做到这几点,将 app 简洁风走到底
当下app的功能愈发追求尽善尽美,可界面设计却朝着简洁风越靠越拢,看似冲突的两者,如何在方寸间的手机屏幕上做到和谐统一?今天就来谈一下关于此方面设计的小技巧。
1.通过交互减免按钮
如今的移动端设计,手势操作已经被赋予越来越多的功能,大家已经习惯了诸如:下拉刷新,右滑返回等概念。而尽可能在app设计时,将手势交互来代替或者隐去传统的按钮,不仅能增加页面的有效整体可视面积,也能带来良好的人机交互体验。这种方式几乎已经成为了app的标配,就不铺开来讲了
然而手势来代替按钮并非完全的解决方法,史蒂芬·温德尔在《随心所欲:为改变用户行为而设计》一书中提到了用户的三种思考模式:自主心智、算法心智和反省心智。从用户的角度出发,“下拉刷新”对许多中深度移动互联网使用者来说,早已经成为了自主心智,暨无需过多思考的前提下就能做出的选择,因为下拉这一个动作在现实生活中往往也代表着“搜寻更多”,举个不恰当的例子,大家可以想象下厕所里拉卷纸筒,大家对这些概念已经习以为常,而在app设计中,有许多功能并不像刷新、返回那样能够让用户不加思考的做出动作,例如收藏、转发等等概念,往往只能停留在传统的按钮上,如果强行设计一个手势来代替这些功能,在用户没有养成习惯之前,很容易沉浸到算法心智乃至反省心智,暨需要掌握一定的规则和知识才能做出判断的过程,这与当前“傻瓜式设计”的理念是不符的,同时还会造成功能点隐藏过深等问题。所以,在许多不能单纯用手势解决按钮功能的前提下,利用合理的隐藏机制是最好的选择。

就拿最美应用的例子来说,点入一片文章的详情,收藏、分享和下载这三个功能都不太容易直接被手势功能所取代,如果要让读者读完这篇文章再拉回版头去点击按钮进行操作,肯定过于麻烦。这时利用合理的隐藏机制,既能让读者随时随地进行功能操作,也能最大程度还原一个良好的阅览视图。

除此之外,时间块app的备注也是相类似的理念,通过左右划动,来减少一部分功能平铺性地展开,尽可能的保持界面简洁。

另一种形式就是刚刚更新的贴吧,采取了半隐藏+按钮的形式。在正常的下拉阅读过程中,最大可能保证了版面完全为内容服务。但是在使用过程中,用户上拉,在下方平时隐藏的两个按钮就会出现,置顶以及刷新,这样既能保证用户的阅读体验,也能使得一些常规功能被很好的保存和展现。(顺便吐槽一句,虎扑的app什么时候能认真设计一下,连个页中刷新和回到置顶都没有,每次浏览到后面的帖子想刷新,还要慢慢再拉回去=_=翻桌!)
2.通过视图的翻转、变换等操作,增加页面内容
除此之外,为了达到页面空间的利用率,部件、视图之间的相应转换也是非常不错的尝试。其实大家所熟悉的banner位便是比较经典的例子。近年来,类似卡片式等设计,更增加了这些变换的可操作性,(值得注意的是,在变化中,需要讲求关联视图之间的逻辑顺序,从而指引用户去完成这些操作)

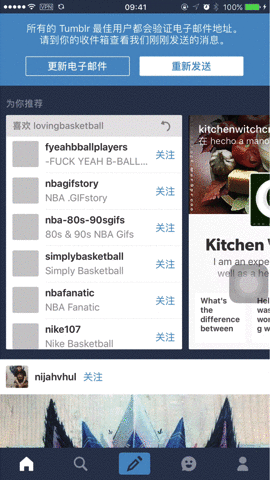
汤不热(tumblr)在首页中穿插的推荐用户版位,便是比较典型的应用。当用户点击了右上角的关注按钮之后,等待数秒,当前版位就会进行翻转,延伸出一个列表,列出了相关联的博主,供用户去选择关注,当然,用户不喜欢的话也可以右上角点击返回原始卡片。这样做避免了冗长的推荐加载,也能为智能的后续匹配提供展现空间。(其实汤不热app在整个设计上还是挺有说道的,绝不仅仅是个擦边球app+_+,以后有机会专门说说)
这种操作方式,把握好了不同部件之间的逻辑顺序的话,会形成非常好的使用效果,不但使得版面更为精简、交互更加人性,更重要的是,能够一步步的指引用户,去完成开发者想要达到的目的。包括引导购买、提供数据等等。
3.引进衍生元素
这是一个当前较为新颖的方式,但是确是一种能很大程度上整体提升app设计水准的“套路”。简单来说,就是插入一个衍生概念,可以是一个按钮,也可以是一个图形,既能与功能点的主旨相洽、反映某个板块的主题,也能同时代替相关的功能按钮。

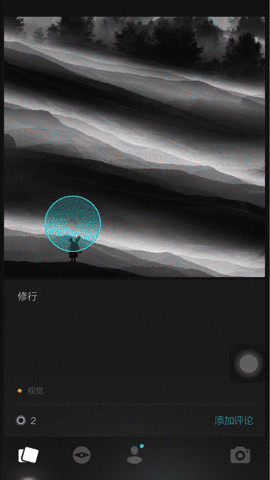
Zuo这个app就为我们提供了一个很好的实例,这是款设计师喜爱的软件,记录了日常生活中很多的好想法、好设计、当然也有一些需要规避的bad ideas。Zuo的精妙之处在于那个靛蓝色的光环,它出现在照片上的地方,必定是那个设计的点睛之笔,帮助用户在最短时间内聚焦,一眼就能洞悉的好理念。而当用户点击那个光环的同时,会出现“bravo”的字样,你想到了什么?没错,这其实就相当于一个点赞!用户点击了这个环,说明确实很倾心于这个设计。app开发人员很巧妙的将聚焦点和点赞功能融于一体,用了一种最不突兀的方式,保留了功能的完善和界面的美好,这毫无疑问是种高明的设计手段。
总而言之,在性冷淡风格大行其道的当下,功能点的“傻瓜式呈现”一定程度上和所谓极简的UI&UX本身就是容易产生冲突的,产品人员在设计时完全可以利用这些小心思、小想法,合理的完善两者之间的关系,从而打造一款不仅悦目并且赏心的好产品。
文/kevinfu623
关键字:产品经理, 产品设计, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
