概念梳理|恕我直言不懂这些没法做系统
编辑导语:利用设计系统,设计师可以更高效率地达成目标,结合设计系统进行设计,产品也可以给用户带来更好的使用体验。那么设计系统包括哪些内容?在做设计系统时,又容易出现哪些常见误区?本文作者就此进行了总结,一起来看一下。
一、 设计师眼中的设计系统都有哪些
为了给用户带来良好的用户体验,设计系统是其中的一个重要环节,一组基本设计体系大致包括风格、内容、基础、组件、模式5大部分,其中的基础与组件又是我们身为设计师接触最频繁的两个部分。

1. 风格
谈到风格,相信大家都不会陌生,像设计语言一样,设计原理讲的都是风格问题。许多设计系统网站上,都可以看到企业对设计系统风格的标注说明。
风格应用在创建界面或其他设计交付物阶段时候,对视觉参考和设计原则的品牌风格的指导。风格部分主要承担着两个主要的任务:
对内部:对设计师来说需要自己梳理产品应该具有什么样的风格个性,产品外观为什么要设计成这种风格(风格)。
对外部:对于外部用户来说,如何将企业品牌形象有效地传递给用户是风格的使命。
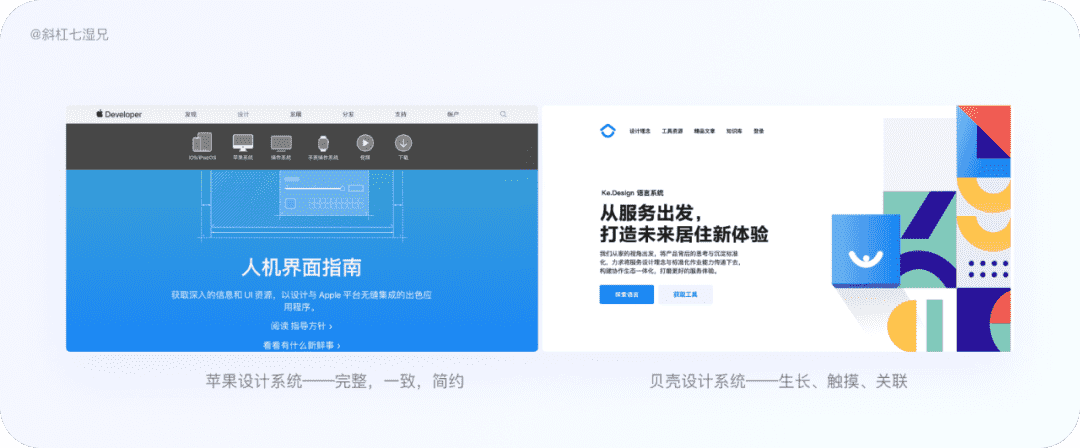
总之,好的品牌风格能够对内辐射产品定位,对外辐射企业的宣传推广。很多设计系统中都会有对风格的定义,像国外的苹果设计系统的风格语言定义为“完整,一致,简约”,国内的贝壳设计系统风格语言定义为“生长、触摸、关联”。
https://developer.apple.com/design/
http://design.ke.com/page/home

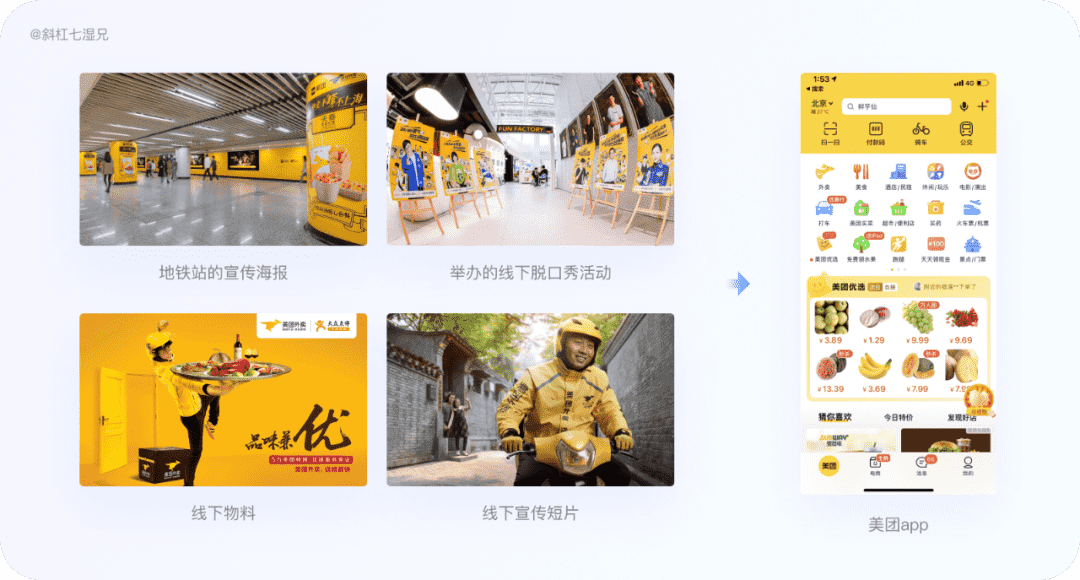
一些企业在产品手册中会强调“一致性”的设计原则,比如美团外卖这款产品,不管是线下的物料宣传还是线上产品,都大量采用了“黄色”这个颜色,为团队设计提供清晰的设计指导,让用户的感官标准一致,感受到“一致性”的设计理念。

2. 内容
内容指的是我们在产品界面中使用的文案,也就是人们常说的“微文本”,一些影音产品还会注重其文案的语气、语调,并根据用户的属性为设计成员编写词汇用法表,避免设计文案时给用户带来的焦虑情绪。
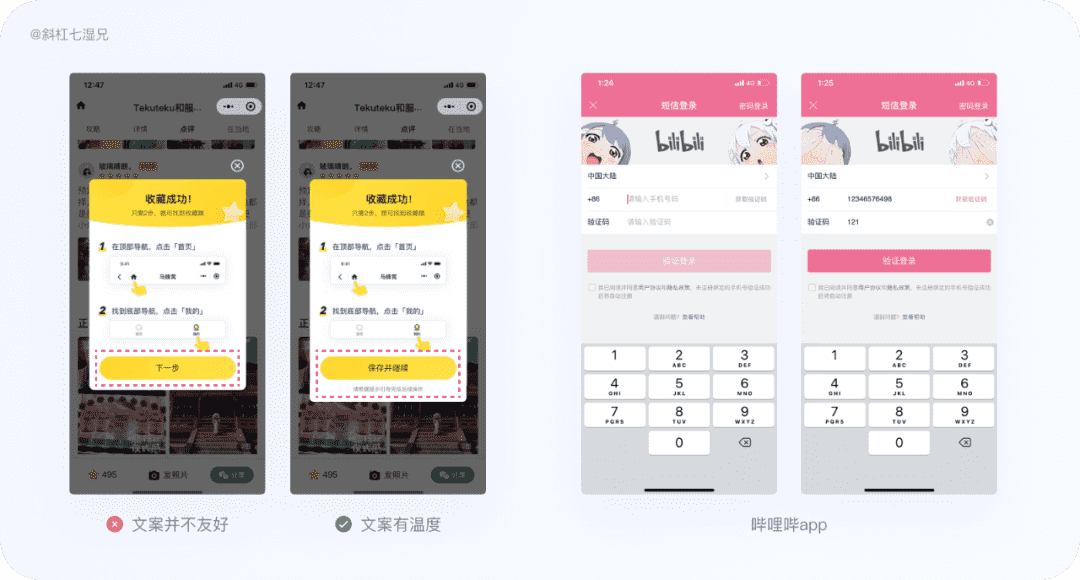
许多产品在内容设计上都花了不少心思,比如即刻APP的弹窗设计,新版本的弹窗则用更有趣、更易懂的文案“保存并继续”来取代枯燥乏味“一下步”的文案,并且跟随一小段“请根据提示引导完成后续操作”的提示,清楚地引导用户进行操作。
再比如哔哩哔哩这款产品,在输入密码的场景中,根据用户输入密码的场景选择了合适的表达方式,当用户输入登陆密码时,产品的吉祥物就会将眼睛捂住。这样的设计不仅能很好地表达产品的个性,也能传达产品的温度。

假如你认为内容的改版仅仅是提升体验,那么你就错了,有这样一个典型的案例会给企业带来巨大的收益。
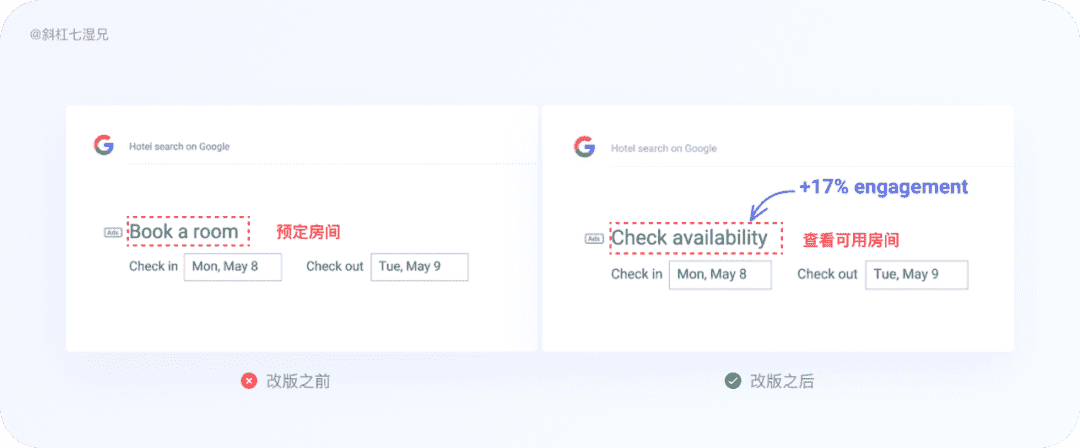
比如在 Google酒店搜索中,一开始用“Book a room(预定房间)”这个词来吸引用户点击,随后的改版中将“Book a room(预定房间)”修改为“Check Availability(查看可用房间)”后,成功地将这一功能的交互点击率提升17%。所以说内容(微文案)改版不仅仅提升用户的体验,还可以给产品带来数据的提升,从而带动企业收益的增长。

3. 基础
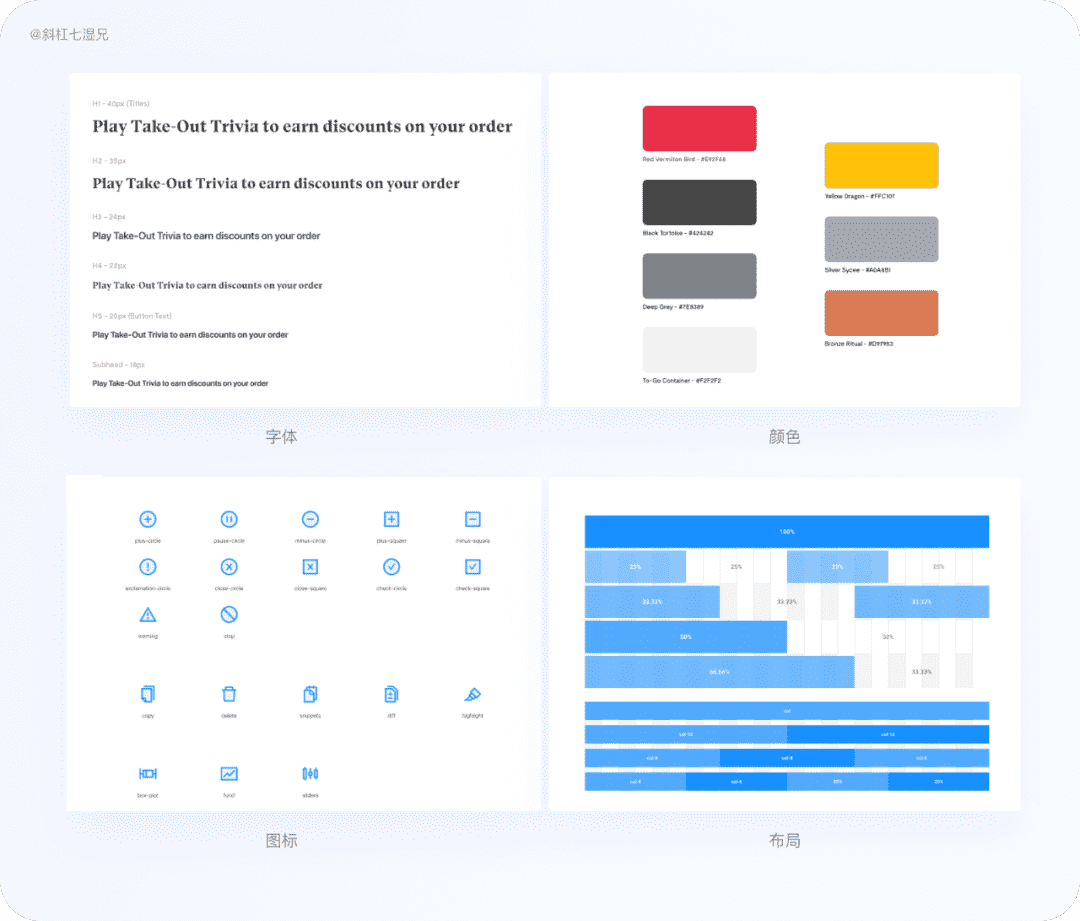
基础可以理解为是设计表现层当中最小颗粒度的合集,简单地理解就是将一页中的元素不断地拆解,拆解到无法拆解的状态之后,剩下的元素就是“基础”,比如字体、颜色、图标、布局(间距)、声音、动效等等。

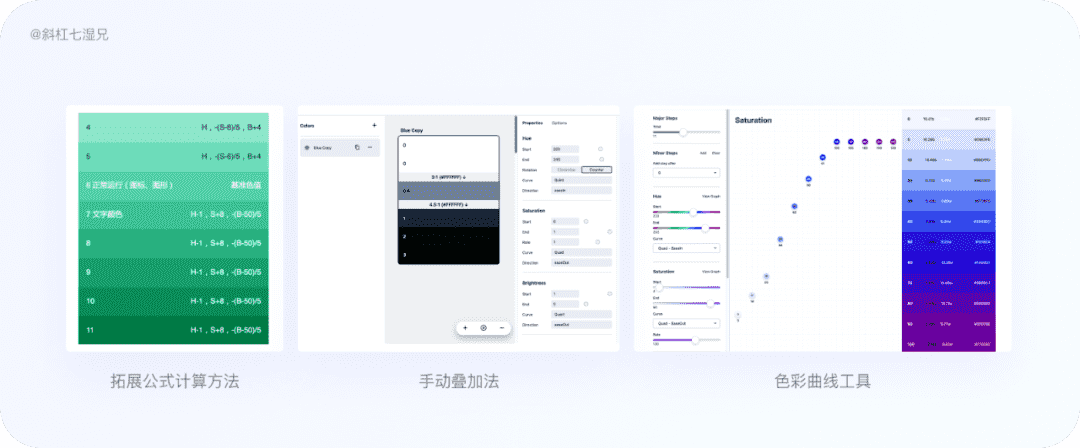
“基础”的搭建马虎不得,因为他是最小的构件,应该用最科学的方法来设计。例如在搭配颜色这个元素时,我们可以采用拓展公式计算方法、手工叠加、公式计算、色彩曲线工具等方法来设定精确的色值。
https://colorbox.io/
https://lyft-colorbox.herokuapp.com/

4. 组件
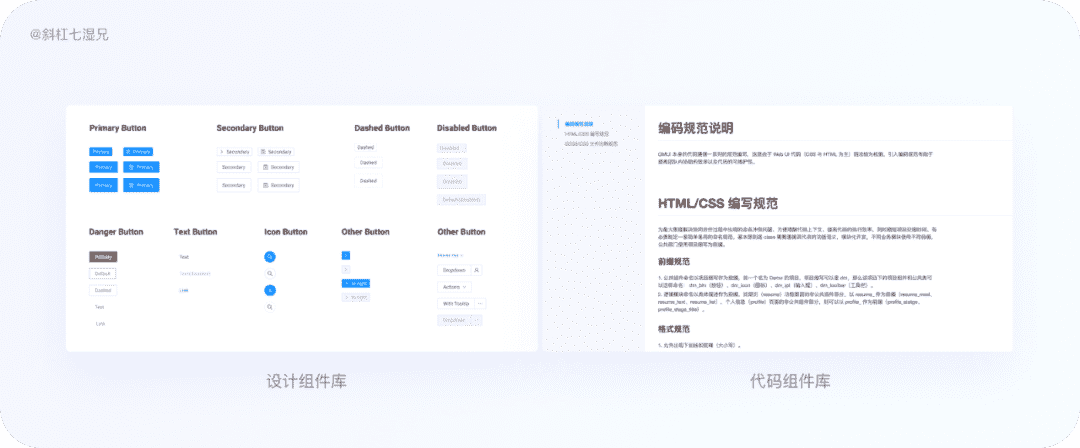
组件也称之为组件库,组件库是身为设计师接触最多的事物了,也是设计系统的灵魂所在了,主要可以分为设计组件库和代码组件库两这两个大部分。

设计组件库相信大家都不会陌生,这里我推荐两个工具网站semantic-ui.和tetrisly,尤其是tetrisly它包含sketch与figma的组件使用很方便。
https://semantic-ui.com/
https://tetrisly.com/figma/

代码组件库主要是前端开发人员使用,会有一些代码规范的说明。这里我推荐QMUI工具和Bit.dev两款工具。
https://qmuiteam.com/web/page/index.html
https://bit.dev/

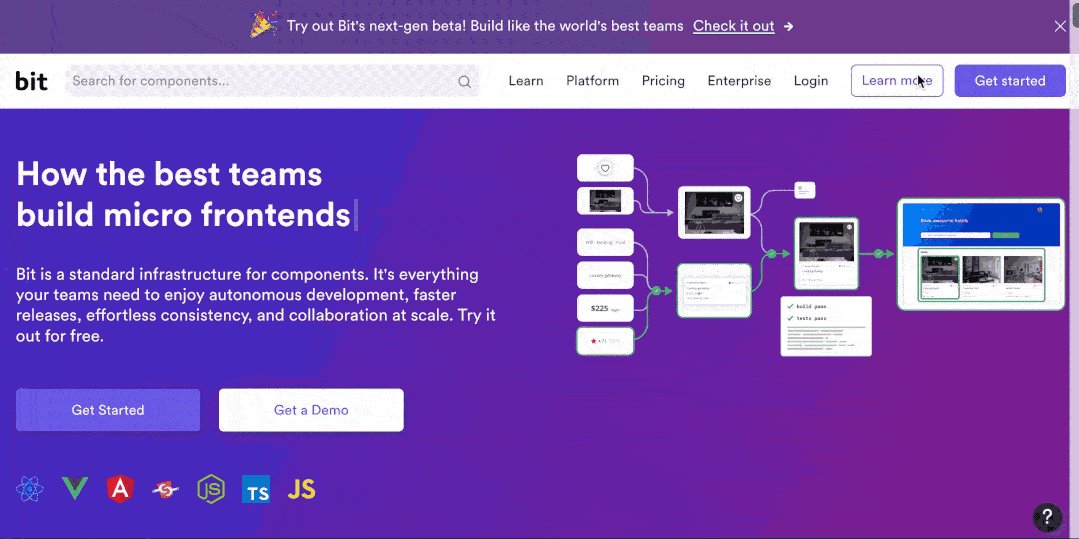
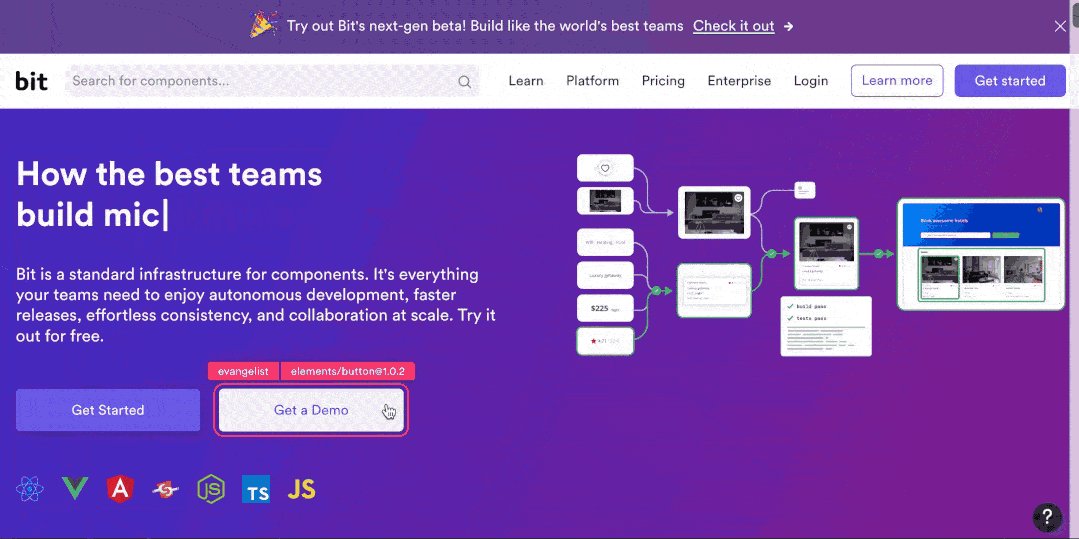
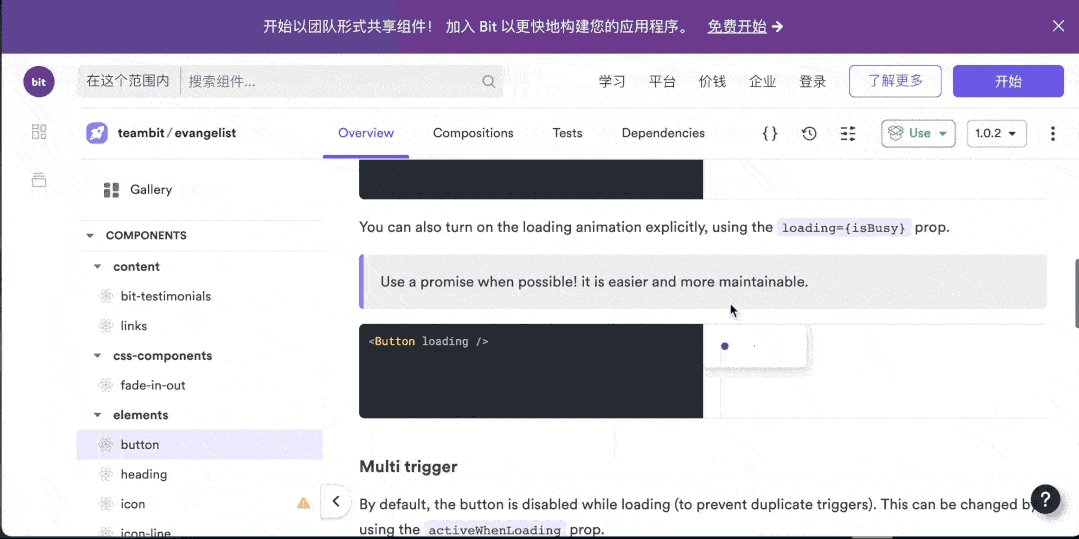
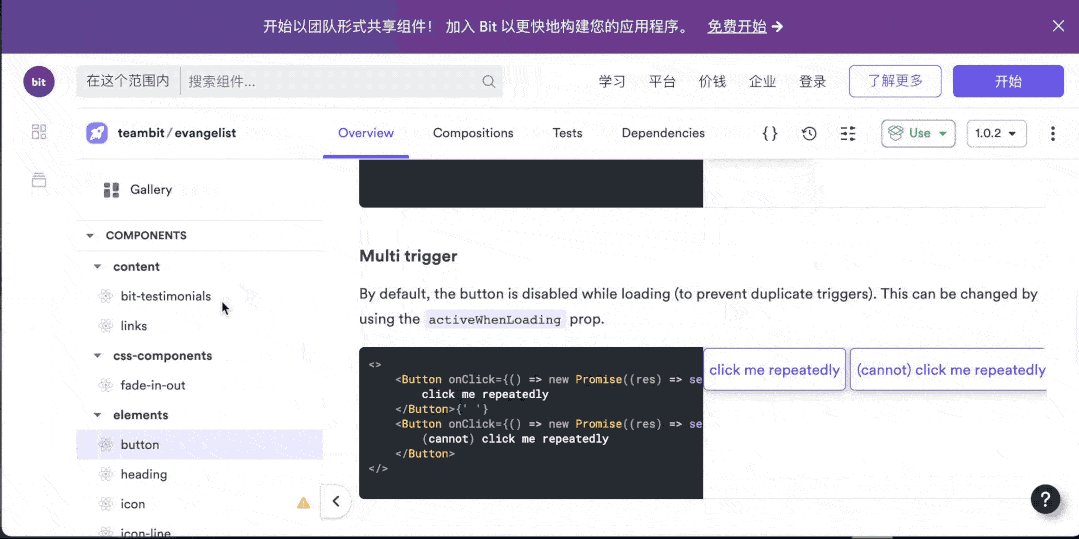
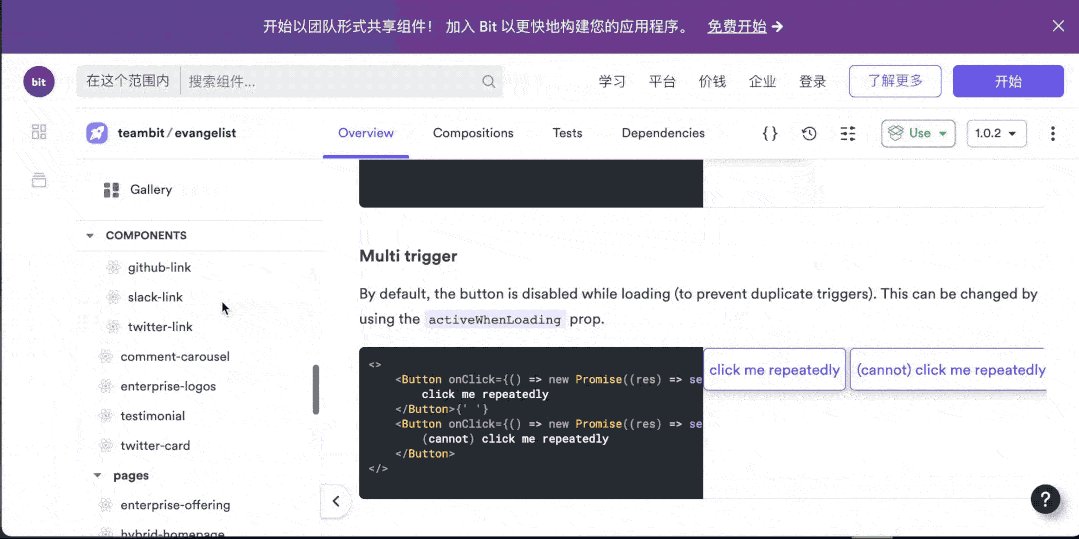
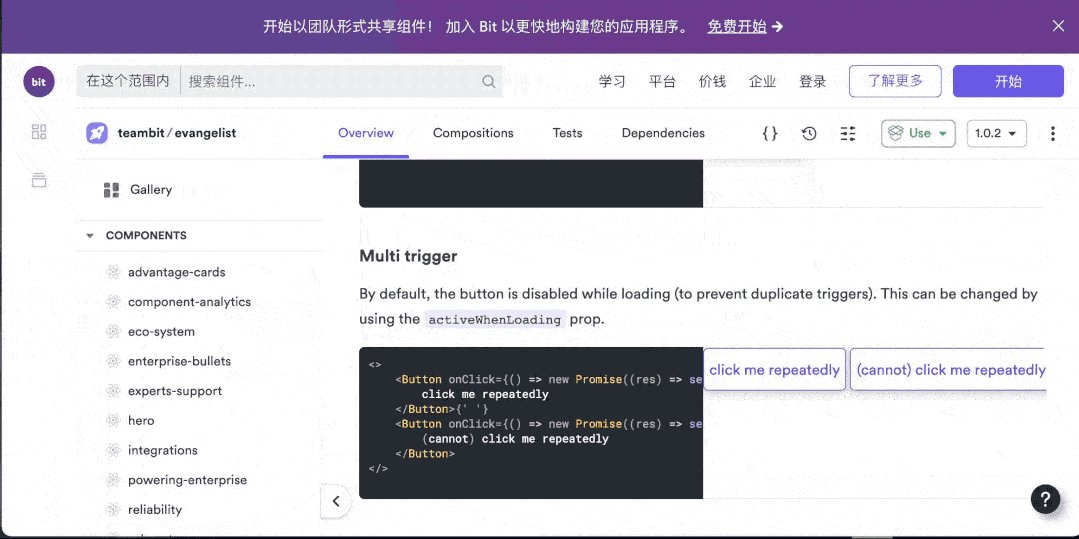
重点推荐Bit.dev,这是一种由第三方组件构建的平台,它有一个叫做组件共享的功能,即当鼠标悬停在一个组件上时,会产生高亮状态,以提示该组件的名称、版本和父区域。

假设鼠标点击按钮此组件时,还将跳转到相关联页中显示这些按钮组件的范围,有兴趣的同学可以体验一下。

一套完整的设计组件库一般是由公共组件和业务组件构成的,它和设计系统一样,只是作为参考的规范使用,组件库也是要根据业务进行微调整,需要不断进行优化的,所以并不是一尘不变的。

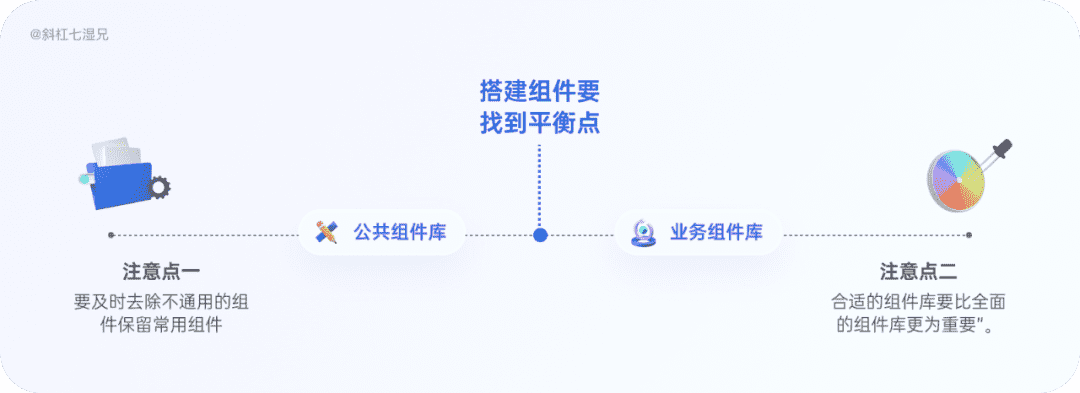
随着业务和产品的数量增多,公共组件库的数量也一定会增加,因此搭建组件库时候有两个问题特别值得注意:
注意点一:在组件库搭建时候尤其要注意公共组件库的使用效率问题,如果使用率较低的组件总是出现,那么公共组件库就会很臃肿,所以要及时去除不通用的组件保留常用组件。
注意点二:公共和业务组件并不是越多越好,盲目地追求“大而全”一定是不可取的,要时刻提醒自己“合适的组件库要比全面的组件库更为重要”。

5. 模式(规范)
模式这个词大家刚一听到可以会有点陌生,其实早期在《1975 NASA Graphics Standards Manual》 手册中模式这一概念产生。现在也常被人称呼为感知模式或者是设计规范。
对此大家不必了解得那么深入,一句话就可以概括了“为了避免重复造轮子,就搞了几个通用的流程,以保证产品开发流程的效能问题”这里的模式可以被简单地理解为习惯使用的解决方案,即设计团队给用户在我们的产品中完成一系列操作的使用说明书,它可以是一个模型或者用户的习惯。

比方说,发送语音时我们都要按住按钮,进行语音记录,如果我们对产品有类似的语音对话功能,可以直接使用微信的交互逻辑,不用自己发明新的交互逻辑,这样做的好处就是降低用户的学习成本。看一下华为鸿蒙设计系统,就会有关于交互手势规范说明的注释。
https://developer.huawei.com/consumer/cn/doc/50902#h4-1587181522014

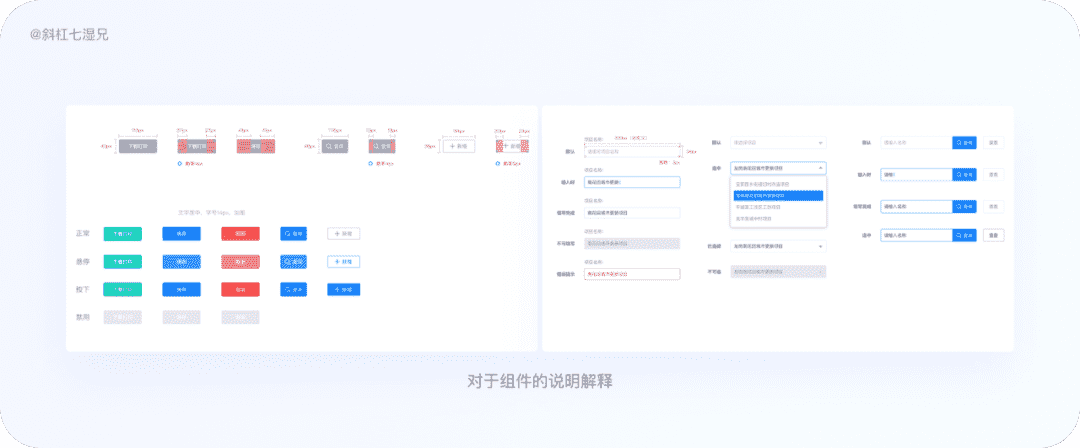
当然,模式其实也包括对组件的交互说明,比如我建立一个按钮的组件就会把按钮的尺寸、交互状态等信息编辑成文档用于对设计组件库的说明。

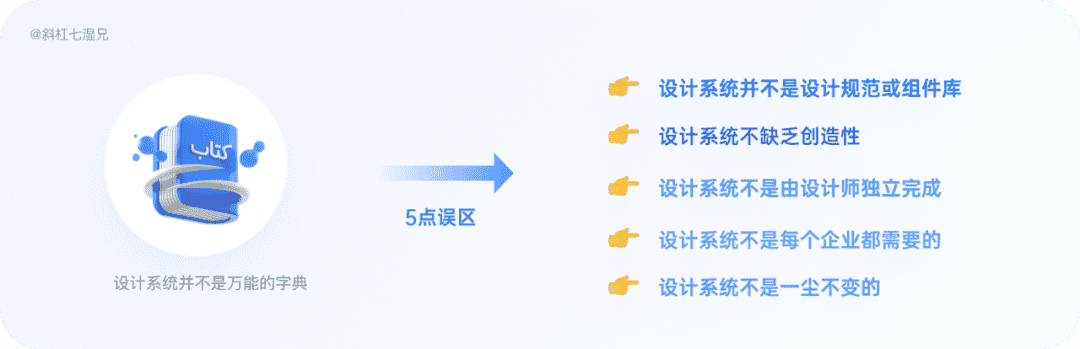
二、 对设计系统认知5点误区
很多新手认为,设计系统像是一个新华字典是万能的,其实不是的。有5点常见的认知误区,我觉得还是有必要聊一聊。

1. 设计系统并不是设计规范或组件库
那些说自己完成了设计系统的开发的人员都是把设计规范或者开发组件库理解成设计系统的人。
80%的人都会将设计系统简单的理解为模式(设计规范)或者组件(开发组件库),这种理解是片面的,设计系统并不是单纯地指某一类内容,准确来说它并不是只包含设计规范和开发组件库。
比如像Bootstrao这样的开发组件库开源网站就不是设计系统,因为它缺少对产品风格、内容、模式的定义。准确地来说,设计系统是包含模式(设计规范)、组件(开发组件库),如图。
https://v3.bootcss.com/

为什么会这样呢?主要的原因就是模式(设计规范)、组件(开发组件库)和设计系统三者的目标是一致的,都是可以解决提高设计产品一致性、提高设计效率、降低与前端开发沟通成本这三个问题,所以容易搞混淆。
如果把三者中从功能的角度对比看,只有设计系统是带有实施的方案的性质,而设计规范具有指导性质,而组件则是构建其规范的元素。

2. 设计系统并不缺乏创造性
有人会提议设计系统为了提高效率都会做规范性的说明,那是不是设计系统一旦实施就会给抹杀掉产品的创造性呢?这得分两个角度看。
角度一:不好的设计系统只会照猫画虎,不会考虑从产品业务和用户体验的角度出发去设计“设计系统”,当然会抹杀掉创造性。
角度二:但是好的设计系统往往会促进产品的创造性,因为好的设计系统都是围绕解决问题而出发,产品的问题根据时间的推移会层出不穷,那能解决产品问题的设计系统又怎么会缺少创造性呢?所以说要严格执行设计系统的内容这样企业搭建的设计系统才不会缺乏创造性。

3. 设计系统不是由设计师独立完成
设计系统是一个庞大的关系网络,是需要来自不同角色支持和参与的,这里包括前端、UI设计、品牌设计、动态设计、 用户研究等。并不是由一个人或者是几个人独立完成的,设计团队的成员都应积极参与。
大家都参与到设计系统的搭建,最重要的意义就是有助于提高对设计系的认知,从而帮助设计系统执行落地。
有一次我就是一个人制定了设计系统中的规范,只是单纯把规范发给其他设计人员,可想而知,其他设计人员自然不会使用规范,对里面的设计元素没有加深理解,最终项目呈现不是很理想,所以设计系统并不是一个人完成,也不能让一个人去完成。

4. 设计系统不是每个企业都需要的
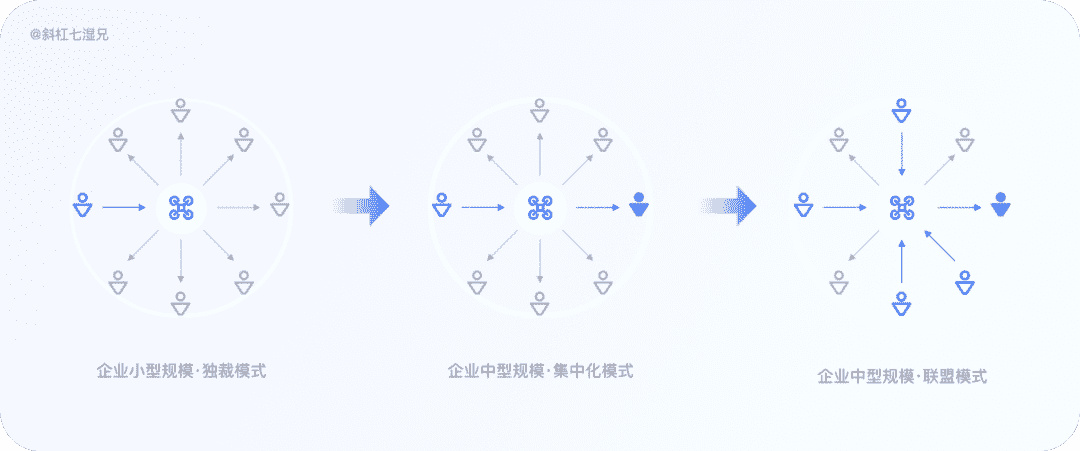
设计系统是需要迭代优化的,它这是非常繁琐耗时的项目。设计体系专家Nathan Curtis(2015)和Salesforce的Jina Anne(2015)提出了独裁模式、集中化模式与联盟模式三种模式适应不同规模的企业。
对小规模的公司:比如只有几个人公司,团队可能根本就不需要设计系统。如果强行使用设计系统的话只会让开发模式变得不够敏捷,影响产品上线时间。
对成规模的公司:起初,设计系统只需要几个人抽出部分时间兼职维护(独裁模式);后来需要指派专门的人来全职维护(集中化模式),直到最后会组建出一支由设计师,工程师和产品经理组成的大团队来不断改进和维护(联盟模式)。
所以说,设计系统不是每个企业都需要的,不管是大公司还是小公司搭建设计系统时候,选择自己适合的方式最为重要。

5. 设计系统不是一尘不变的
Corinna在2018年发表的“为什么我们的模式库不再使用原子设计”一文中,也提到了原子设计在落地时的局限性,他提到,过度地依赖层层递进的关系,会导致整个系统会变得极其复杂而难以维护,一旦开始使用,后续的迭代和重构成本会非常高。
设计系统是随着团队的和用户的需求不断变化的,所以说设计系统是动态地不断需要不断更新升级,为解决更多产品问题而存在的,我们需要花时间去维护更新,使之越来越完善,越来越高效。比如大型的设计系统都有更新日志,记载那个阶段做了那些更新。

作者
斜杠7湿兄,公众号:斜杠7湿兄,星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
