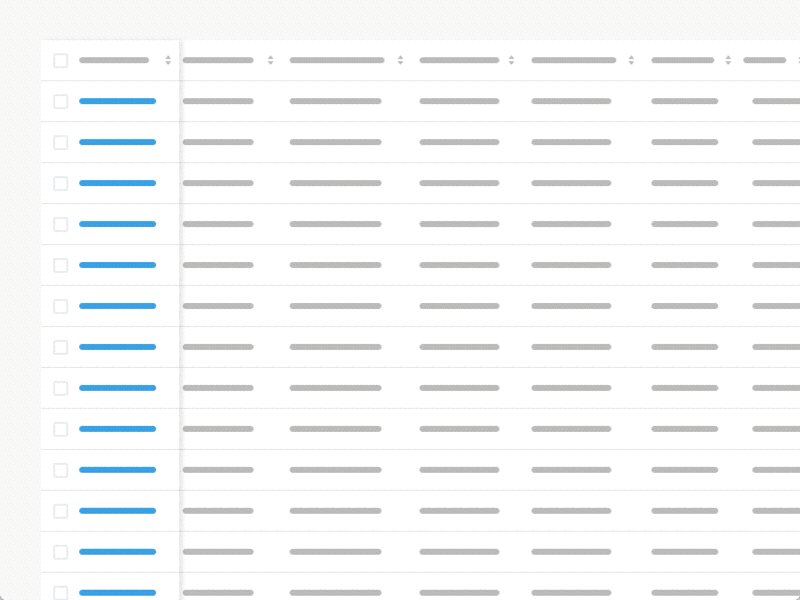
这个设计适用于表头项比较多的场景,由于有时候表格需要展示不同类目的数据,所以数据会横向超出屏幕,这个时候就需要用户横向滑动的来展示更多数据。而如果表格的首列一般是数据的名字,滑动时如果消失了,就很难让人辨认数据属于哪个项,(这个时候我一般会用很笨的办法,用眼睛死盯着屏幕滑回去看),如果首项可以固定,对于信息的辨别也是很有帮助的。
(横向滑动示例)
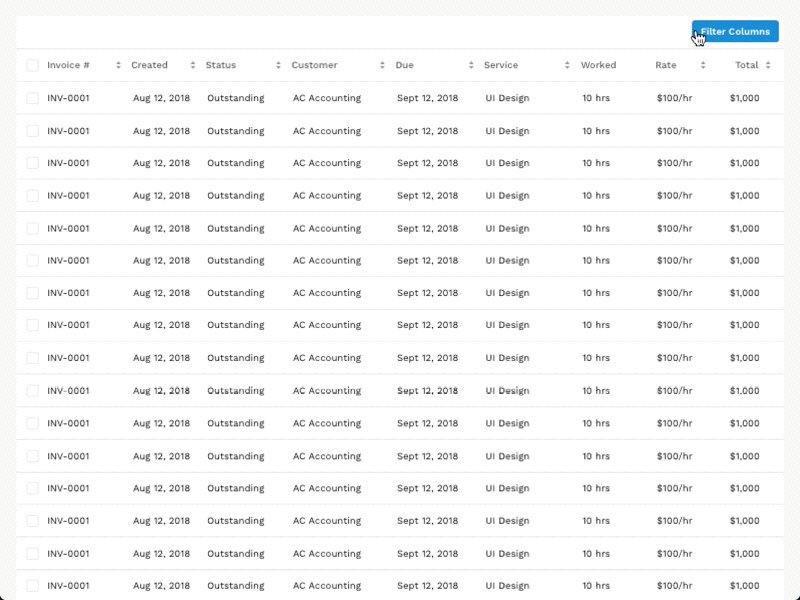
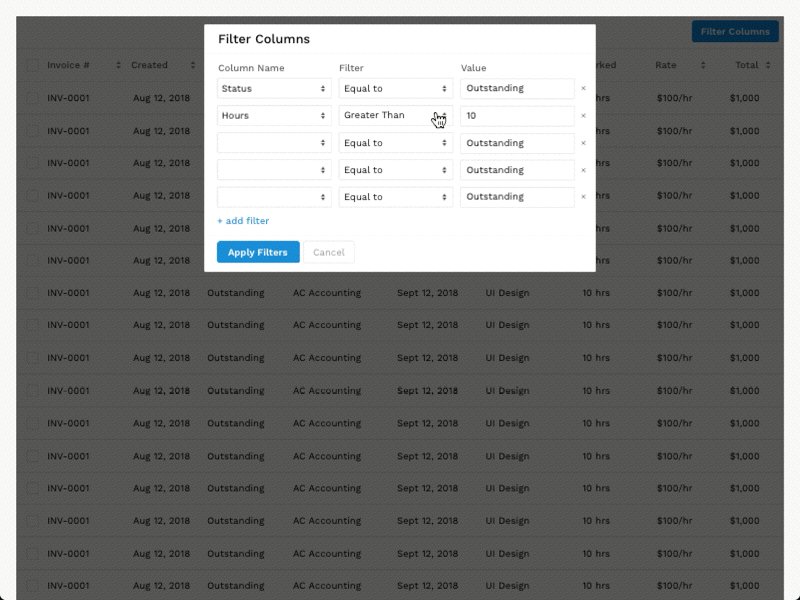
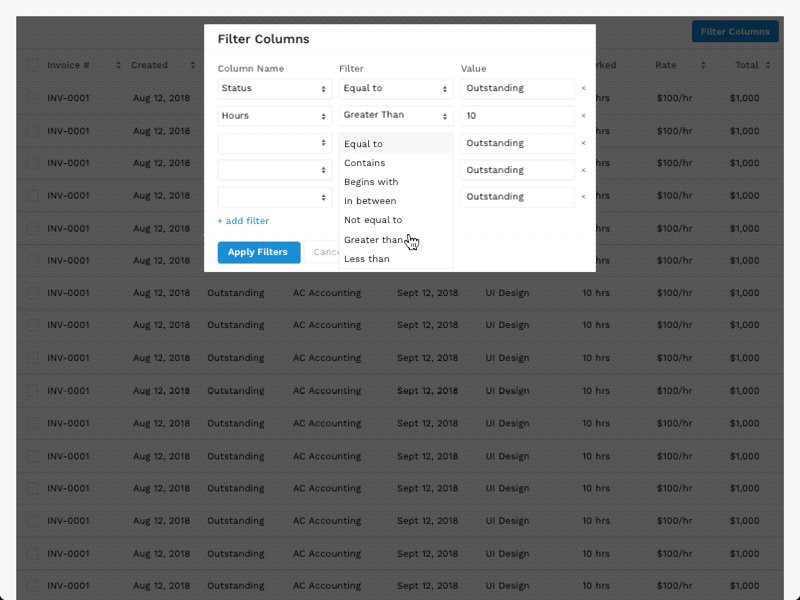
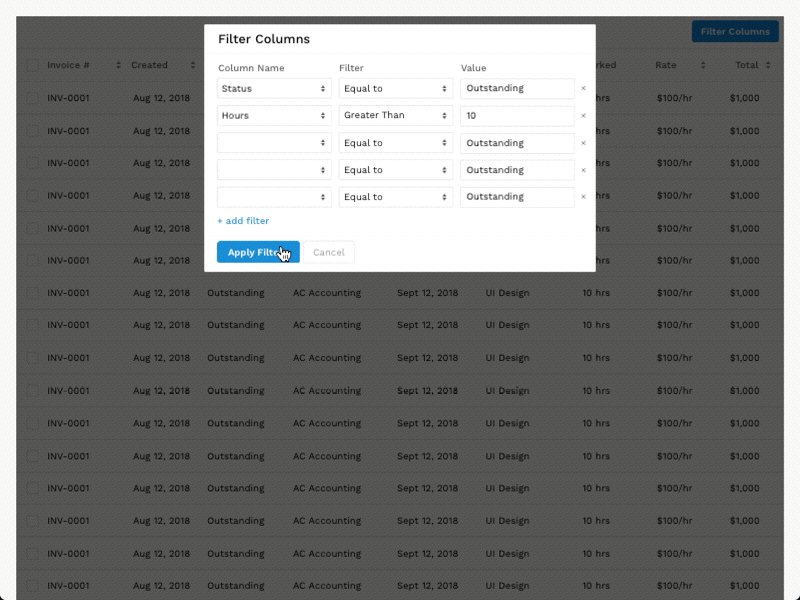
3. 筛选弹窗
数据一复杂,筛选就更加是重要的模块,图中的筛选主要以表头为中心,将表头作为可以筛选的条件,这样用户在选择的时候就可以选择自己需要的表头进行筛选。不过这种弹出筛选比起直接展示在外面的筛选操作步骤会多一些,而且一个弊端是不能实时进行表格的数据筛选展现。个人会觉得这个模块如果展现在外面,会形成更加直接的操作。
(筛选弹窗示例)
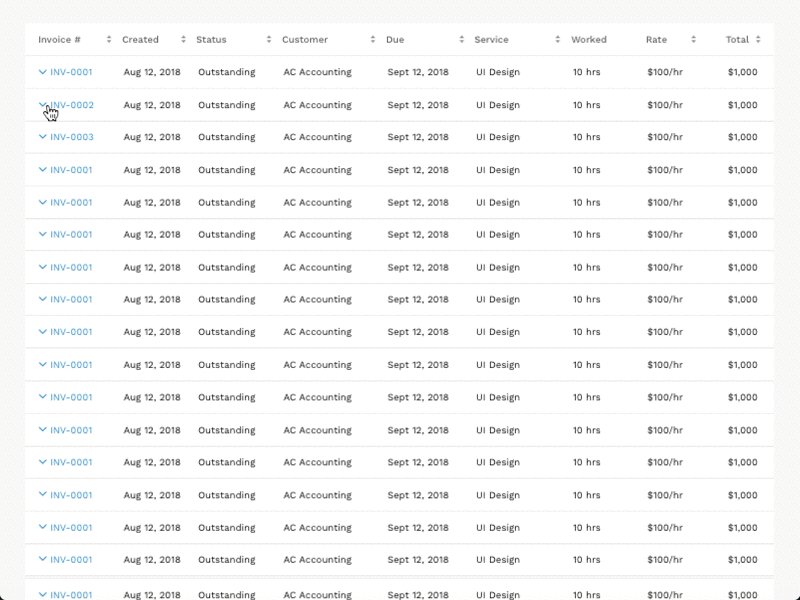
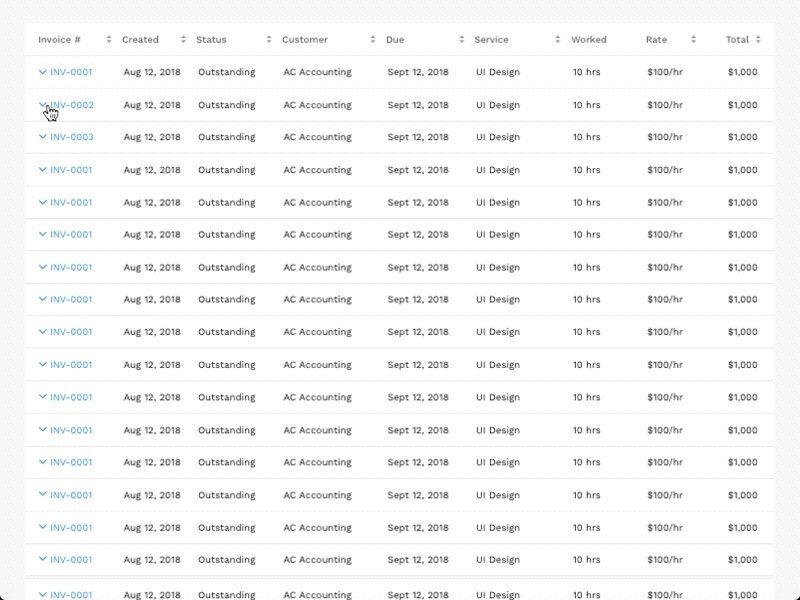
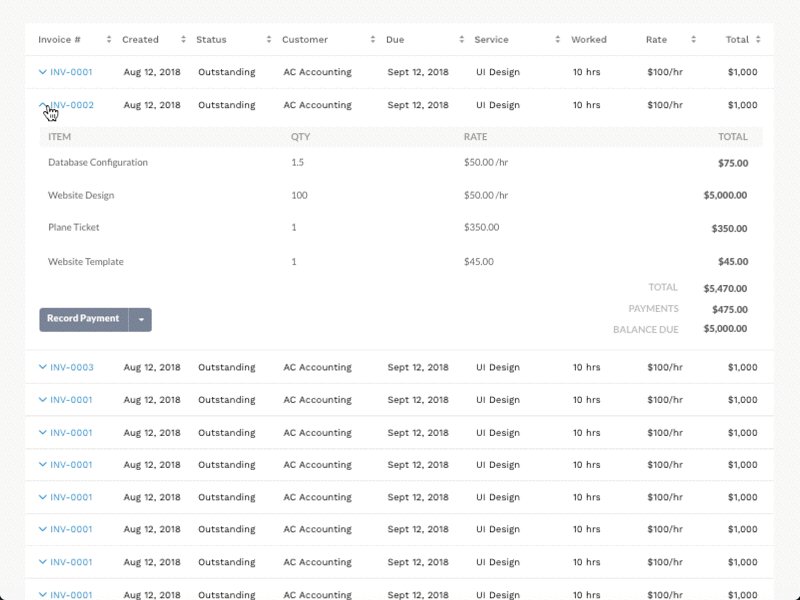
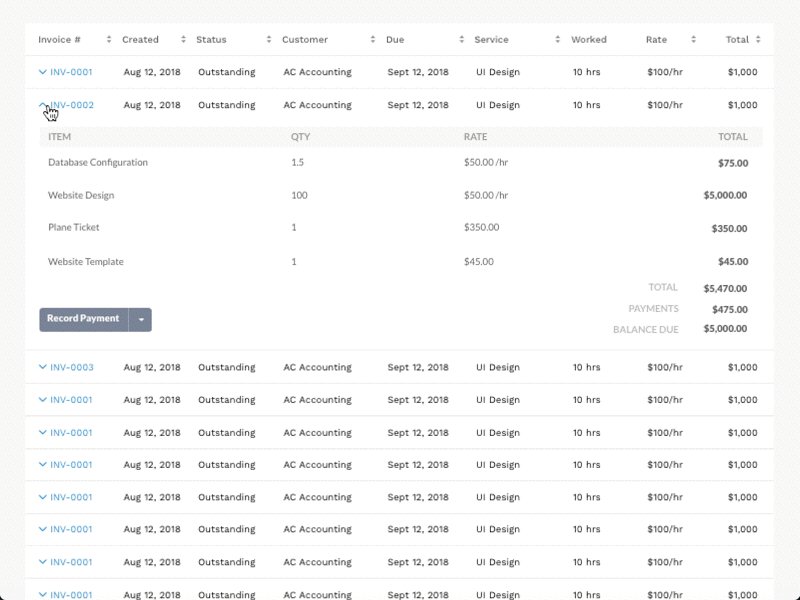
4. 可展开表格
一个处理复杂数据的方式,是理清数据之间的关系,并进行分类,组合。下图的表格就是将信息进行优先级区分,有一些次要的信息就折叠在表格内隐藏,需要的时候再展现。这样的话,在一定程度也可以缓和数据项太多,超过屏幕,需要滑动展示的问题。
(展开表格示例)
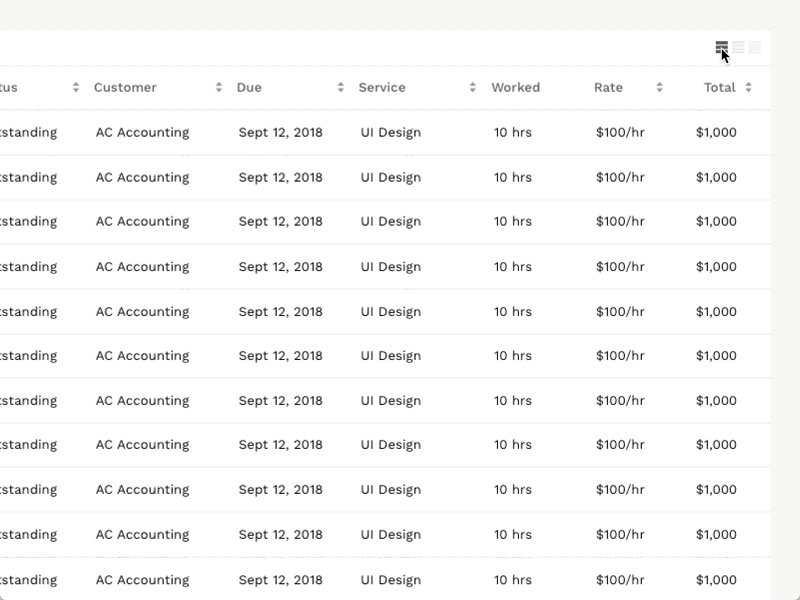
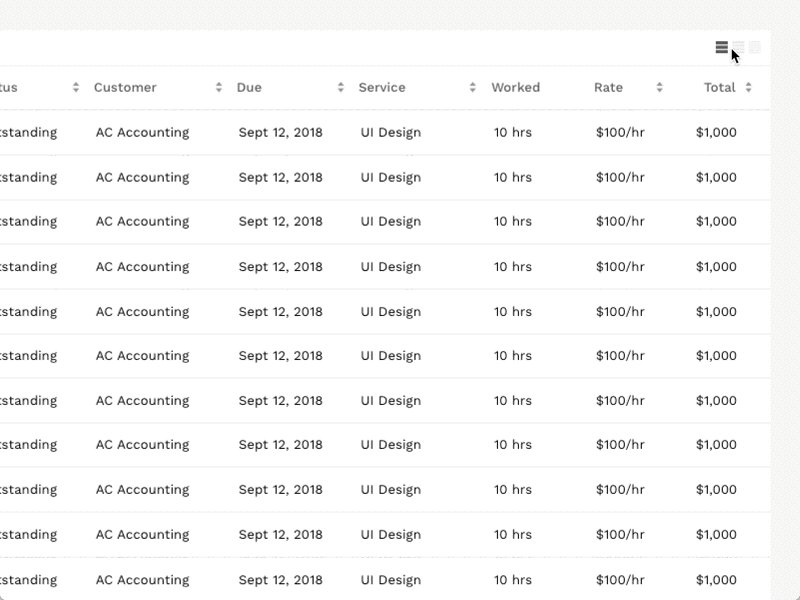
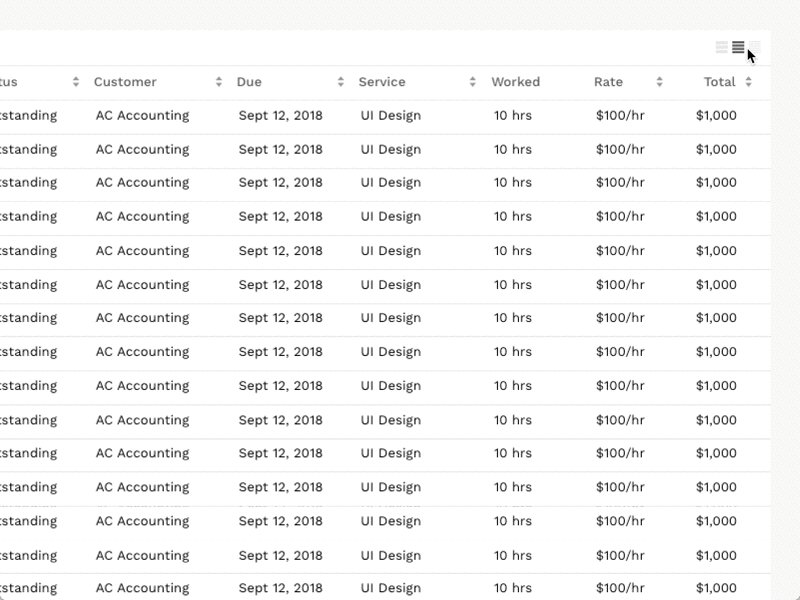
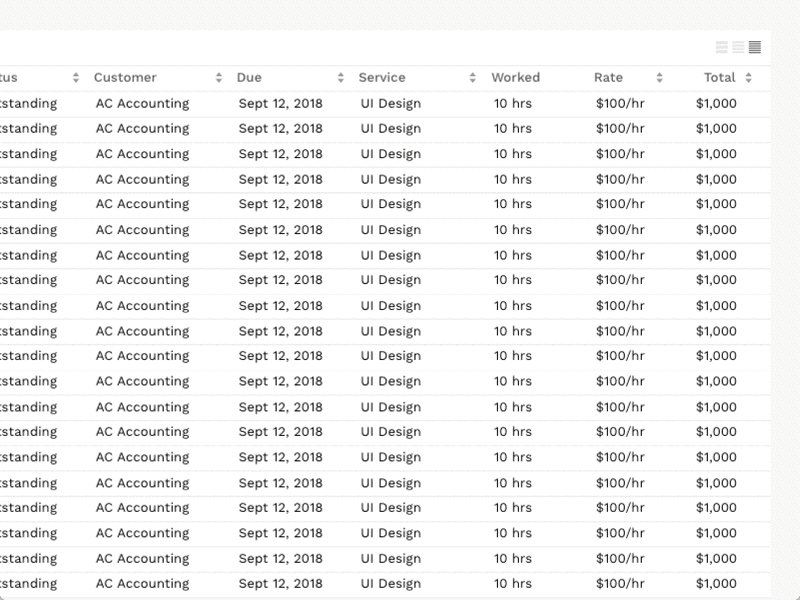
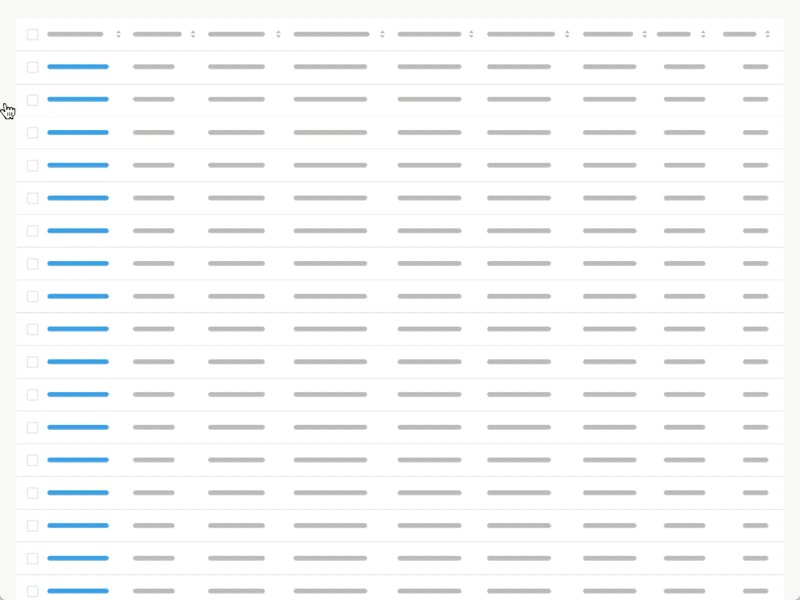
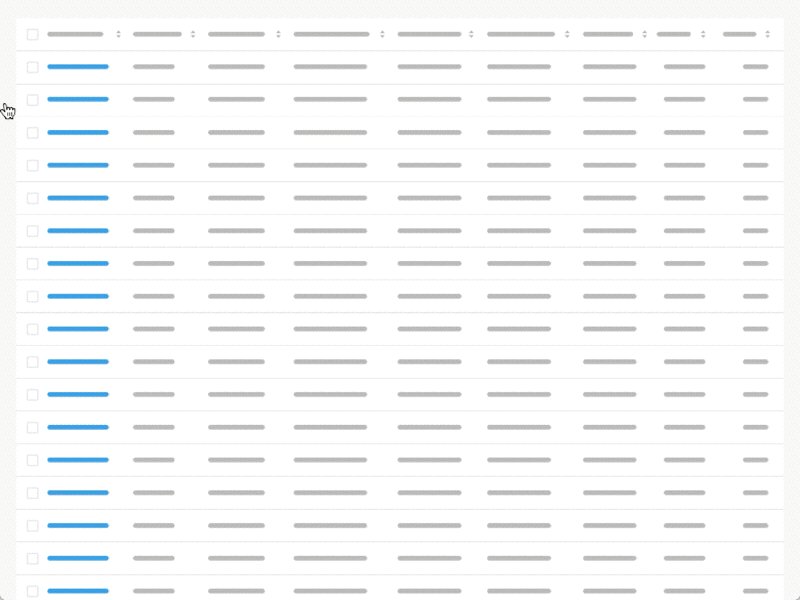
5. 表格调整疏密
不同于列数的展示,疏密的调整更着重于数据视觉布局的呈现。那么为什么要这么麻烦不直接改列数呢?改疏密的一个好处是,数据的展示高度可以限定,那么用户查看数据的时候也可以集中一些,避免滑动等操作引起的干扰。
(调整疏密示例)
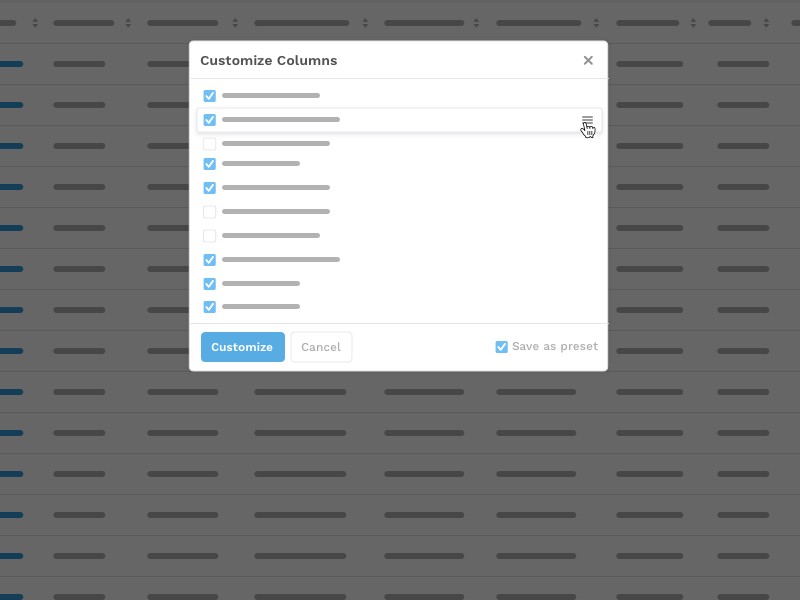
6. 可自定义条列
给予用户自定义展示表格的权利。即使是同一个表格,使用的用户也是多样的,可能是运营人员,可能是开发人员,可能是开发不同组的人员,那么对于不同的用户,就需要去展示不同的表格信息。如果可以加上自定义功能,用户就可以按照自己的需求去展示不同的表格内容。
(自定义条列示例)
7. 可筛选表格
这里的筛选与上文针对表头的筛选类似,只是展示在了外面,如果技术能达到的话,数据也可以根据筛选条件实时展示。
(筛选示例)
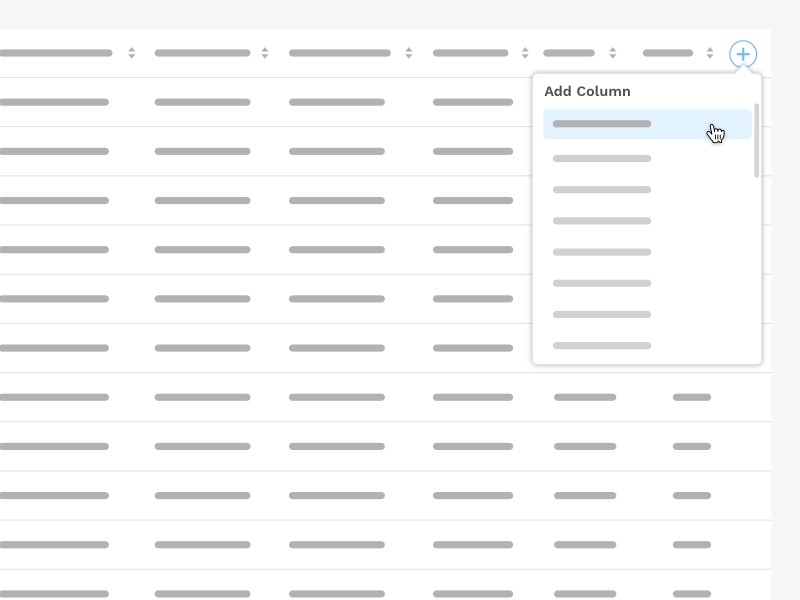
8. 添加条目
添加条目的场景,一般用于一些工具类的软件,这些软件给予用户创建表格,定制表格的能力,简化了代码的编写。
(添加示例)
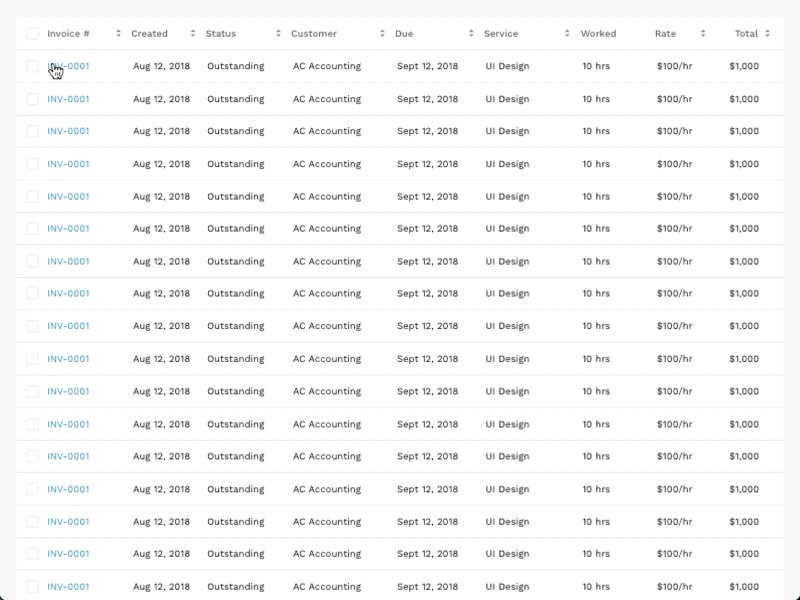
9. 表格内编辑
表格内的数据编辑,更为直接的方式就是鼠标悬浮,出现编辑选择。这样一个好处是避免编辑操作占据表格的一列,也可以使得操作更加集中与直接。当然这也需要一定的技术支撑,对于web化的界面是有可能的,但是对于一些离线软件,例如依赖java swing编写的界面,hover出现编辑的能力可能会弱一些。
(表内编辑示例)
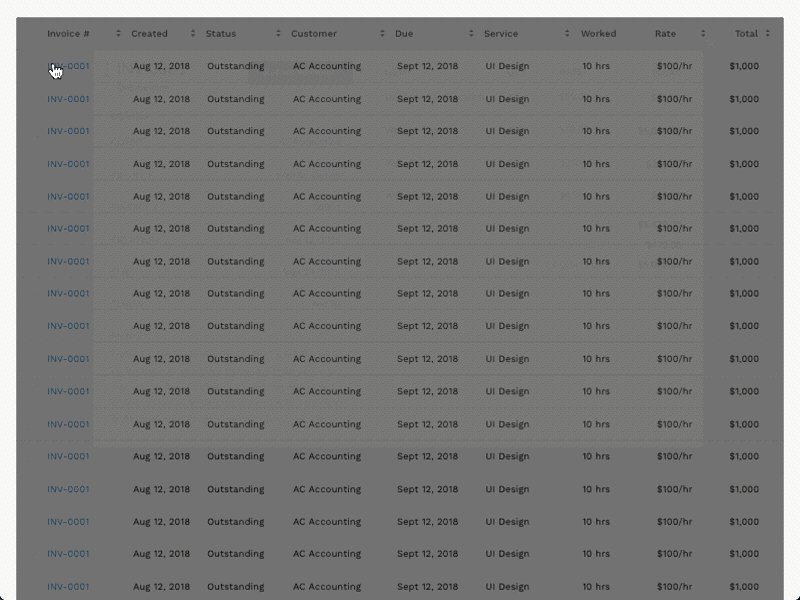
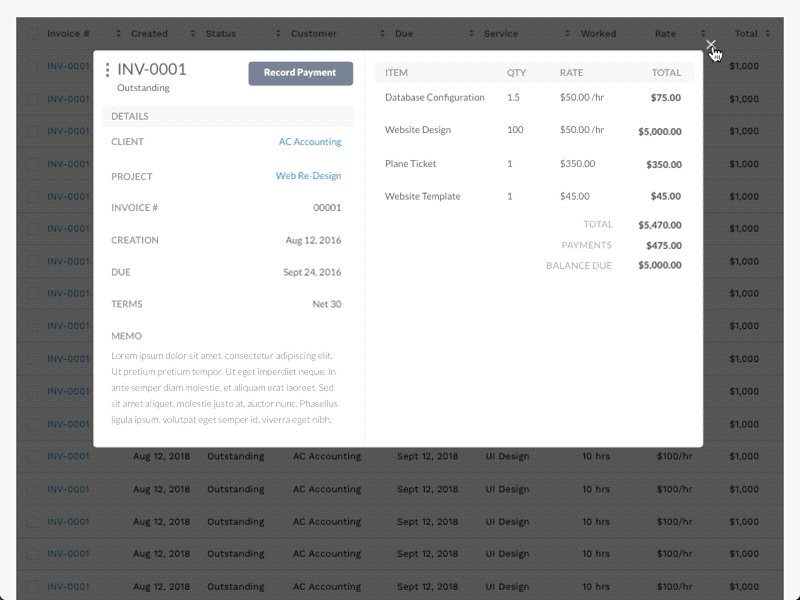
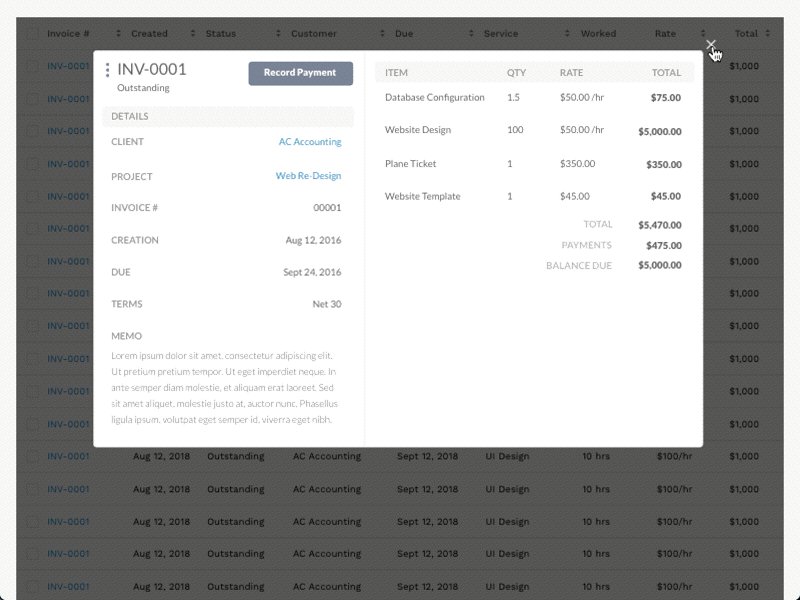
10. 浏览详情弹窗
列表的信息如果不能完全展现,也可以通过弹窗的形式承载,与下拉展现的不同在于,这种形式信息的展现需要离开页面,以模态的方式展现,但对于需要用户集中精力阅读的信息,这种弹窗也是有一定优势的。另外如果用户需要集中编辑,使用弹窗也可以减少其他数据项的干扰。
(浏览详情示例)
这些属性虽然很全面,但要真正全面设计好一个表格,每一点都还是有需要仔细推敲的地方。下一篇里面,会继续补充这些不同的属性并尝试分析。
参考链接
https://uxdesign.cc/design-better-data-tables-4ecc99d23356
文 @交互小怪兽
关键字:数据, 表格, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
